묻고답하기
레이아웃편집중문의드립니다.
2015.03.23 12:54
안녕하세요! 초짜웹디자이너입니다.
레이아웃 편집중 해결안되는부분이있어서 고수님들의 조언부탁드립니다.ㅠㅠ
먼저 레이아웃 css보여드립니다.
@charset "utf-8";
/* Layout */
hr{display:none}
form, fieldset{border:0;margin:0;padding:0}
.user_layout{width:1150px;margin:0 auto}
.header{zoom:1;background:#fff}
.header:after{content:"";display:block;clear:both}
.header .search{float:right}
.gnb{float:left}
.body{margin:0px 0;zoom:1;background:#fff}
.body:after{content:"";margin:0px 1500px;display:block;clear:both}
.lnb{float:left;width:0px;background:#fff}
.account{}
.content{float:right;width:740px;background:#fff}
.footer{background:#fff}
요게 레이아웃 css인데요
footer부분 css를 조정하면 될거같은데 어떻게 해야될지 모르겠어서요..

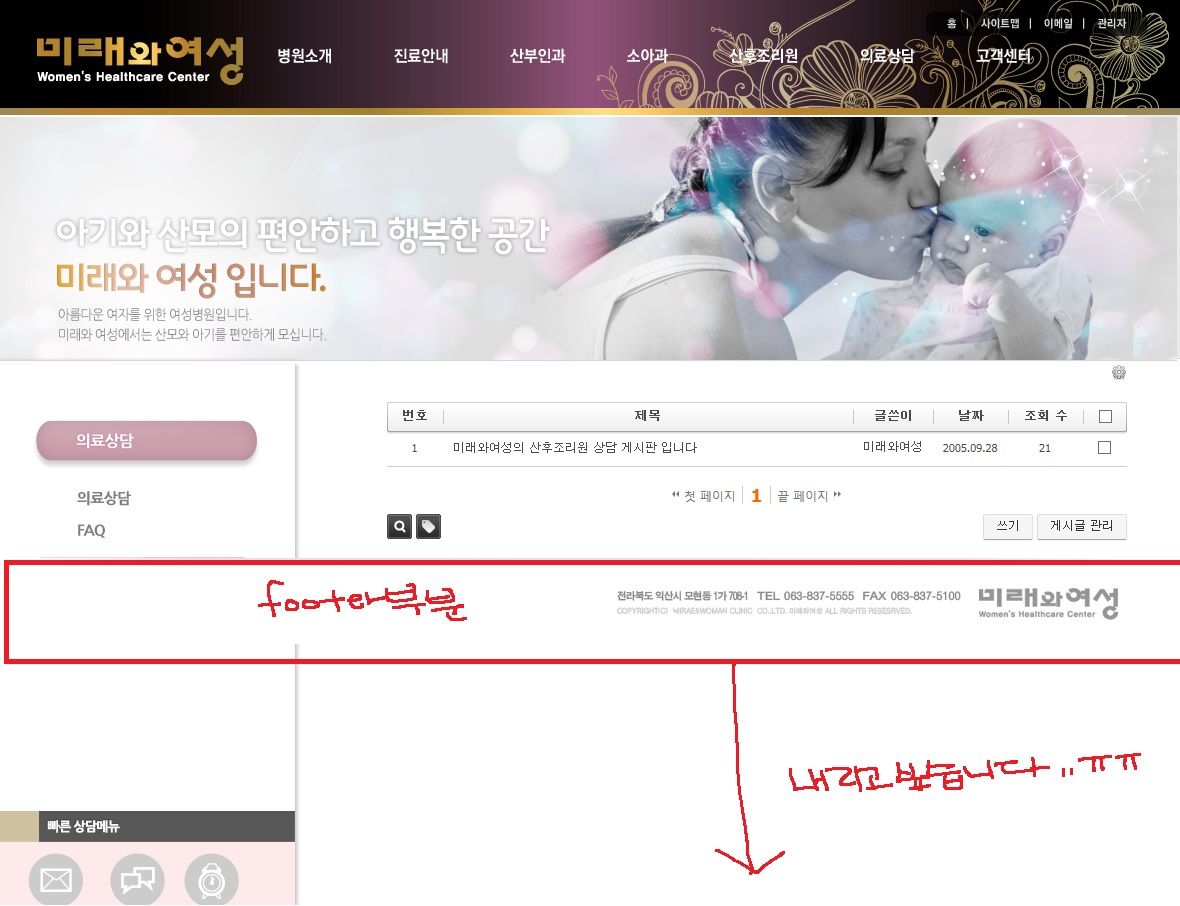
http://www.miraewoman.com/xe/board_akeJ74
여기처럼 뜨는게 문제인데요~
footer부분을 밑으로 내려서 제위치에 제대로 위치하게하고싶은데 잘안돼네요.ㅠㅠ
바쁘시겠지만 도움주시면 감사하겠습니다!!ㅠ
참고입니다!!!
++혹시몰라서 레이아웃 태그도 첨부합니다.
<style type="text/css">
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color: #FFF;
background-image: url(http://www.miraewoman.com/subbg.jpg);
background-repeat: repeat-x;
}
</style>
<load target="user_layout.css" />
<div class="user_layout">
<div class="header">
<img src="http://www.miraewoman.co.kr/mbbs/images/faq_01.jpg" alt="" width="1200" height="117" border="0" usemap="#Map">
<map name="Map">
<area shape="rect" coords="36,28,271,100" href="http://www.miraewoman.com">
<area shape="rect" coords="284,38,363,78" href="http://www.miraewoman.com/introduce/greeting.html">
<area shape="rect" coords="401,45,474,75" href="http://www.miraewoman.com/treatment/treatment.html">
<area shape="rect" coords="515,42,599,76" href="http://www.miraewoman.com/gynecology/infertility.html">
<area shape="rect" coords="634,39,706,73" href="http://www.miraewoman.com/pediatrics/vaccination.html">
<area shape="rect" coords="743,44,829,75" href="http://www.miraewoman.com/postnatal/postnatal.html">
<area shape="rect" coords="875,46,940,73" href="http://www.miraewoman.com/mbbs/cunsulting.html">
<area shape="rect" coords="983,46,1064,73" href="http://www.miraewoman.com/mbbs/notice.html">
<area shape="rect" coords="966,17,993,32" href="http://www.miraewoman.com">
<area shape="rect" coords="1002,13,1053,34" href="#">
<area shape="rect" coords="1065,15,1097,33" href="#">
<area shape="rect" coords="1117,11,1157,36" href="#">
</map>
<div class="gnb">
<img src="http://www.miraewoman.com/mbbs/images/faq_02.jpg" width="1200" height="244" alt="">
</div>
</div>
<div class="body">
<div class="lnb">
<div class="account">
</div>
<img src="http://www.miraewoman.com/images/cunsub.jpg">
</div>
<div class="content" id="content">
<bg color="#FFF">
{$content}
</div>
<div class="footer"><img src="http://www.miraewoman.co.kr/mbbs/images/faq_15.jpg" width="1200" height="86" alt=""></div>
</div>
댓글 2
-
Ikoo
2015.03.23 13:41
-
오리보리
2015.03.23 13:53
ㅠㅠ 감사합니다.... 정말감사합니다. 넙죽넙죽ㅜㅜㅜㅜ 이렇게해서 수정했더니되네요..
정말감사합니다.ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
<div class="content" id="content" style="min-height:500px">
뻘근게 추가된건데... 500을 적당히 수정해주면 될지도요..