묻고답하기
이런 레이아웃 도움을 구합니다.
2015.02.16 10:30
아래와 같이 구현해 주실수 있는분 구매 하고 싶습니다.
쪽지 부탁 합니다.
샘플 주소 : http://www.pakhaksa.co.kr/
구현 하고 싶은 곳은 위쪽 메뉴9개 정도
왼쪽 사이드 쪽에 5개 정도 입니다.
그리고 아래쪽 배너 ,오른쪽 배너 공간
위쪽 메뉴와 왼쪽 메뉴는 고정 입니다.(가로 1280px)
디자인은 그림넣을수 있으면 좋고 아니면 글자만 들어가도 됩니다.
(위쪽 메뉴와 왼쪽 메뉴는 틀린게 2가지가 들어 가면 되겠습니다.검색은 꼭 들어 가야 합니다.)
감사 합니다.

댓글 7
-
Double'U'
2015.02.16 10:31
-
pcmanorg
2015.02.16 11:18
쇼핑몰 개념이 아니고 위쪽메뉴+왼쪽 사이드 메뉴가 필요한 겁니다.
답글 감사 합니다.
다른 조언 있으시면 댓글 부탁합니다.
-
기본 퍼블리싱이 된다고 보고
xe_official 레이아웃 기준으로 설명 드리겠습니다.
conf 폴더안에 info.xml을 여신다면
하단에
<menus>
<menu name="main_menu" maxdepth="3" default="true">
<title xml:lang="ko">상단 메뉴</title>
<title xml:lang="jp">上段用メニュー</title>
<title xml:lang="zh-CN">主菜单</title>
<title xml:lang="zh-TW">主選單</title>
<title xml:lang="en">Top menu</title>
<title xml:lang="ge">Top Menü</title>
<title xml:lang="ru">Верхнее меню</title>
<title xml:lang="es">Menú Principal</title>
<title xml:lang="vi">Menu trên</title>
<title xml:lang="tr">Ana Menü</title>
</menu>
</menus>
라는 부분이 있습니다.
빨간 부분만 기억하시면 됩니다.
다음 layout.html을 여시면
21라인에
<div class="gnb">
<ul>
<li loop="$main_menu->list=>$key1,$val1" class="active"|cond="$val1['selected']"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list']=>$key2,$val2" class="active"|cond="$val2['selected']"><a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a></li>
</ul>
</li>
</ul>
</div>
이런 부분이 있는데 빨간 부분만 보시면 됩니다.
같죠??
이 두부분만 같게 한다면
<menus>
<menu name="main_menu" maxdepth="3" default="true">
<title xml:lang="ko">상단 메뉴</title>
<title xml:lang="jp">上段用メニュー</title>
<title xml:lang="zh-CN">主菜单</title>
<title xml:lang="zh-TW">主選單</title>
<title xml:lang="en">Top menu</title>
<title xml:lang="ge">Top Menü</title>
<title xml:lang="ru">Верхнее меню</title>
<title xml:lang="es">Menú Principal</title>
<title xml:lang="vi">Menu trên</title>
<title xml:lang="tr">Ana Menü</title>
</menu>
<menu name="main_menuB" maxdepth="3" default="true">
<title xml:lang="ko">상단 메뉴</title>
<title xml:lang="jp">上段用メニュー</title>
<title xml:lang="zh-CN">主菜单</title>
<title xml:lang="zh-TW">主選單</title>
<title xml:lang="en">Top menu</title>
<title xml:lang="ge">Top Menü</title>
<title xml:lang="ru">Верхнее меню</title>
<title xml:lang="es">Menú Principal</title>
<title xml:lang="vi">Menu trên</title>
<title xml:lang="tr">Ana Menü</title>
</menu>
</menus>
이렇게 main_menuB를 추가한 다음
<div class="gnb">
<ul>
<li loop="$main_menu->list=>$key1,$val1" class="active"|cond="$val1['selected']"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list']=>$key2,$val2" class="active"|cond="$val2['selected']"><a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a></li>
</ul>
</li>
</ul>
</div>
<div class="gnb">
<ul>
<li loop="$main_menuB->list=>$key1,$val1" class="active"|cond="$val1['selected']"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list']=>$key2,$val2" class="active"|cond="$val2['selected']"><a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a></li>
</ul>
</li>
</ul>
</div>
이렇게 메뉴를 두개 노출 시켜 둔다면 두개가 노출될겁니다.
나머진 원하시는 부분에 적당히 넣으시고 적당히 css 값을 2차 메뉴까지 원하신다면 적당히 js를 거시면 됩니다.
