묻고답하기
모바일 레이아웃 관련 질문
2015.01.10 16:16

모바일 레이아웃은 휘즈모바일테마 사용중이구요.
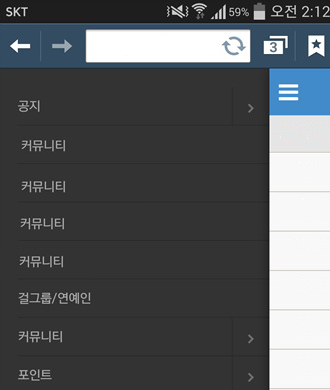
사이트에 적용하니 2단 메뉴가 위 사진처럼 접혀져있는 상태로 보이더라구요.
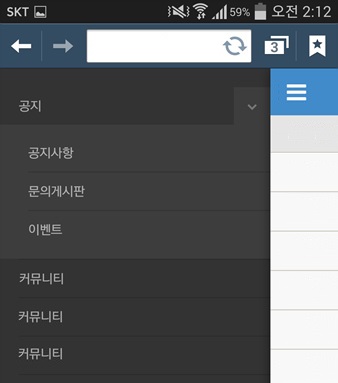
아래 사진처럼 항상 펼쳐있는 상태로 보이게 하고 싶습니다.

도대체 어떤 파일을 어떻게 수정해야할지 모르겠네요 ㅠㅠ
도와주세요!! 부탁드립니다...
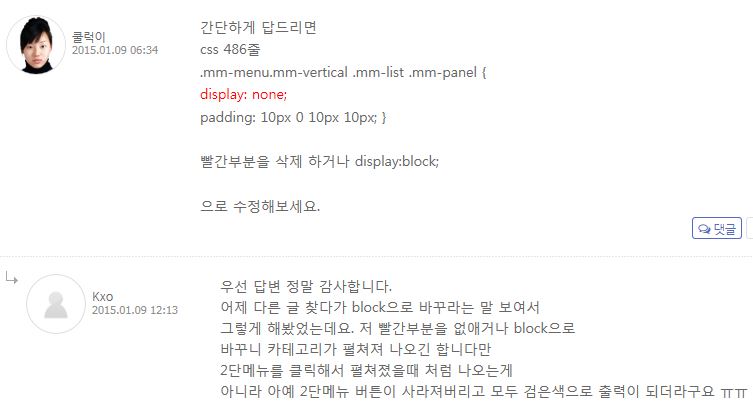
이렇게 해봐도 안되네요 ㅠㅠ 어떻게 해야하나요...
댓글 9
-
Kxo
2015.01.10 19:11
그 css 를 건드리는 법 말고
화살표가 기본 펼쳐짐 상태로 있게 하는법은 없을까요?
css 를 건드리면 화살표가 아예 작동을 안해서요...
-
콩까기
2015.01.10 19:50
css수정이 아니면 저 2단메뉴 스크립트 토글로 사용한거같은데 거길 고쳐줘야하지않을까요...?
-
layout.html 을 여신 다음 43라인을
<li loop="$main_menu->list=>$key1,$val1" class="mm-opened"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
이렇게 바꿔 보십시오.
보니 li 클라스명이 mm-opened 일때 하위 메뉴도 열리고 배경처리도 되니까
그냥 무조건 mm-opened 클라스명을 li에 붙히는 방법입니다.
그런데 클릭하면 다시 닫깁니다 아직 js가 살아 있어서
-
Kxo
2015.01.10 23:41
와우! 정말 감사합니다 ㅠㅠ 이거 땜에 며칠동안 고생했었는데...
복받으실겁니다!!!! ^^
-
블룬
2015.01.11 13:31
저도 2단메뉴가 펼쳐져있으면 좋을꺼 같아서 DoorWeb님이 쓰신대로 적용시켜봤는데도 똑같은데 어떻게 하셨는지..?ㅠㅠ
-
Kxo
2015.01.12 18:45
엥 펼쳐집니다!
제대로 된 줄을 수정하셨는지 확인해보세요.
-
블룬
2015.01.13 01:35
이상하네요;; 분명 43줄에 있는
<li loop="$main_menu->list=>$key1,$val1" class="active"|cond="$val1['selected']"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
이걸
<li loop="$main_menu->list=>$key1,$val1" class="mm-opened"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
으로 바꿨는데도 달라진게 하나도 없네요...
-
로양
2015.01.12 18:53
앗, 저도 이 레이아웃 사용중인데요, 화살표 클릭할때 2차메뉴가 펼쳐지는데 메뉴명을 클릭해도 2차 메뉴가 펼쳐지도록 할 수 있을까요? ㅠ.ㅠ


그냥 css 보다보면 배경색 바뀐 부분이 나올겁니다.