포럼
게시판 가로보기 레이아웃에 대한 여러분들의 의견이 궁금합니다
2015.02.06 11:28

안녕하세요, XE 자료실에 최근에서야 처음 자료 등록을 해봤네요 ㅎㅎ
개발자가 아닌 디자이너라서 개발이라고 하긴 뭣하지만 마지막으로 XE로 개발을 해본게 1.4 버젼대였는데 벌써 1.7 버젼대라니... 세월 참 빠릅니다.
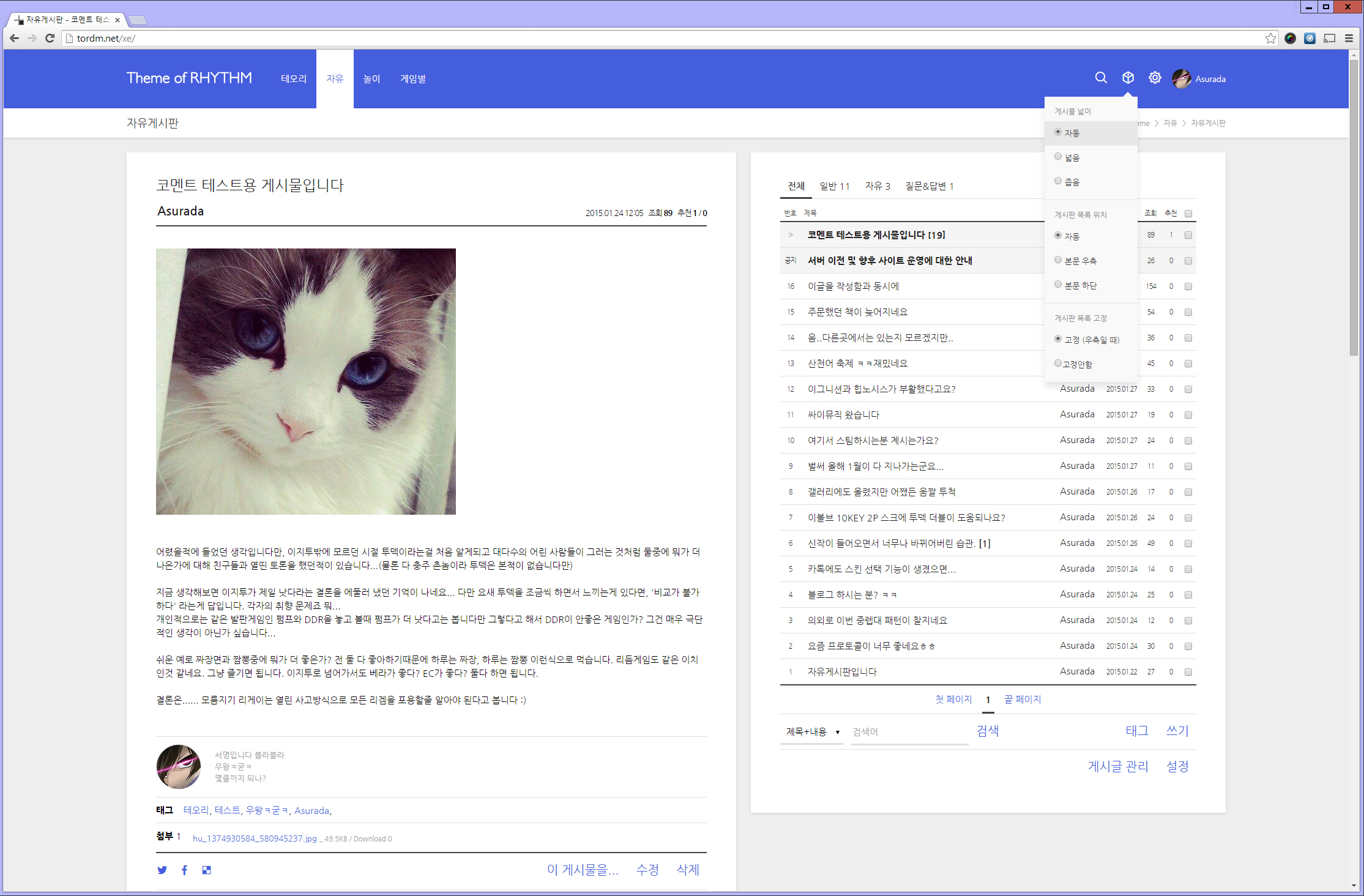
제가 이번에 공개한 레이아웃의 가장 큰 특징은 게시판 가로 보기 레이아웃입니다.