-
pcmanorg
2015.02.16 14:47
DoorWeb 답변 감사 드립니다.
항상 감사 드리고 있습니다.
해 보겠습니다.
-
pcmanorg
2015.02.16 15:24
염치 불구 하고 다시 좀 문의 드려 봅니다.
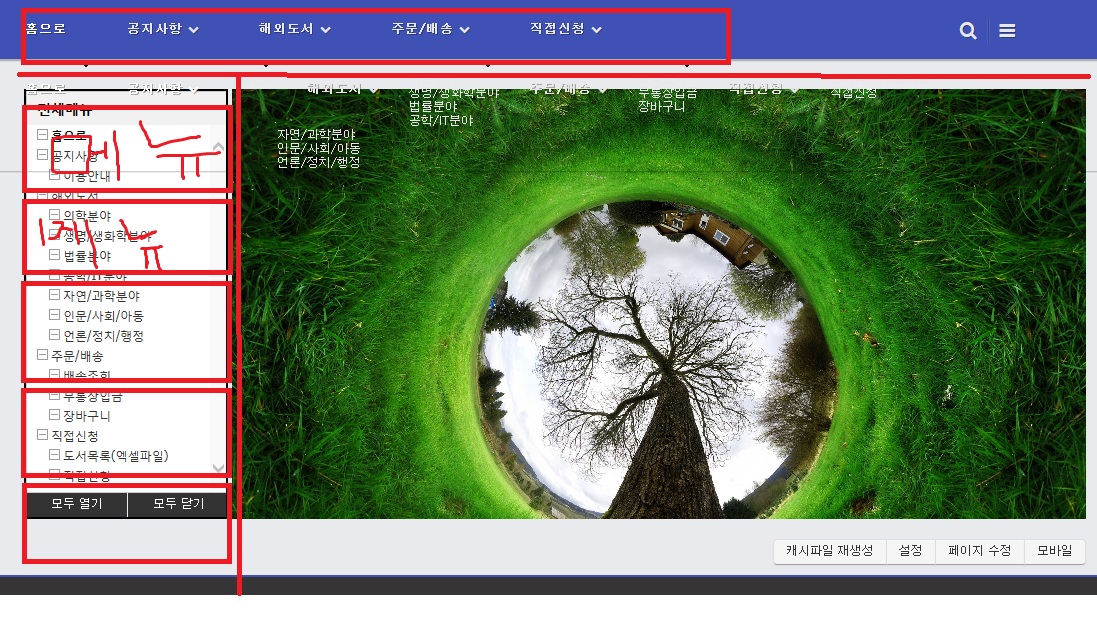
알려 주신데로 해 보니 역시 모르면 안되나 봅니다. 메뉴 추가는 되는데 위치가 원하는곳에 안 오네요.
 사진에 보시것과 같이 주메뉴 아래에 겹치게 생겨 버렸습니다.
사진에 보시것과 같이 주메뉴 아래에 겹치게 생겨 버렸습니다.빨간 박스 형태로 위치 했으면 좋으련만 안되네요.
님께서 올려 주신 레이아웃에 주메뉴와 왼쪽 사이드 메뉴를 처음 레이아웃으로 쓸려고 하다보니
이렇게 되 버렸네요.
서브 메뉴 처럼 첫 화면이 나오면 좋겠는데 말입니다.
다시 한번 조언 주시면 감사하겠습니다.
-
어차피 이럴때는 블럭 하나 하나씩 넣어보고 지우고 하는게 최선입니다.
그냥 편하게
노가다 판에서 보조도 안해본 사람이 손수 집지을려면 시간이 걸리는 것과 같은 이치라 생각하시고요.
이쪽도 목수가 망치질 하는 노하우만큼 미장이 시멘트 바르는 노하우만큼 이런저런 코드를 주무르는 노하우가 있어야 원하는 형태로 뽑아낼 수 있고요...
그게 안되면 손가락품을 조금더 파는거 말고는 방법이 없습니다.
어차피 마음대로 주무르려면 이것저것 알아야 할게 많으니까 비슷한 레이아웃을 찾아서 사용하시거나 아니면 하나씩 넣어보고 지우고 하는 방식으로 해답을 찾아가거나 그것 말고는 없습니다.
-
pcmanorg
2015.02.16 16:58
댓글 감사 드립니다.
조언만 주신것도 많은 도움 되네요....
좋은 하루 되세요.

쇼핑몰기능이 들어가야 하는 거라면...
xe로는 좀 애매할 수 있겠는데요.,.