묻고답하기
elkha님의 스킨을 사용하고 있는데 본문 크기 설정 도움 요청(주소포함)
2015.03.13 13:34

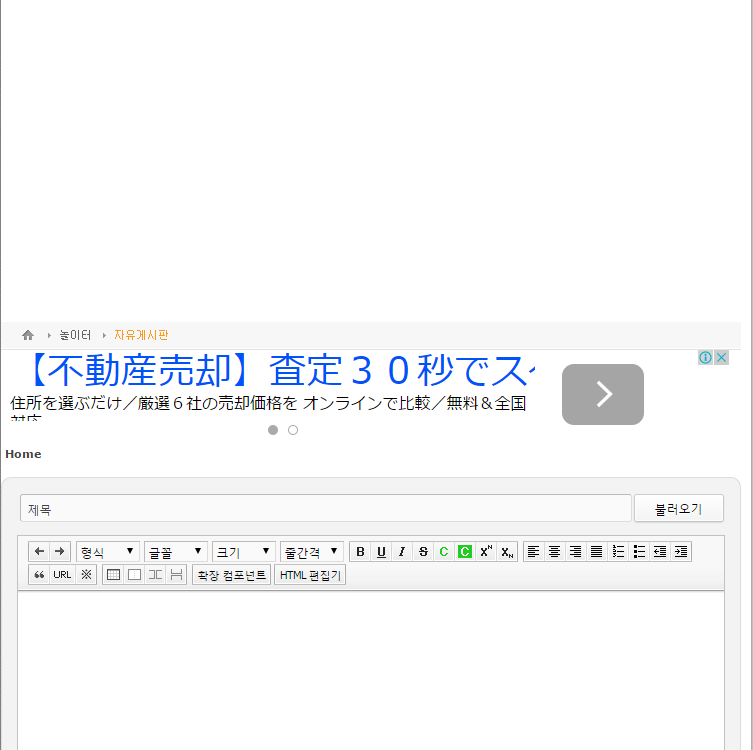
또 글을 쓸때는 이렇게 에디터의 위쪽 부분이 공백이 생겨버립니다...
http://ilduk.dothome.co.kr/xe/
사이트주소입니다
html 상세부분
굵게 해 둔부분을 하나씩 바꾸어 보았는데 위의 문제를 해결할 수 없었습니다.
{@
// 레이아웃 기초 설정
$layout_info->colorset = ($layout_info->colorset)? $layout_info->colorset : "default";
$layout_info->name = ($layout_info->name)? $layout_info->name : $layout_info->layout_title;
$layout_info->url = ($layout_info->url)? $layout_info->url : "./";
$layout_info->widget = ($layout_info->widget)? ereg_replace("[^0-9]", "", $layout_info->widget) : "200";
$layout_info->padding = ($act && $act!="dispPageAdminContentModify")? "no_margin" : $layout_info->padding;
$category = array();
}
<!--%import("css/default.css")-->
<!--%import("css/style.css")-->
<!--%import("js/jQuery.navi.js")-->
<!--%import("js/script.js")-->
<style type="text/css">
#container { background-position:-{(4010-$layout_info->widget-30)}px 0; }
#container.ce { background-position:{(980-30-$layout_info->widget)}px 0; }
#column .ext .sec { width:{$layout_info->widget}px; }
#content { width:{(970-70-$layout_info->widget)}px; }
#content.no_margin { width:{(970-30-$layout_info->widget)}px; }
#column .ext .t { *width:{$layout_info->widget+30}px; }
</style>
<div id="wrap" class="Wrapper {$layout_info->colorset}">
<a href="#content" class="skipTo">Skip to content</a>
<div id="header">
<!--#include("./_header.html")-->
</div>
{@
$layout_info->align = ( $selected || $layout_info->widget_1 || $layout_info->widget_2 || $layout_info->widget_3 || $layout_info->widget_4 || $layout_info->widget_5)? $layout_info->align : "c";
}
<div id="container" class="{$layout_info->align}">
<!--#include("./_container.html")-->
</div>
<div id="footer" class="mpReset">
<!--#include("./_footer.html")-->
</div>
</div>
댓글 3
-
라라라라데이
2015.03.18 22:16
-
닉이
2015.03.19 01:36
#container { background-position:-{(4000-$layout_info->widget-30)}px 0; }
#container.ce { background-position:{(960-30-$layout_info->widget)}px 0; }
#column .ext .sec { width:{$layout_info->widget}px; }
#content { width:{(960-60-$layout_info->widget)}px; }
#content.no_margin { width:{(960-30-$layout_info->widget)}px; }
#column .ext .t { *width:{$layout_info->widget+30}px; }원래 설정대로 변경하시고 레이아웃 설정에서 칼럼너비를 200에서 170으로 변경하세요. elkha님 그레이스타일 레이아웃은 가로는 960에 고정이고, 칼럼너비(사이드바)에 따라 본문의 크기가 변하는 형태라 본문을 만늘리실려할 경우 레이아웃이 틀어집니다.
-
라라라라데이
2015.03.21 10:22
흑 답글 감사합니다 크 ...원래대로 변경 후 칼럼만 바꾸니 이제 잘리는게 사라졌습니다!! ㅎㅎ감사합니다

아직도 해결 못하고 있습니다....