일단은 Scape 모드라고 명명했습니다만 사실 Scape 모드라고 써놓은 것도 아니니 아무래도 좋은 부분이고...
이 레이아웃은 제가 2001년부터 운영중인 커뮤니티 사이트에서 2004년에 처음 도입했던 일명 '멀티프레임 모드'를 기반으로 합니다.
그때는 모니터 해상도가 1024x768 정도가 주류인 때라, 가로 1024(스크롤 빼면 사실상 1000)에 가로 보기를 구현하느라 게시물 가로 크기 수동/자동 확장 기능을 탑재하는 등의 꼼수를 부려 봤습니다만...
결과적으로는 당시 모니터 사이즈로는 제가 원하는 수준의 유용성을 제공할 수 없어 결국 2년 뒤 리뉴얼 때 폐지할 수 밖에 없었습니다.
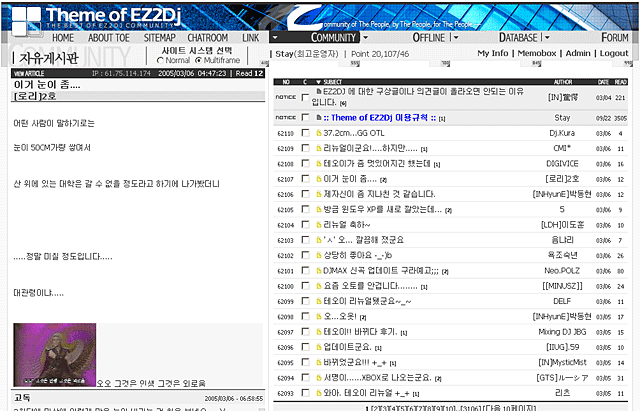
마지막으로 멀티프레임 레이아웃을 유지했던 2005년 리뉴얼 시의 모습은 아래와 같습니다.
게시판 목록을 원활히 표시하기 위한 최소 폭이 있기 때문에, 그에 맞추어 본문 영역의 폭이 매우 좁았습니다.
저 당시엔 참 열정적으로 공부하던 때라... 1년에 한번씩 사이트 리뉴얼 하고 그랬는데... ㅎㅎㅎ

이때의 멀티프레임 레이아웃은 나중에 PC의 평균 해상도가 커지면 반드시 다시 부활시키리라 마음먹은지 어언 10년여가 되었습니다.
그리고 드디어 그 개념을 XE를 통해서 Scape 모드로 부활시켜, 올해 8년만의 리뉴얼 때 실제로 사이트에 적용하여 운용할 예정입니다.
10년간 웹 개발 환경도 참 많이 바뀌어서, 이젠 예전처럼 iframe을 사용하지 않고도 상당히 자유도 높은 레이아웃을 제작할 수 있어서 그냥 혼자 기분이 좋았습니다.
아직 사이트 개발이 덜 끝나서 실제 운영은 아니지만, 샘플 페이지는 http://tordm.net/xe 입니다.
현재 샘플 페이지는 아직 자료실에 등록 승인이 되지 않은 v1.1이 적용되어, 게시물 목록 가로보기일 때 고정 기능이 추가되었습니다.
가로보기 고정 기능은 호환성 문제를 예상해서 v1.0때는 제외했었습니다만, 제가 생각한 Scape 모드의 완성형을 제시하기 위해서는 필수불가결한 기능이라 v1.1에서 추가를 결정했습니다.
실제 커뮤니티 사이트 적용 전에, XE 포럼에 오시는 분들의 의견들을 여쭙고 싶습니다.
