묻고답하기
CSS 좀 도와주세요 ㅜㅜ
2015.03.17 05:51
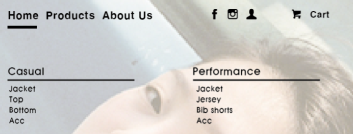
일단 이런 구조의 nav메뉴를 하는게 목표구요
HTML은 이렇고
<div class="col-md-4 menu"> <ul> <li><a href="#">Home</a></li> <li><a href="/shop/service/company.php">About Us</a></li> <li><a href="/shop/goods/goods_list.php?category=006">Products ▾</a> <ul class="product_box"> <ul> <li class="casual">Casual</li> </ul> <ul> <li class="performance">Performance</li> </ul> </ul> </li> </ul> </div>
CSS는 이렇습니다.
.menu {
padding-top: 29px;
text-align: right;
font-family: Sans-serif;
font-size: 20px;
font-weight: bold;
}
.menu>ul{
width: 1000px;
list-style-type:none;
padding: 0;
}
.menu>ul>li {
float:left;
display: inline;
width: 110px;
text-align: center;
line-height: 21px;
}
.menu ul>li>a{
display: block;
text-decoration: none;
}
.menu ul>li>a:hover{}
.menu .product_box{
/* il>li>ul>*/
width:100%;
padding-top: 50px;
height: 300px;
position: relative;
display: none;
}
.menu>ul>li:hover>ul{
display: block; /* display the dropdown */
width:100%;
}
.menu>ul>li>ul>ul {
}
.menu>ul>li>ul>ul>li {
}
.menu .casual {
border-bottom: 3px solid;
}
.menu .performance {
border-bottom: 3px solid;
}
1차 메뉴를 가로로 나열하고
1차메뉴에서 드롭다운 메뉴를 만들기 까지 했는데
드롭다운 메뉴 안에서 저렇게 가로로 나열을 못하겠더라구요 ㅜㅜ 구글링을해봐도 잘없고... 도와주세요


.menu .product_box이
즉 하단에 펼쳐지는 ul 부분이 absolute가 되어야 공간확보가 될겁니다.