묻고답하기
세부 네비게이션 만들기 고수님들의 도움이 필요합니다.
2014.10.26 19:24

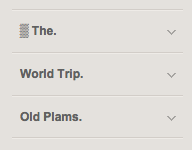
위 이미지처럼 가지런하게 세부메뉴 (2차, 3차 메뉴) 를 제작하려고 하는데 현재 여기까지만 되어있습니다.
http://lifeto.cafe24.com/xe/board_lPQY33
왼쪽을 자세히 보면

이렇게 끝까지 쉐도우가 생기지 않고 안쪽으로 들여쓰기 되어있는 것을 확인할 수 있습니다.
이 문제를 해결하기 위해 새 테이블로 이 메뉴들을 옮기려고하는데, 현재 빈 테이블로 남아있습니다.
또, 쉐도우가 위 아래는 각각 한쪽씩만 처리되있어서 완벽하지 않습니다.
하루 이틀 정도 해매고 있는데, 초점 포인트는 정확한 구분선 쉐도잉입니다.
도움주시는 분 완전 감사하겠습니다.
li 에 border를 하나 적용하고 :after나 before로 border를 추가해도 되구요.
아니면 li에 탑/봇 하나씩 border를 주고 first-child 나 last-child를 이용해도 됩니다.