묻고답하기
미디어 위젯 사용시 동영상 썸네일이 안나오는 문제입니다.
2015.03.06 18:42
게시판은 스케치북 유튜브게시판입니다.
미디어 위젯을 사용하고 있습니다.
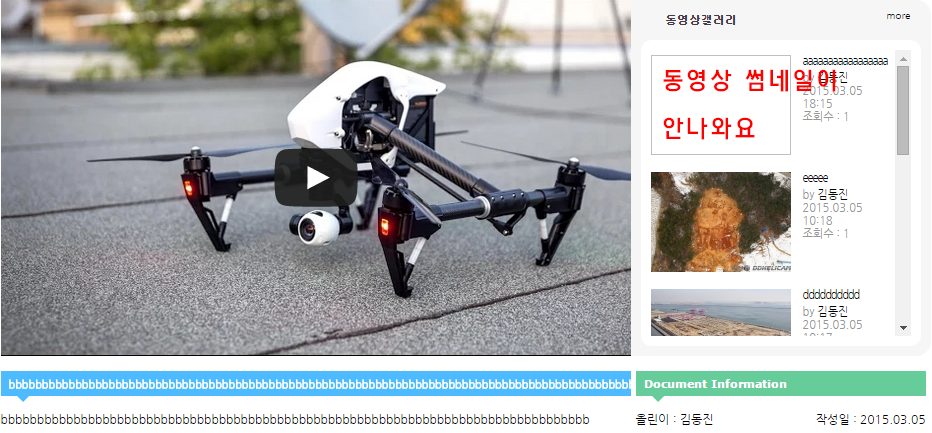
사진과 동영상갤러리를 같이 쓰는데 사진썸네일은 나오는데 동영상 썸네일이 안나오는 문제입니다.
첨부화일에 html메모장첨부합니다.
도와 주세요.이것때문에 3일을 헤메고 있네요.
이부분인거 같습니다 초보라서 잘모르겠습니다.동영상은 유튜브만 쓸것이라서 유튜브 썸네일을 그대로 사용하게 해주시면 감사하겠습니다.
<a href="{$widget_url}&itemno={$key}" class="itemImage" title="">
<img src="{$items->getThumbnail()}" width="{$media_info->thumbnail_width}" height="{$media_info->thumbnail_height}" alt="">
</a>

댓글 5
-
반걸
2015.03.06 20:25
도어웹님방법이나 자료실애드온중 멀티미디어썸네일생성 애드온이 있습니다. 그자료는 동영상 썸네일을 만들어주는기능을합니다. -
딜란66088
2015.03.07 15:24
알겠습니다. 답변 감사 드립니다.
-
아잉21
2015.03.07 20:36
저도 Doorweb님 레이아웃 메인 위젯에 유튜브 동영상 섬네일을 출력하는 방법을 연구중에 있습니다만...
Sketchbook Youtube 스킨을 보다보니 유튜브 동영상의 섬네일을 가져오는게 일정한 규칙이 있는 듯 합니다.
즉 Sketchbook Youtube 스킨에서는 유튜브 동영상 주소를 확장변수로 입력받아 주소를 치환해서 섬네일을 가져오더군요.
유튜브 동영상 공유 주소를 가지고 확인해 보니 아래와 같습니다.
동영상 공유주소 : http://youtu.be/W4MlmngORA8
섬네일 이미지 주소 : https://i.ytimg.com/vi/W4MlmngORA8/0.jpg
즉, 고유 ID와 같은 W4MlmngORA8 을 빼고 앞뒤를 치환해 주면 섬네일 이미지 주소가 됨니다.
섬네일 이미지 출력하는 곳에 해당 게시판 확장변수를 불러와서 주소 치환을 해주면 가능할 것 같습니다.
ㅎㅎ 근데 저는 PHP문법을 몰라서 확장변수 가져오는 방법을 몰라 헤매고 있네요.
비슷한 고민을 하고 계셔서 저도 도움을 받을까해서 답을 남기는데 위 내용이 아무래도 다른분들께도 필요할 듯 하네요. 정식 글로 다시 남기도록 하겠습니다.
-
딜란66088
2015.03.10 11:07
답변 감사드립니다.
저도 몇일 인터넷을 찾아보니 유튜브썸네일 주소는 http://img.youtube.com/vi/영상고유아이디/0.jpg(0은 디폴트썸네일) http://img.youtube.com/vi/vKht76-zRBI/0.jpg 이런구조이더군요.
그러니까 제가 올린 이미지 왼쪽뷰어에 큰썸네일이 http://img.youtube.com/vi/vKht76-zRBI/0.jpg 이주소인데 이 똑같은 주소를 오른쪽 리스트썸네일에만 불러 올수 있다면 항상 본문첨부로 썸네일을 불러오는 수고가 줄어들것 같아서 질문을 했습니다.
"배워서 남준다"님의 미디어 위젯 vimeo.html 열어보니 뷰어 부분은 미디어이면 미디어 썸네일을 사진이면 사진 썸네일을 구분해서 선택적으로 뷰어에다 뿌려주는듯 한데 이 구조를 똑같이 오른쪽 리스트썸네일에 적용한다면 동영상 썸네일도 나올수 있다고 생각되는데 할줄을 모르니 답답하네요.ㅎㅎ
뷰어부분으로 생각되는 부분
<div class="videoViewer" style="position:relative;width:{$media_info->media_width}px;height:{$media_info->media_height}px">
<!--@if($media_info->media_items[$mkey]->getMedia())-->
{$media_info->media_items[$mkey]->getMedia()}
<!--@elseif($media_info->media_items[$mkey]->getThumbnail() && $media_info->show_thumbnail == "Y")-->
<img src="{$media_info->media_items[$mkey]->getImageMax()}" width="{$media_info->media_width}" height="{$media_info->media_height}" />
<!--@end-->
</div>몇번 건들였더니 바로 오류나서 못 건들겠음 ㅎㅎ
안되면 본문삽입으로 썸네일을 불러 올수 밖에 없죠 뭐 ~
제질문에 관심 갖아 주셔서 감사합니다.
수고하세요.

이건 작업을 주로 하는 분들 수준이 아니면 수정하기 힘드실겁니다.
그냥 youtube 불러 오실때 이미지도 살짝 같이 올리는걸 추천해 드립니다.