그냥 어떤 의견이라도 괜찮습니다.
좋다 나쁘다라는 평가라던가 이랬으면 좋겠다던가...
행여나 오해를 방지하기 위해 미리 말씀드립니다만 특별히 레이아웃을 홍보한다던가(어차피 유료도 아니지만...) 좋은 평가를 받고 싶다던가 하는게 아니라, 정말로 솔직한 의견들을 여쭙고 싶습니다.
과거에 사실상 미완으로 남은 멀티프레임 모드의 경우엔 유용하다와 불편하다의 평가가 약 6:4 정도였었는데...
많이 부족했던 당시의 레이아웃으로도 반수 이상의 반응을 이끌어낸 부분에서 10년 전에 이미 가능성을 발견했었습니다.
의견을 구하기 전에 저도 의견을 내는게 인지상정(?)이니 가로 보기 레이아웃에 대한 제 생각은...
PC의 해상도가 커지면서 덩달아 와이드화가 진행되고 있기 때문에, 수직 방향으로의 화면 경제성은 더욱 중요해진 반면 수평 방향으로의 화면 경제성은 매우 여유가 있어졌습니다.
그러나 기존의 보편적인 게시판 레이아웃은 수직 스크롤에 최적화되어 있어, 수평 방향으로의 경제성을 매우 낭비하고 있다고 생각합니다.
그래서 변화된 환경에 맞추어 세로 스크롤을 최소화할 수 있는 레이아웃을 제공함으로써, 이용자들에게 편리를 제공하고 또한 게시판의 회전율도 높일 수 있지 않나 하고 예상하고 있습니다.
사실 개발 과정에서는 가로 2560 해상도에 맞추어 코멘트 보기까지 가로로 정렬할 수 있도록 구현했었는데, 이 부분은 아직 레이아웃 설계에 대한 연구가 덜 되어서 공개 버젼에선 제외시켰습니다.
지금은 가로 1920을 최대로 보고 설정된 레이아웃입니다만, 향후 모니터의 평균 크기가 더욱 커진다면 코멘트 가로보기와 같이 가로 방향으로의 경제성을 더욱 잘 살릴 수 있는 레이아웃도 가능하지 않을까 하고 예상하고 있습니다.
그리고 이제는 모니터들의 PPI가 매우 높아져서 절대단위인 px 단위보다는 구글에서 사용하는 dp 단위같은 상대단위의 중요성이 데스크탑에서도 부각되고 있으니, 그 부분으로도 더욱 연구가 필요한 레이아웃이기도 합니다.
멀티프레임 모드를 시도해 본 때로부터 몇년 후에 어느 사이트에서 이와 비슷한 레이아웃을 발견하고는, 역시 저만 이런 생각을 하는게 아니구나 싶더군요.
누구나 한번쯤은 생각해본 개념이라고 한다면 실제 적용사례가 거의 없는 점은 역시 익숙함의 문제일런지.. ㅎㅎ
댓글 19
-
socialskyo
2015.02.06 11:46
-
vAsurada
2015.02.06 12:11
그래도 게시물 목록이 하단에 있는 것에 워낙에 익숙해져 있다 보니.. 그리고 게시물을 다 보고 나서 다른 게시물을 보기 위해서는 하단에 있는게 편하죠. 그 점을 커버하기 위해서 v1.1에서 목록 가로보기 시 고정 기능을 추가하였습니다. 사실은 구현은 다 되어 있던 부분이지만 아직 호환성 테스트가 덜 되서 추가할까 말까 고민을 좀 했는데 ㅎㅎ 버그 발견하시면 꼭 말씀해 주세요.
