묻고답하기
포워딩후 모바일 페이지 비율문제 재질문
2015.01.06 01:18
Canto 님 도움으로 많은 부분을 해결했는데요.
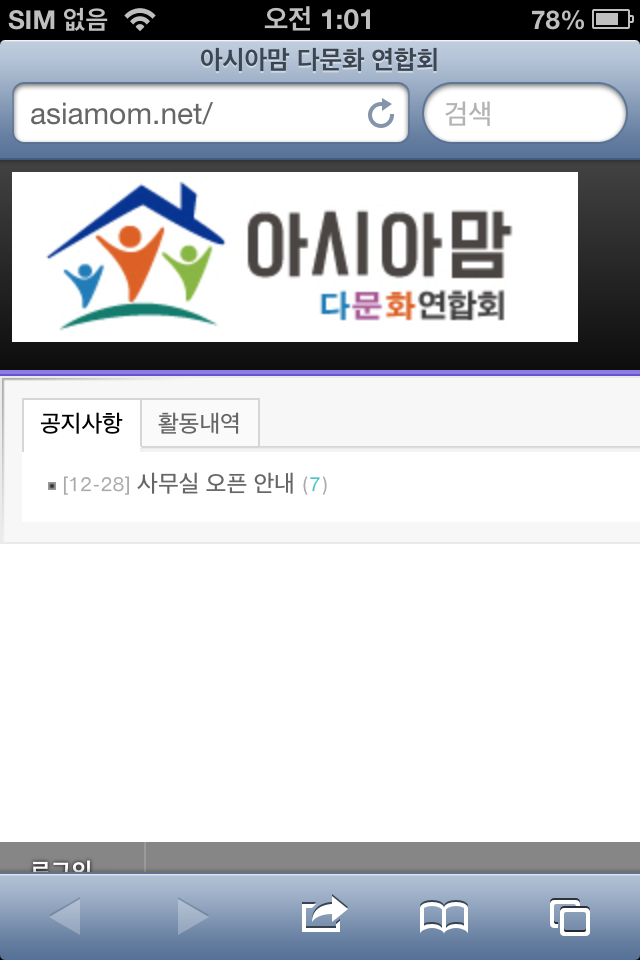
asiamom.net 또는 asiamom.dothome.co.kr 주소로 접속을 하면
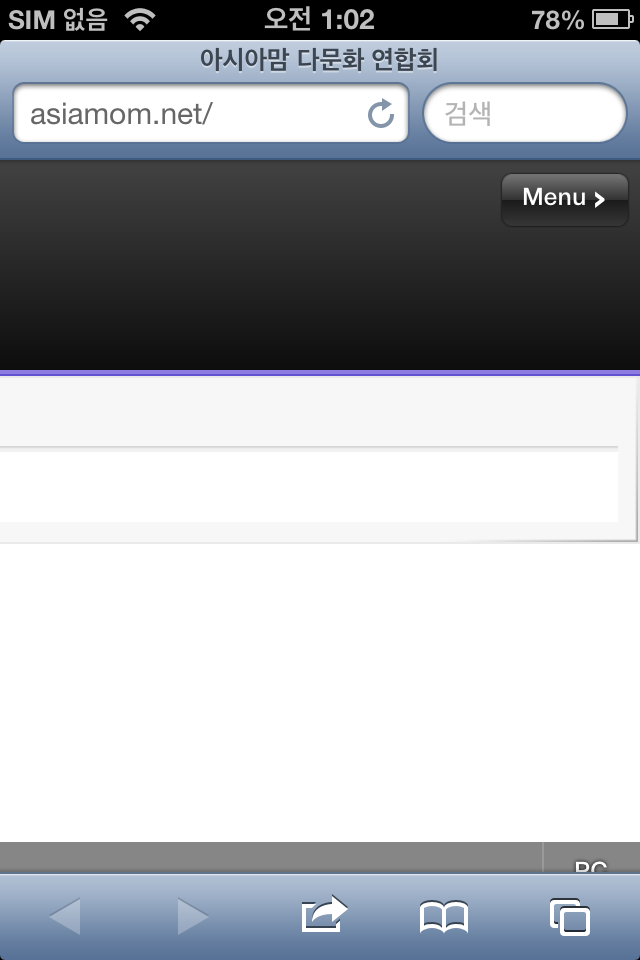
아이폰이나 아이패드 애플 모바일기기로 접속하면 아래처럼 (안드로이드폰에서는 잘됩니다. 애플 기기만 문제발생)
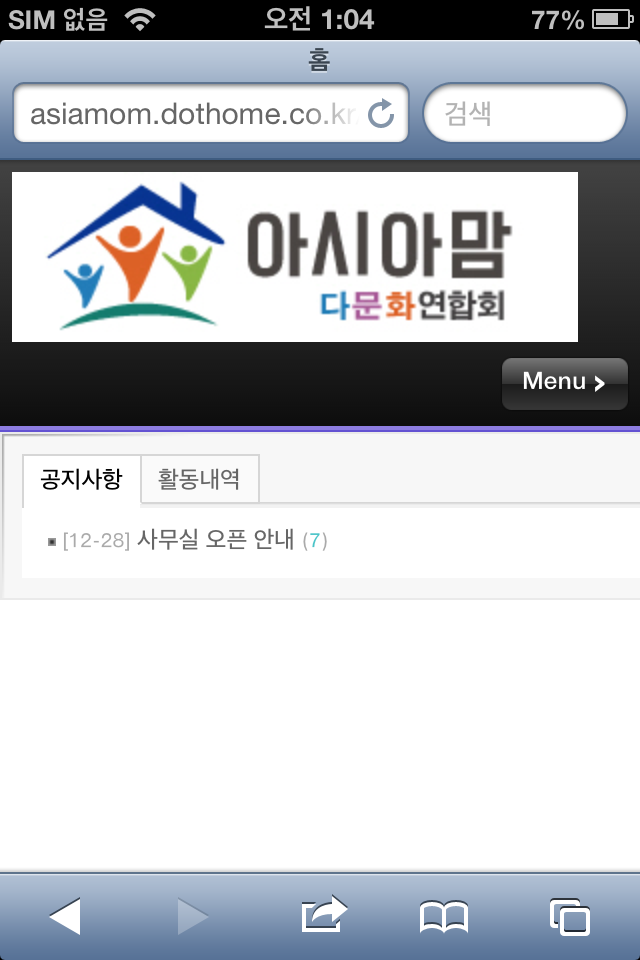
메뉴나 PC메뉴가 오른쪽에 가있습니다.(화면비율이 반만 나옴)
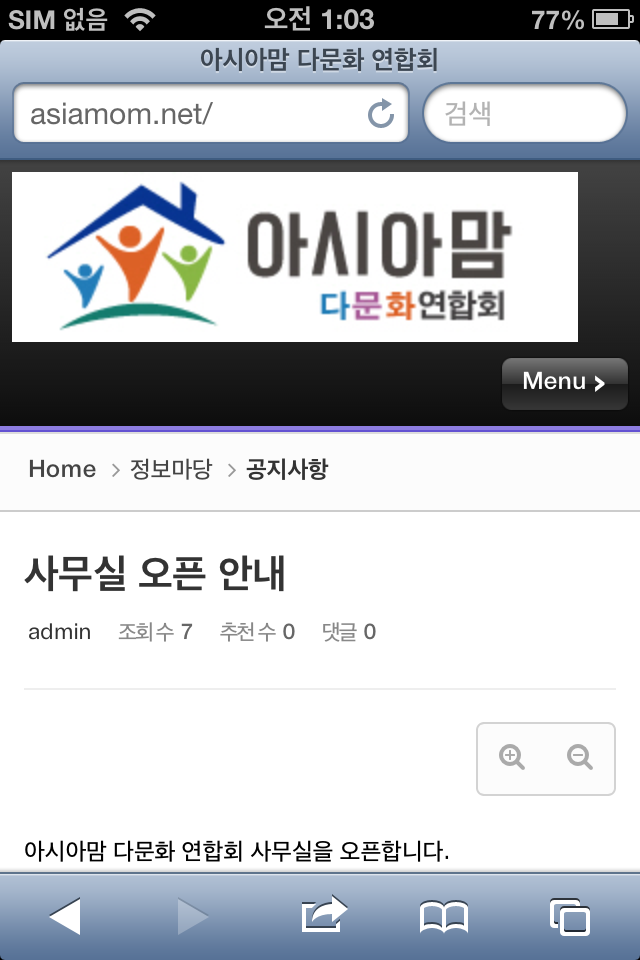
하지만 게시판을 클릭하면 정상적으로 화면이 뜹니다.
그리고 또 asiamom.dothome.co.kr/xe/ 접속하면 정상적으로 뜹니다.
인터넷 검색하면이 이런저런 메타테그 해보아도 알수가 없네요.
아시는분 도움 부탁드립니다.
댓글 2
-
담소
2015.01.06 01:50
-
imanak
2015.01.06 03:20
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN"><html><head><title>아시아맘 다문화 연합회</title><meta http-equiv="Content-Type" content="text/html; charset=euc-kr"><meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"></head><frameset border="0" framespacing="0" rows="100%,*" frameborder="0"><frame name="mainpage" src="http://asiamom.dothome.co.kr/xe/"></frameset></html>제 index.html 파일입니다. 이것저것 해보아도 잘안되네요..




가로 사이즈 비율을 고정 값이 아닌 100% 이하 값으로 변경해 보세요.