묻고답하기
푸터 수정방법이 궁금합니다.
2015.01.29 12:47


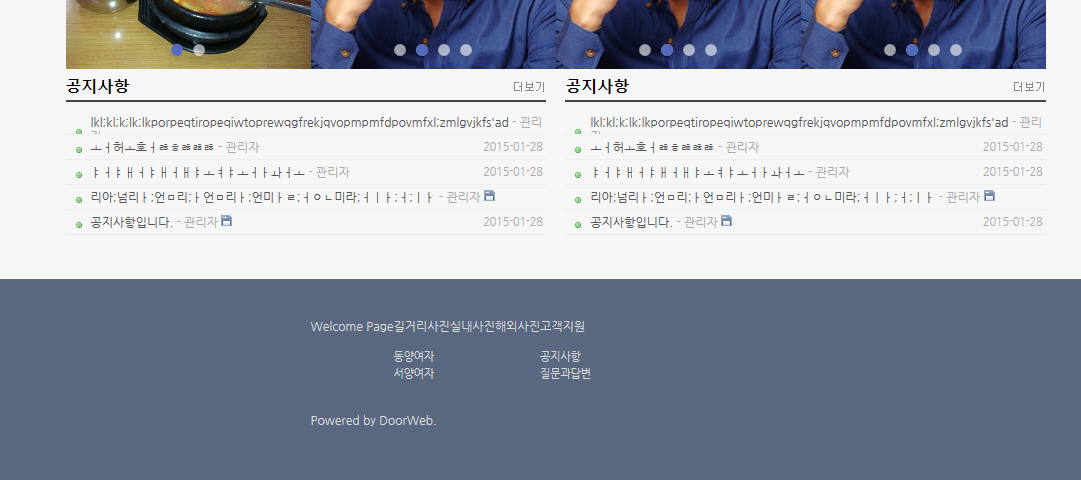
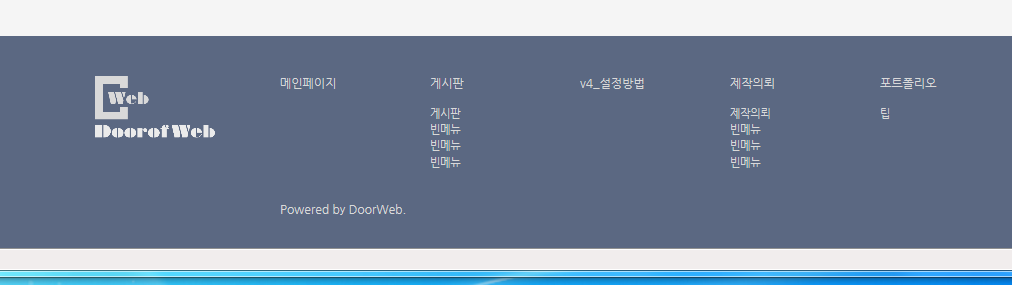
푸터부분 메뉴가 줄줄이 붙어 있습니다.
메뉴사이를 아래 그림처럼 벌리고 싶은데 어느 부분 어떤 파일의 어디를 수정해야 하나요?
공부중인데 html,css 전혀 모르는 처지입니다.
도움 부탁 드립니다.
