포럼
sketchbook5(스케치북) 사용시 속도 저하 현상
2015.04.27 18:21
사이트 속도 문제로 이것저것 확인 중에 알아낸 사실인데요.
스케치북에서 사용하는 아이콘이 폰트어섬이더군요.
이것이 내부가 아닌 외부(cdn)에서 로드하다보니
속도 저하가 발생합니다.
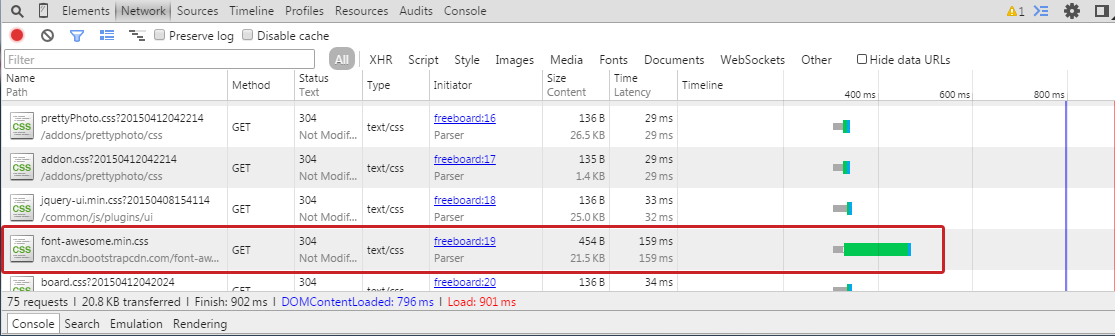
외부에서 로드할 때 159ms

