묻고답하기
이미지에 배경화면을 강제로 삽입 후 가운데 정렬 법 가르쳐주세요. (사진 첨부해드렸어요)
2015.03.02 00:08
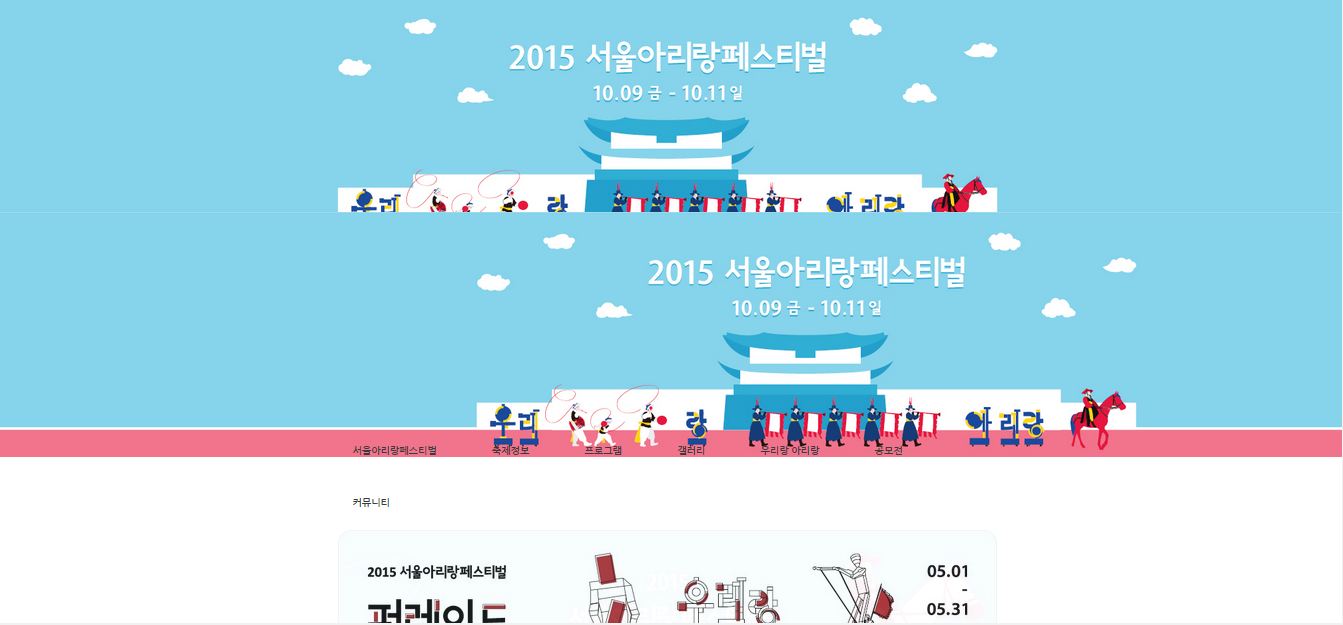
위에 이미지는 현재 적용한 css로 background-image: url(주소)로 해서 넣은 부분이고요 지금 적용 되어있습니다.
아래는 a 태그로 가운데 정렬로만 되면 a태그로 진행할 예정입니다...근데....
아래 이미지는 a태그로 라이브로 chrome으로 보고 있는데...css로 암만 margin:0 padding:0 으로 줘도 가운데 정렬이 안되네요...
도대체 어떻게 해야 가운데 정렬이 될까요? 창을 줄여도..줄어지지 않고....그대로네요...어떻게 해야하나요?
사이트: arirangfest.cafe24.com

2번째 이미지로 사용 예정입니다. 2번째 이미지를 가운데로 하고 싶어요...ㅠ아니면 background-image 소스를 준 css에서 태그를 걸 수 있나요?ㅠ