묻고답하기
접속자 위젯 닉네임 앞에 점 없애는법...
2015.01.16 03:52
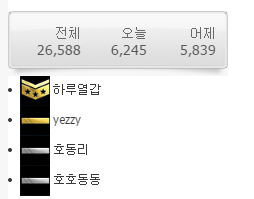
접속자 위젯을 설치해서 보고 있는데요.
<div>
<!--@foreach($widget_info->member_list as $key => $val)-->
<li><a href="#" class="member_{$val->member_srl}" onclick="return false">{$val->nick_name}</a></li>
<!--@end-->
</div>
이렇게 전부 지워버렷는데요.
아이콘 앞에 · 점이 하나 있는데 이거 어떻게 지우나요?
환장하겠네요. ㅠ.ㅠ
댓글 2
SUHONE
2015.01.16 00:11
@charset "utf-8";/* widgetUlistA */.widgetUlistA { margin:0; padding:0; font-size:12px; line-height:1.5;}.widgetUlistA li{ list-style:none;}.widgetUlistA li a { text-decoration:none; }.widgetUlistA li a{ color:#666;}.widgetContainer.black .widgetUlistA { margin:0; padding:0; font-size:12px; line-height:1.5;}.widgetContainer.black .widgetUlistA li{ list-style:none;}.widgetContainer.black .widgetUlistA li a { text-decoration:none; }.widgetContainer.black .widgetUlistA li a{ color:#999;}현재 해당 위젯 css 에 none 으로 설정이 되어 있어요.
댓글 6
-
<div>
<!--@foreach($widget_info->member_list as $key => $val)-->
<li><a href="#" class="member_{$val->member_srl}" onclick="return false">{$val->nick_name}</a></li>
<!--@end-->
</div>
이걸
<div>
<ul class="widgetUlistA">
<!--@foreach($widget_info->member_list as $key => $val)-->
<li><a href="#" class="member_{$val->member_srl}" onclick="return false">{$val->nick_name}</a></li>
<!--@end-->
</ul>
</div>
이렇게 바꾸셔야죠...
css 개념이나 html 개념이 잘 안잡혀 있다 싶으면 가급적 html에서 부분 부분 삭제 안하는게 좋습니다.
-
SUHONE
2015.01.16 14:15
안녕하세요.
답변에 감사드려요.
근데 알려주신대로 해도 아이콘 앞에 점딱지 만한 점이 안없어지네요. ㅠ.ㅠ
-
몽실아빠
2015.01.16 14:30
링크를 주셔야 어떤속성이 방해하는지 알수 있을 겁니다.앗.. 위젯 스킨을 다 지워버리셨군요... 그럼 당연히...
-
ul 태그 아래에 li 태그가 있어야 하며, ul 태그에 list-style:none 속성이 걸려 있어야 합니다.
-
SUHONE
2015.01.16 23:01
/public_html/widgets/logged_members/skins/default 폴더의 list.html 소스 원본입니다.<!--@if($colorset == "black" || $colorset == "white")--><!--%import("./css/widget.css")--><!--@end--><div class="widgetContainer<!--@if($colorset=="black")--> black<!--@end-->"><ul class="widgetUlistA"><!--@foreach($widget_info->member_list as $key => $val)--><li><a href="#" class="member_{$val->member_srl}" onclick="return false">{htmlspecialchars($val->nick_name)}</a></li><!--@end--></ul></div>/public_html/widgets/logged_members/skins/default/css 폴더의 widget.css 원본입니다./* widgetUlistA */.widgetUlistA { margin:0; padding:0; font-size:12px; line-height:1.5;}.widgetUlistA li{ list-style:none;}.widgetUlistA li a { text-decoration:none; }.widgetUlistA li a{ color:#666;}.widgetContainer.black .widgetUlistA { margin:0; padding:0; font-size:12px; line-height:1.5;}.widgetContainer.black .widgetUlistA li{ list-style:none;}.widgetContainer.black .widgetUlistA li a { text-decoration:none; }.widgetContainer.black .widgetUlistA li a{ color:#999;}정말 사람 피말리는 문제네요. ㅠ.ㅠ -
SUHONE
2015.01.16 23:17
음... 어떤 이유에선가 저절로 점이 나타나는 증상이 사라졌습니다. ㅠ.ㅠ




css 에 list-style를 none으로 주세요.