묻고답하기
일반 php에서는 작동하는 script 가 XE에서는 작동하지 않습니다.
2015.01.27 20:52
1. 스크립트를 삽입하려고 합니다.
스크립트 소스코드 : https://github.com/scottycc/coinwidget.com
스크립트 표시 생성사이트 : http://coinwidget.com/
그렇게 생성한 스크립트 표시 코드는 아래와 같습니다.
<script src="http://coinwidget.com/widget/coin.js"></script>
<script>
CoinWidgetCom.go({
wallet_address: "LetLTCrWM99pEGsJkgZKnF78ntAUCq6yfc"
, currency: "litecoin"
, counter: "amount"
, alignment: "bl"
, qrcode: true
, auto_show: false
, lbl_button: "Donate"
, lbl_address: "My Litecoin Address:"
, lbl_count: "donations"
, lbl_amount: "LTC"
});
</script>2. 문제1 : 스크립트 내 기능인 counter 가 작동하지 않음
위 스크립트를 삽입했을 때
정상 : 외형적으로 스크립트는 잘 표시됩니다
정상 : 고정된 데이터는 잘 표시됩니다. address, qr 코드
비정상 : 다른 곳에서 데이터를 읽어와서 뿌려주는 counter (amount 등) 은 0으로 표시됩니다.
3. 문제1의 해결 : 서버에 xe/coinwidget/coin.js 설치
소스코드를 다운받아서 서버에 올리고
테스트 php 파일(code-sample2.php)을 만들어서
방금 올린 서버내 coin.js 파일을 읽도록 하였습니다.
<script src="http://www.allcalc.tk/coinwidget/coin.js"></script>
<script>
CoinWidgetCom.go({
wallet_address: "LetLTCrWM99pEGsJkgZKnF78ntAUCq6yfc"
, currency: "litecoin"
, counter: "amount"
, alignment: "bl"
, qrcode: true
, auto_show: false
, lbl_button: "Donate"
, lbl_address: "My Litecoin Address:"
, lbl_count: "donations"
, lbl_amount: "LTC"
});
</script>
xe/coinwidget/coin.js 수정
source: 'http://www.allcalc.tk/coinwidget/'
테스트 결과 : http://www.allcalc.tk/code-sample2.php

-> 원했던 대로 문제1이 해결되어 잘 나옵니다.
4. 문제2의 발생 : XE 에서 새 코드가 작동하지 않습니다.
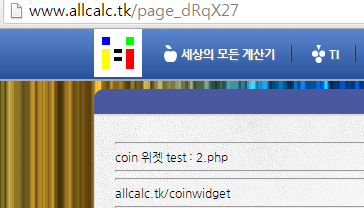
XE의 - 외부페이지로 위의 테스트된 페이지(code-sample2.php)를 링크시키고 확인하면

이렇게 알맹이가 보이지 않습니다.

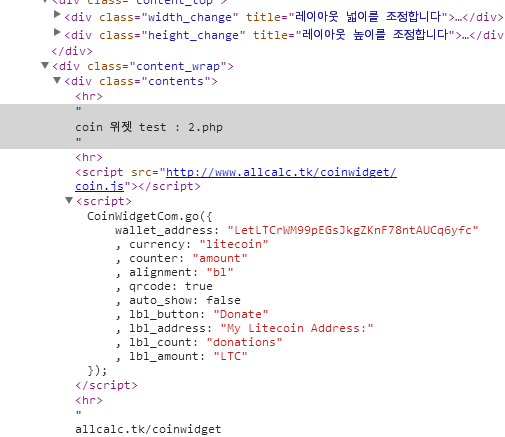
크롬에서 요소검사를 해 보면 코드 자체는 문제가 없어 보입니다.
5. 결론
script src="http://coinwidget.com/widget/coin.js" 에서 읽은 스크립트는
위젯, 게시판 등등 가리지 않고 잘 표시됩니다. (하지만 세부기능에서 오작동합니다)
script src="http://내서버/coinwidget/coin.js" 에서 읽은 스크립트는
일반 php 혹은 html 에서는 잘 작동하지만
XE에서 보면 스크립트가 표시되지 않습니다.
뭐가 문제인지 잘 모르겠습니다.
댓글 8
-
세상의모든계산기
2015.01.27 21:33
<script src="......js"> </script> 대신에
<load /> 를 써보라는 말씀이시죠?
php 파일에서도 XE 외부페이지에서도 둘다 안보이네요.
-
외부페이지 말고 위젯으로 구현하셔야 할듯요.
-
세상의모든계산기
2015.01.27 21:52
원래의 스크립트는 XE에 표시되는 것에는 문제가 없어서,
간단히 해결될 수 있는 문제일 줄 알았는데,
그게 아닌가보군요.
감사합니다.
-
세상의모든계산기
2015.01.27 23:34
아싸라비아~!!
찾았습니다.
구글링 하다가
http://www.reddit.com/r/QuarkCoin/comments/1xt8g4/developers_needed_can_someone_tweak_coinwidget_to/cfeqhml
이거 넣으라는 글이 있더군요.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>같이 넣어줬더니 잘 됩니다. ㅎㅎㅎ
* jquery.min.js 이건 어디서 많이 본 것 같은데... XE에서 돌아가는 것과는 다른 버전인건지...
여튼 게시물(XE)측 보다는 서버측에 추가해 주는 방법이 있으면 깔끔하겠네요.
-
세상의모든계산기
2015.01.27 23:56
확인해보니
XE1.7.9 코어에서는 jquery 버전이 2.0.3 인가봅니다.
위 스크립트 추가한 페이지에서는 2.1.0 으로 뜨구요.
버전에 따른 호환성 문제가 있었던 모양입니다.
-
세상의모든계산기
2015.01.28 08:55
coin.js 파일 상단에 아래 코드를 추가해 주고
document.write("<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js'><"+"/script>");
XE에서 불러올 때는 처음의 코드만 불러올 수 있게 되었습니다. -
세상의모든계산기
2015.01.28 09:39
이 jquery 코드가 읽혀지는 경우에는 XE 에디터가 오작동하네요.
(2.1.0 에서 2.0.3 으로 읽도록 해봐도 안되구요)
텍스트 모드는 잘 써지는데,
에디터 모드에서는 글쓰기가 안되면서 모든 컴포넌트가 비활성화 되고
오직 HTML 편집기 컴포넌트만 선택할 수 있게 되버립니다.
------
해결 : 1.7.1 불러오도록 바꾸니까 XE 에디터와의 충돌은 해결되었습니다.


<load target="http://coinwidget.com/widget/coin.js" /> 방식으로도 한번 해보시는게 어떠신가요?