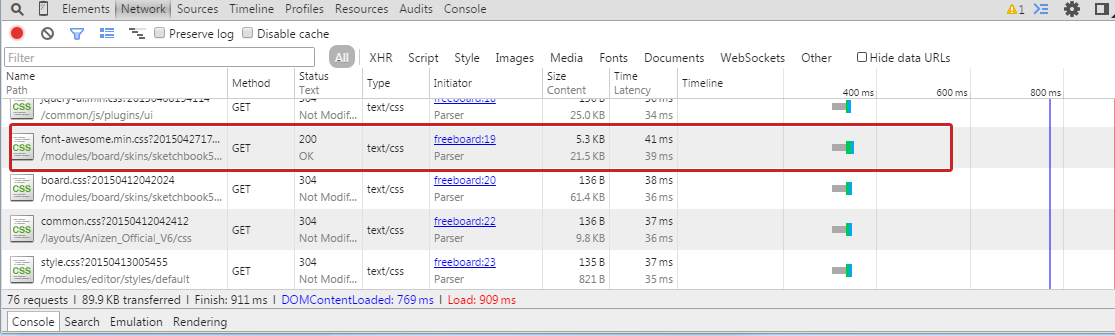
내부에서 로드할 때 41ms

약 1/3로 줄어드는데, 폰트파일까지 계산하면 더더욱 줄어들 겁니다. (폰트파일도 같이 복사해야겠죠.)
그럼 이게 과연 체감이 될까?
아래 영상을 한 번 보세요.
(video 태그가 막혀 있네요..-_-;; 유튜브는 이상하게 계속 처리중이라서 그냥 파일로 올립니다.. 1.58mb 밖에 안되는데...)
0~ 11초까지는 변경 전
16~30초까지 변경 후 입니다.
확실히 체감이 됩니다.
가장 큰 차이는 백지현상이 없다는 것이지요.
ps. 사실 후로딩(사이트가 뜬 후에도 무언가를 로드하는 현상)을 해결하려고 했는데...
그건 아직 해결 못하고 있네요...
그러고보니 나눔고딕도 사용중인데, 이것도 내부로 변경하면 속도가 빨라지지 않을까 생각해봅니다.
(당연히 트래픽은 증가하겠지만..)
그나저나 이 후로딩은 뭔지 모르겠네요..-_-.. ajax인건가....흐미...
ps.2 그것 외에도 파비콘도 문제가 있습니다.
저와 같이 XE 설정에서 사이트 주소 끝에 '/'(슬래쉬)를 안쓰신 분들은 파비콘을 찾지 못하는 에러가 발생합니다.
이것 때문에도 속도가 영향이 생기더라구요 (파일을 찾지 못하니 최대허용시간까지 체크후 리턴 하는듯)
따로 사이트 주소 설정시 슬래쉬를 붙이라는 문구가 없어서 안썼는데.. 이런 문제가 있네요..-_-;
원래 그랬던 건지 1.8 버전에서 그런 건지는 모르겠어요
댓글 12
-
몽실아빠
2015.04.27 18:51
-
하늘희
2015.04.27 18:53
아 캐쉬가 있겠네요... 일단 제가 테스트했을 때 여러번 체크해봤지만 속도가 비슷하더라구요..
제 브라우저가 캐쉬가 안되는 건지 설정을 건들였는지 모르겠네요~ 참고로 속도체크는 크롬에서 진행하였습니다.
저도 캐싱 원리는 모르겠는데..
위의 첨부한 이미지의 첫번째를 보면 304라고 표시되어 있습니다.
이게 캐싱파일을 불러왔다는 것 같은데. 속도가 느리게 나오죠?
두번째는 200으로 노캐싱파일인데, 속도가 월등히 빠르죠..
-
몽실아빠
2015.04.27 18:54
네. 일단 저희는 CDN 사용하지 않는데 캐시로 인해 불러오는 시간 자체가 없네요. 크롬에서 보았습니다.
-
몽실아빠
2015.04.27 18:53
지금 폰트어썸 애드온 설정을 보니 저희는 CDN 사용 안함으로 되어있네요.
-
하늘희
2015.04.27 18:57
저는 폰트어썸 애드온을 사용안하고 있습니다.
스케치북 자체에 폰트어썸을 불러오도록 되어 있더라구요.. ( 스케치북에 사용된 아이콘이 폰트어썸 아이콘이더라구요 수정이나 글쓰기 같은..)
처음엔 아예 빼봤는데 아이콘이 없어져서 놀래서.. 이걸 내부로 옮겨버렸습니다.. 히히
-
몽실아빠
2015.04.27 19:01
네. 폰트어썸 사용을 쉽게 할수 있는게 애드온이에요. 큰 차이는 없을 거라 봅니다. 애드온을 사용하여 로드하던 직접 하던,,,,,
-
misol
2015.04.27 19:01
몽실아빠님은 브라우저 캐시를 확인한 겁니다.
브라우저 캐시가 작동하려 해도, 원본이 바뀌었는지 서버를 한번 찍고는 와야 하니까 느릴 수 있죠. 해외망이 느린 통신사(ISP)를 이용한다면 더 체감이 클겁니다. -
몽실아빠
2015.04.27 19:04
네. 일단 CDN 사용안함으로 되어 있어서 원본자체가 저희 사이트에 있으니 CDN을 다녀오는 일은 없을 것 같네요.
-
http://cdn.jsdelivr.net/fontawesome/4.3.0/css/font-awesome.min.css 으로 변경해서 사용하세요.
cdn.jsdelivr.net 은 CloudFlare을 사용해서 한국서버에서 받아옵니다.
-
하늘희
2015.04.27 20:00
오호 그렇군요! 덕분에 알아갑니다!
애초에 사이트 트래픽이 널널 한지라 당분간은 그대로 유지해야겠네요 ~ :)
-
AJKJ
2015.04.27 19:18
BootstrapCDN은 MaxCDN을 사용하는데, 제일 가까운데가 미국 LA에요
jsdelivr 로 CDN 주소를 바꿔보세요. 서울에 서버가 있어서 상당히 빠릅니다.
웹호스팅의 경우는 JS/CSS에 간혹 gzip이 적용되지 않고, 캐시까지 적용되지 않아서 더 느린 경우가 있습니다. 이 경우에는 CDN을 쓰시는게 나을거에요.
-
하늘희
2015.04.27 20:01
아아 그렇군요.. 호스팅에 따라 느릴 수도 있겠군요!
덕분에 좋은 사실 알아갑니다!
체크 한 번 해봐야겠네요 ! 감사합니다.

저희 사이트는 from cache 로 0ms 로 나오네요. 첫방문시 좀 시간이 걸리고 재방문시에는 cache때문에 시간이 걸리지 않나보네요. 이게 브라우저에서 작동하는건지 아니면 저희 서버에서 작동하는건지는 저도 기술적으로는 문외한이라....