-
대단한 아이디어입니다 ^^
그러나 모든 사용자들이 데스크탑이나 일체형 PC를 사용하지 않는 이상, 1920px 기준은 어려울 것 같네요. 보급형 노트북은 여전히 1366px이 대세이고, 해상도가 높은 모바일 기기에서도 실제로 편하게 사용하려면 글씨를 큼지막하게 배치할 수밖에 없거든요. (전통적인 px 기준으로 1280px 넘어가면 태블릿에서 눈아픔 ㅠㅠ)
그러나 대부분의 기존 게시판들이 오른쪽 또는 왼쪽에 (심지어 양쪽에) 메뉴나 광고 등을 배치하여 실제 게시물이 표시되는 공간은 600~700px을 넘지 못하는 경우가 많으므로, 그 정도 크기를 유지하면서 메뉴나 광고를 배제하고 화면폭 전체를 활용한다면 일반적인 태블릿이나 보급형 노트북에서도 얼마든지 가로형 레이아웃을 사용할 수 있을 것 같습니다.
게다가 게시물 목록을 전통적인 테이블 형태로 유지할 필요도 없잖아요. 모바일에서 흔히 하는 것처럼 글쓴이 이름과 날짜를 제목 아래에 배치하는 식으로 디자인하면 400~500px만으로도 충분히 게시물 목록을 표시할 수 있습니다.
-
vAsurada
2015.02.06 12:10
현재 Scape모드는 자동 설정 시 가로 1600px(정확히는 1576)부터 가로보기로 동작하며, 창 가로크기 1796 부터는 본문 폭이 더욱 넓어집니다. 말씀해 주셨다시피 현재 가장 높은 점유율을 가진 해상도는 가로 1366이기에 거기에 맞추는 방안도 고려해 보았습니다만, 그렇게 하면 과거 멀티프레임 모드의 최대 단점이었던 부족한 여백에 의한 답답한 느낌을 그대로 답습할 수 밖에 없어 일단은 보류했었습니다.
그런데 말씀을 듣고 보니 확실히 게시물 목록의 가로폭을 모바일 스타일로 줄이면 1366에 맞춘 가로보기도 충분히 가능할 것 같네요. 거기까지는 생각을 못했는데, 좋은 의견 정말로 감사드립니다 (__) 타블렛 수준의 대화면 모바일까지 커버할 수 있는 반응형 레이아웃에 대한 좋은 참고가 될 것 같습니다.
-
과거 멀티프레임 디자인이 답답해보이던 것은 애초에 화면도 작은데다가, 마치 흰색 픽셀과 원수라도 진 것처럼 화면 전체를 글씨와 그림으로 빡빡하게 채웠기 때문이라고 생각합니다. 단지 가로 여백이 적었던 것이 아니라, 전체적으로 여백이 부족했죠.
반면, 최근의 디자인 트렌드를 보면 가로 여백을 비교적 적게 남기더라도 전체적으로 여백을 많이 사용한 덕분에 답답한 느낌을 주지 않습니다. 화면 크기가 커지긴 했지만, 한 화면에 보여주는 정보는 오히려 간단해졌죠. 줄 간격도 넓게 잡고, 페이지의 각 구성요소 사이에도 충분한 여백을 준다면 1366px 화면 중 1200px 정도를 채워도 크게 답답하지는 않을지도 모릅니다. 실력은 충분히 있으시니 한번 도전해 보세요.
-
vAsurada
2015.02.06 13:28
예전에는 사이트를 디자인할 때 화면 경제성(=단위 면적당 정보 표현량)에 지나치게 집착해서 저런 결과가 나왔던 것 같습니다. 현재의 사이트는 그래서 멀티프레임 모드가 있던 시절보다는 널널하게 여백을 주었고, 올해 개편될 사이트는 더욱 여백을 여유있게 줄 예정입니다.
요즘 게시물 본문에 첨부하는 사진이나 동영상의 크기가 점점 커지고 있어서, 본문의 가로 크기를 최대한 확보하는 것도 나름대로 중요하게 생각하고 있습니다. 그래서 너무 좁은 본문은 지양하려다 보니 가로 모드에서는 최소 1600 수준의 사이즈가 나오더군요. 본문보다는 목록 쪽에서 얼마나 줄일 수 있는지 한번 연구해 보겠습니다.
