묻고답하기
질문 2가지
2014.12.27 16:12
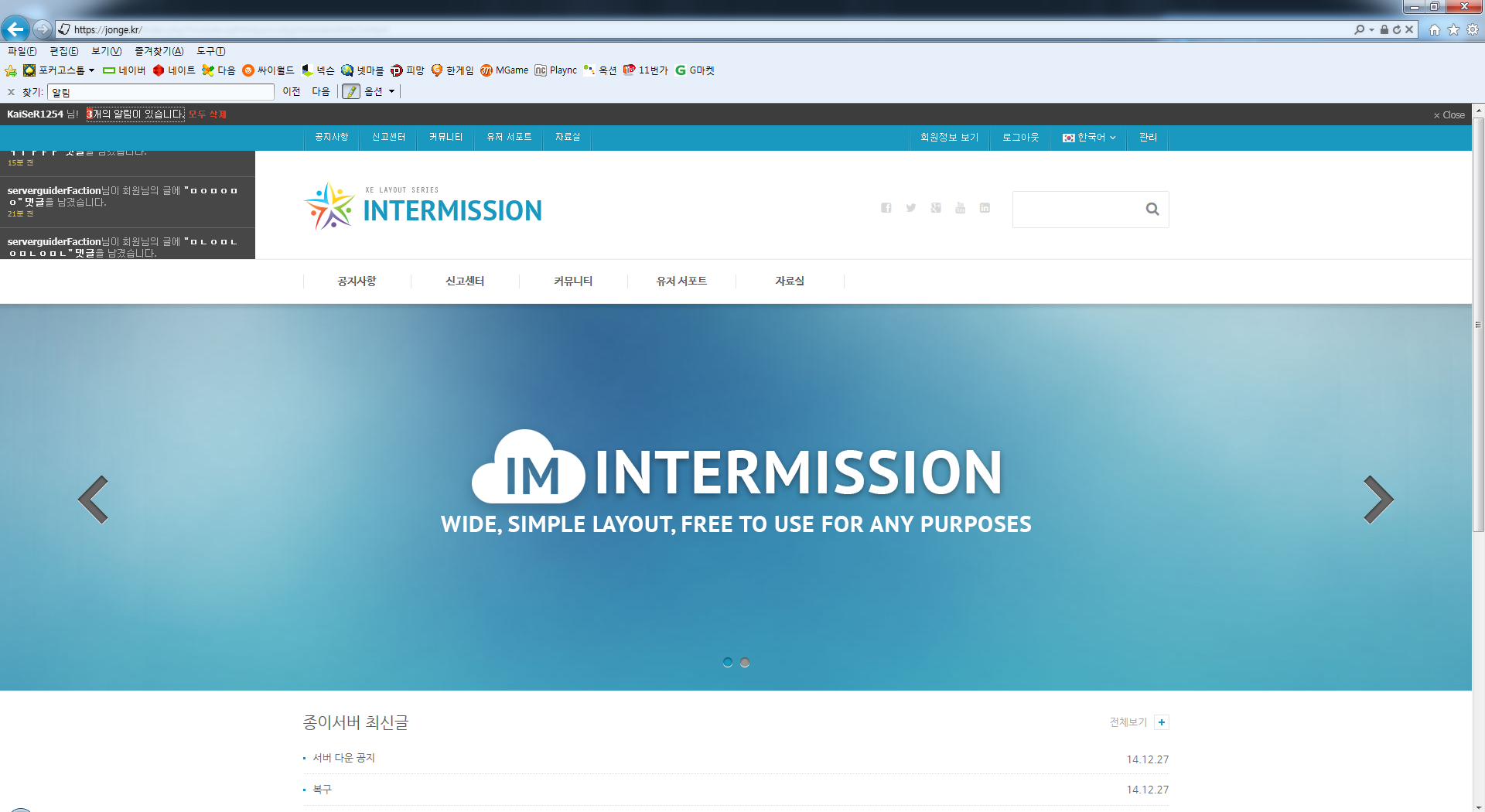
1. XE 알림센터 LITE 모듈을 사용중인데
인터미션 레이아웃 위의 파란색 커스텀 메뉴와
밑의 하얀색 메뉴에 알림이 겹쳐서 나오네요
저 알림센터 박스를 항상 위로 표시하게
어떻게하나요

2. XE 공홈보면 스크롤 할때마다 파란색 메뉴가 따라다니는데
이걸 뭐라하나요?
댓글 5
-
Canto
2014.12.27 16:28
-
EntryPoint
2014.12.27 18:15
첫번째것은 덕분에 해결하였습니다 감사합니다
하지만 두번째 네비게이션바는 Fixed 로 하면
공간이 안맞게 짤려져서 나오네요
이미지 첨부해드렸습니다
이경우 어떻게 해야되는지 도움 받을수있을까요?
-
Canto
2014.12.29 17:52
css에 보시면
.im_topUtilmenu
이런 클래스를 가진 속성이 있을텐데 해당 속성의 width 값은 100%로 해주세요
-
EntryPoint
2014.12.29 19:48
정말 감사합니다 이제 마지막 질문 꼭좀 부탁드려요..
topUtilMenu 의 margin : 0 auto;
여서 양옆의 공백 부분이 없어졌네요 (fixed 로 바꿔서)
이경우는 어떻게 해야할까요 ?
제 사이트는 http://jonge.kr
데모 사이트 http://cousinshin.cafe24.com
데모사이트와 다르게 파란색 메뉴의
양옆 공백이 사라져있습니다
topUtilMenu 의 margin : 0 auto;
부분을 어떻게 변경하여야 되나요 ?
-
Canto
2014.12.30 00:01
.im_topUtilmenu
이부분은
width: 1120px;
height: 33px;
margin: 0 auto;
position: relative;
이렇게 해주시고
.im_topUtilmenuWrap
이것을
position:fixed;
width:100%;
이렇게 해주세요
알림센터 설정에서 z-index를 한 1만정도? 로 주시면 됩니다.
두번째.. 네비게이션바??
적용법은 해당 div나 ul 등의 엘레멘트 요소의 css에서 position:fixed 주면 되요.