댓글 5
-
XESTUDIO
2015.01.29 13:13
-
땡초보인사드림
2015.01.29 13:29
.door_a:focus{color:#526bbe}
/* Header */
.header{font-family:나눔고딕,NanumGothic,NG,돋움,Dotum,Arial,Helvetica,sans-serif;position:fixed;_position:absolute;top:0;left:0;width:100%;z-index:3;-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .3);-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .3);box-shadow: 0 1px 3px rgba(0, 0, 0, .3);background-color:#526bbe;}
.header h1{float:left;margin:0;padding:15px 20px 15px 0;line-height:30px;font-size:28px;}
.header h1 a{float:left;line-height:30px;height:30px;color:#fff;}
.header h1 img{vertical-align:top;height:30px;}/* Footer */
.footer{padding:40px 0 20px 0;color:#D9D9D9}
.footer,
body{background-color: #5B6882 !important;}
.footer p{font-size:12px}
.footer a{text-decoration:none;color:#D9D9D9 !important}
.footer a:hover,
.footer a:focus{text-decoration:underline}
.footer_left{float:left;width:25%;text-align:center;padding-bottom:20px;}
.footer_left img{width:120px;}
.footer_right{float:right;width:75%}
.footer ul{margin:0;padding:0;list-style:none;}
.footer_li{float:left}
.footer .footer_li ul{padding-top:15px;font-size:12px;}
.footer .footer_li ul li{line-height:16px;}
.footer_li ul a{font-size: 0.9em;}
.copylight{padding:20px 0 0 0;}
/* GNB */
.gnb{float:left;}
.navbar-right{float:right;}
.gnb:before{content:"";display:block;clear:both;}
.gnb ul{margin:0;padding:0;list-style:none;}
.gnb .nav li{position:relative;}
.nav li a.first_a{padding: 20px 20px;color:#fff;font-weight:bold;border:0 !important;font-size:14px;float:left;line-height:20px;text-decoration:none;-webkit-text-shadow:1px 1px 0 rgba(0,0,0,0.1);-moz-text-shadow:1px 1px 0 rgba(0,0,0,0.1);text-shadow:1px 1px 0 rgba(0,0,0,0.1);}
.gnb li.dropdown,
.gnb li.total_act_li{float:left;}위부분의 padding margin font사이즈를 손보아도 변화가 가 안생기는데요?
-
XESTUDIO
2015.01.29 13:36
정확히 어느 레이아웃에서 어느곳인지 알 수 있어야합니다.
이왕이면 이 레이아웃을 적용한 페이지 링크를 올려주시면 좋을 것 같습니다.
이런 간단한 도움이 필요하실 때 카톡 cityproject 로 연락주시면 도와드릴게요.
-
땡초보인사드림
2015.01.29 13:47
우선 감사드립니다.
yzen.co.kr 이구요~
해당레이아웃의 푸터 부분입니다.
<footer class="footer">
<div class="xe_width clearBoth">
<div class="footer_left">
<a href="{geturl('')}" cond="$layout_info->footer_logo">
<img src="{$layout_info->footer_logo}" alt="{$layout_info->LOGO_TEXT}" />
</a>
</div>
<div class="footer_right">
<ul class="clearBoth">
<li loop="$footer_menu->list=>$key1,$val1" cond="$val1['link']" class="active highlight footer_li"|cond="$val1['selected']" class="footer_li"|cond="!$val1['selected']">
<a class="foot_first_a" href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list']=>$key2,$val2" cond="$val2['link']">
<a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['text']}</a>
</li>
</ul>
</li>
</ul>
<div class="copylight">
<p cond="!$layout_info->FOOTER">Powered by <a href="http://doorweb.net/xe"> 와이젠 커뮤니티 </a></p>
<p cond="$layout_info->FOOTER">{$layout_info->FOOTER}</p>
</div>
</div>
</div>
</footer><script>
-
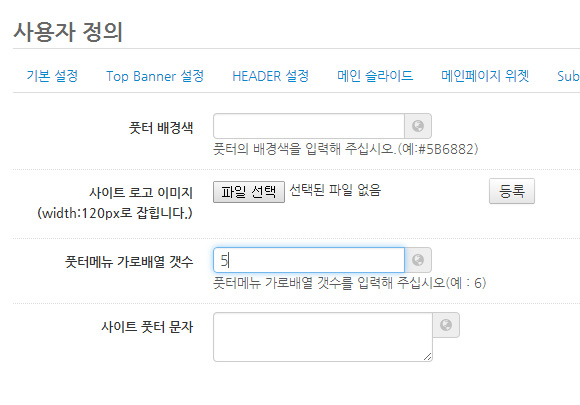
레이아웃 설정에서 사용하시는 메뉴의 가로메뉴 갯수를 입력하시면 됩니다.


해당레이아웃의 layout.html 와 css 를 열어서 직접 수정하시면 됩니다.
css 내부에 있는 .footer 을 참고하셔서 padding 이나 margin 값을 주면 될 것 같습니다.