-
제가 보기에는 자동으로 넓어 지는것도 좋지만 사용자가 가로를 지정해서 그 가로 내에서는 가로로 고정으로 보여 주는것도 좋을듯합니다. ^^ 구지 가로일때 날짜/조회/추천이 나올필요는 없으니깐요..
전 개인적으로 스케치북에 있는 뷰어보기 스타일 괜찮은듯합니다. 가로일떄 리스트만 보이게해서...^^ 참고하세요..
모든 사람을 고려할수는 없으니..ㅋㅋ
-
vAsurada
2015.02.06 13:27
물론 가로 스크롤이 생기는 것에 상관없이 가로보기 고정 모드도 지원을 하고 있습니다. 그렇게 하면 말씀하신 대로 날짜/조회/추천이 짤리더라도 가로모드를 사용할 수 있습니다.
-
아이디어에는 한표.. 하지만 점점 심플해지는 시대에 역행(?)하는..
우선적으로 본문이 너무 왼쪽으로 배치되면서 본문 가독성이 매우 취약한점이 있고,
목록을 반드시 노출 시켜야 할 필요성이 있나 싶습니다.
토글형식으로 목록을 사용자가 열어둘지 말지 결정하는것도 한 방법이 될 수 있을것 같습니다.
-
vAsurada
2015.02.06 13:37
가독성 문제의 경우에는 전체적으로 여백을 넉넉하게 주고 글자 크기도 크게 사용해서 대응을 하고 있습니다. 그래도 왼쪽 치우침에 의한 가독성 저하 문제는 심각하다고까진 생각을 안했는데 다시 한번 생각해 볼 필요가 있겠네요. 애초에 대형 모니터 사용자들을 위한다는 목적에 집중하다 보니 좌우 밸런스 문제에 대해 다소 과소평가하고 있었던 것 같습니다. 가로 목록 + 고정 모드가 아닐 경우 목록이 보이지 않을 정도로 밑으로 스크롤하면 본문을 자동으로 가운데로 이동시키는 방법 등으로 보완할 수 있겠네요.
토글 방식의 경우에는 비슷한 개념으로 레이어 방식을 과거에 멀티프레임 모드 구현 시에 도입했던 적이 있습니다. 마우스를 본문 위에 갖다대면 자동으로 늘어나서 목록 영역 위를 덮는 방식이었는데, 터치 인터페이스에선 적합하지 않은 것으로 판단해서 Scape 모드에서는 제외했습니다. 제시해 주신 완전한 토글 방식의 경우에는 적절하게 해석해서 도입 가능성이 있을 것 같네요. 좋은 의견 감사드립니다 :)
-
퍼니엑스이
2015.02.06 18:07
넓은 화면을 효율적으로 활용할 수 있다는 점에서 꽤 독특하고 참신하네요.
다만, 웹 페이지가 한 눈에 잘 안 들어오기 때문에 좌 · 우로 시선을 돌려봐야합니다.
한꺼번에 봐야하는 콘텐츠가 많아서 오랫동안 보게 된다면 좀 많이 피곤하지 않을까요? -
vAsurada
2015.02.06 21:39
오히려 한눈에 들어오면 시선에 들어오는 정보량이 너무 많아서 역효과 아닐까요? 그래서 두 영역을 바라보는 시선에 따른 정보량을 제한하기 위해서 사이 간격을 최대한 벌릴려고 하기는 했는데...
-
mAKEkr
2015.02.07 10:12
목록을 테이블 형식이 아닌 단순 리스트 형식으로 하셔도 괜찮을것 같습니다.
-
vAsurada
2015.02.07 11:53
네 목록 부분에서 개선의 여지가 있을 것 같습니다. 일단 테이블 구조부터 ul 구조로 바꿔야 할듯 ㅎㅎ
-
오 이거 멋진데요 FHD이상 모니터 사용자에게 횡한 브라우저 공간을 체워줄 수 있을것 같습니다.
-
vAsurada
2015.02.07 16:37
저는 30인치를 쓰고 있는데 2560 x 1600 해상도에서 써보면 참 편합니다 ㅎㅎ
-
29인치인데 2560x1440을 씁니다. 뭐 ㅇㅅㅇ 불편함은 없습니다 ㅎㅎ
-
정도길
2015.02.09 17:27
디자인적인 부분이나, 개발적인 부분은 힘들게 만드셨는데 뭐라 할 부분이 아니고,
기능성 ~ 유틸성을 따지자면 해당 멀티프레임 방식은 일반적인 게시판보다는 미술품전시회? 같은 그림 관련 사이트나
또는 자료실(토렌트, 일반자료, 음악 등)에 사용하면 아주 좋을 것 같습니다.
다만 저의 경우 지금 좌-본문내용, 우-글목록이 아니라, 좌-글목록,우-본문내용이라면 아주 편리할것이라는 생각이드네요
사람의 눈은 보통 왼쪽에서 오른쪽으로 가서 오른쪽에 시선이 고정된다고해서 보통 쇼핑몰같은 경우에도 스크롤배너가
왼쪽보다는 오른쪽에 많이 치중되어있는 만큼, 왼쪽은 글목록을 쉽게 찾을수있는정도의 가독성을 높이고, 오른쪽의 글이 잘보이도록 바탕색이나 글자의 폰트, 크기를 조정해보는게 나쁘지 않을 방법으로 보입니다.
-
Asurada
2015.02.09 17:43
우측에 목록을 둔 이유는 크게 세 가지가 있습니다.
첫째는, 일반적으로는 게시물 본문 밑에 리스트가 등장하기 때문에 본문을 먼저 보고 리스트를 보는 순서에 익숙해져 있기 때문입니다. 그래서 시선 이동을 고려해서(좌상->우하) 가로 레이아웃으로 변형된 상태에서도 시선의 순서를 일치시켜 어색함을 최소화하고자 의도했습니다.
둘째는, 이 역시 시선 이동에 관련된 것인데 게시물을 목록에서 클릭한 순간 사용자가 먼저 보기를 기대하는 것은 본문이지 리스트가 아니기 때문입니다. 다만 좌우 순서를 어떻게 할 것인가 하는 부분은 사용자가 임의로 좌우를 선택할 수 있게 하는 기능을 추가하는 방안도 물론 검토하고 있습니다. 그리고 만약 글을 우에서 좌로 읽는 문화권에서 사용한다면 리스트가 왼쪽에 있는 것이 오히려 더 적합하겠지만, 아직은 개발 단계이므로 거기까지는 고려하지 않고 있습니다.
마지막으로는, 브라우저의 수직 스크롤이 우측에 위치하기 때문입니다. 요즘이야 휠마우스가 보편적이기 때문에 자칫 간과할 수 있는 부분인데, 만약 휠이 없는 경우 수동으로 수직 스크롤바를 움직여야 합니다. 이 때, 원하는 리스트가 보일 때 까지 스크롤해서 다시 리스트로 마우스 커서를 이동하려면 최단 거리로 이동하기 위해서는 리스트가 우측에 있는 것이 유리합니다. 이 부분은 10여년 전 멀티프레임 모드를 제작하였을 때 간단한 사용성 테스트를 통해 그 마우스 이동거리의 경제성을 검증한 바가 있기 때문에, Space 모드에서도 그 노하우를 그대로 적용하였습니다.
일단은 현재의 Space 모드는 커뮤니티 사이트에서 쓰기 위한 게시판을 중심으로 설계하였습니다만, 말씀해 주신 것처럼 다른 방향으로의 활용도 얼마든지 가능할 것 같네요. 특히 갤러리 방식으로 사용할 때 어떻게 다른 방향으로 최적화가 필요한지 한번 생각해 보겠습니다.




오우...마침 적용 해볼려고 하는데..글을 올려주셧네요
저는 가로 보기가 꼭 나왔으면 했던 사람중에 한명입니다...이제 유저들의 화면이 커졌고(앞으로는 더 커질거고)
게시물 목록이 무조건 하단에 있을 이유가 없다고 봅니다. !!