묻고답하기
XEDITION 사이드바에 위젯넣는 방법?
2015.04.27 20:02
XEDITION의 사이드바 소스가 <nav> 중략 </nav> 인데
</nav> 아래에 컨텐츠 위젯소스넣으면 옆에 생기고 본문이 밑으로 밀려납니다.
</nav> 아래 컨덴츠 위젯 나오게 하려면 어케 해야나요?
댓글 4
-
HN마루
2015.04.27 23:04
-
욧쉬~
2015.04.28 00:24
답글 감사합니다. 실제로 </nav>에 넣었더니 구현되기는 하는데 용도상 </nav> 바깥에 위젯을 둬야 할 경우가 있어서요.. 그렇게는 어려울까요?
-
HN마루
2015.04.28 14:42

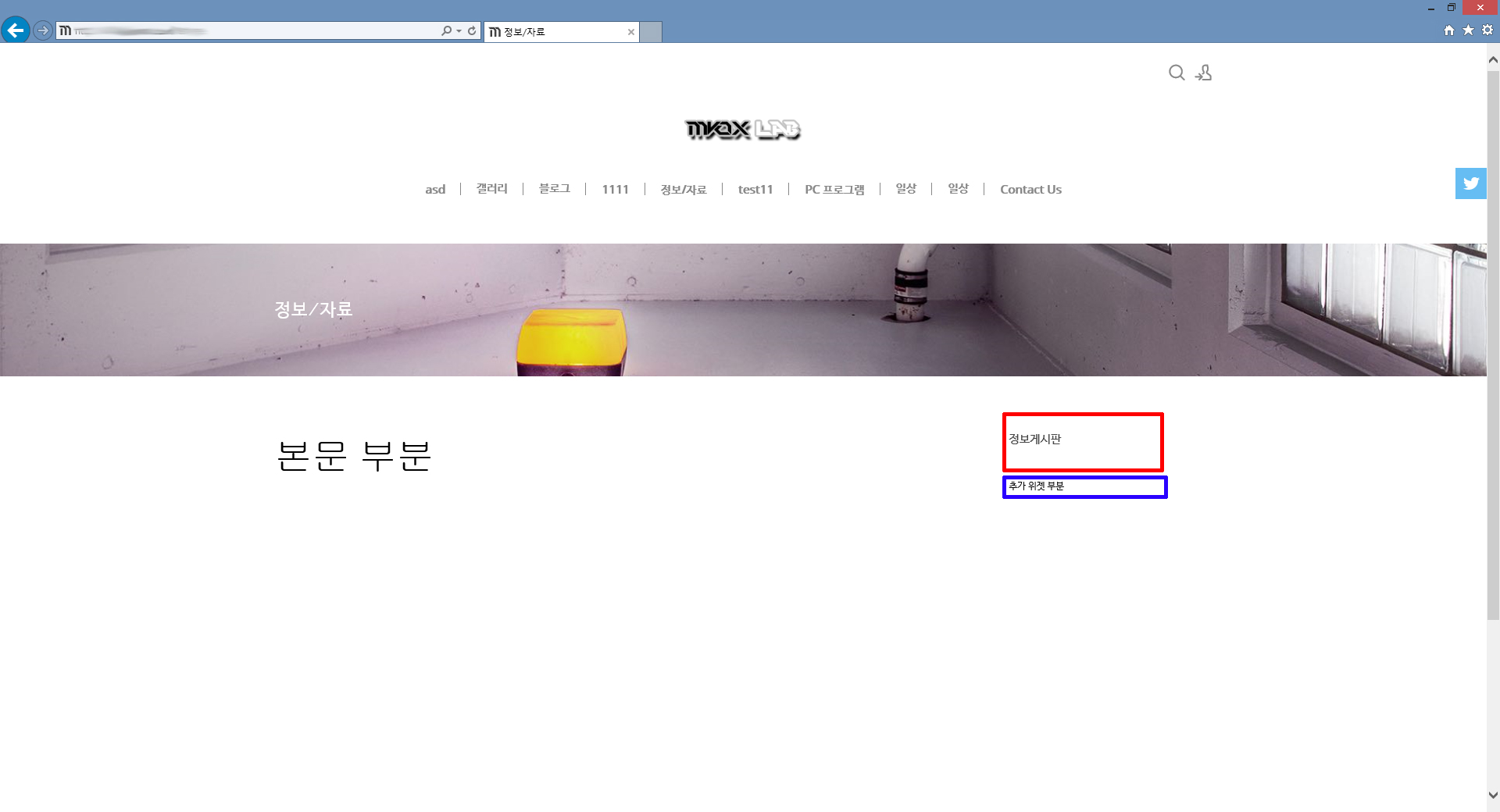
제가 말씀드린 부분에 위젯 코드를 추가를 하시면 위 이미지의 파란 부분에 추가가 될겁니다만..(빨간 부분은 기존 사이드바 네비 위치)
위젯을 새로 추가하고 싶으신 부분이 nav 바깥이라고 하셨는데 정확한 위치를 제가 잘 이해를 못하겠군요..
-
HN마루
2015.04.28 15:01
아 그리고 제가 깜빡하고 놓친 부분이 있는데 제가 말씀드린대로 <nav> </nav> 안에 코드를 넣으시는거보다
<div cond="$layout_info->layout_type === 'sub' && $layout_info->sidebar_position !== 'none'" class="lnb"> 추가 위젯 코드 </div>
식으로 하시는게 더 나을겁니다..
XEDITION 레이아웃에서 사이드바 부분이 아래 부분인데요.
<!-- LNB --> <nav cond="$_selected_menu['list'] && $layout_info->layout_type === 'sub' && $layout_info->sidebar_position !== 'none'" class="lnb"> <ul> <li loop="$_selected_menu['list'] => $key1, $val1"> <a href="{$val1['href']}" target="_blank"|cond="$val1['open_window'] == 'Y'">{$val1['link']}</a> <ul cond="$val1['list']"> <li loop="$val1['list'] => $key2, $val2" class="on"|cond="$val2['selected']"> <a href="{$val2['href']}" target="_blank"|cond="$val2['open_window'] == 'Y'">{$val2['link']}</a> </li> </ul> </li> </ul> </nav> <!-- /LNB -->2차메뉴 밑으로 위젯을 출력하시고 싶으시면
<!-- LNB --> <nav cond="$_selected_menu['list'] && $layout_info->layout_type === 'sub' && $layout_info->sidebar_position !== 'none'" class="lnb"> <ul> <li loop="$_selected_menu['list'] => $key1, $val1"> <a href="{$val1['href']}" target="_blank"|cond="$val1['open_window'] == 'Y'">{$val1['link']}</a> <ul cond="$val1['list']"> <li loop="$val1['list'] => $key2, $val2" class="on"|cond="$val2['selected']"> <a href="{$val2['href']}" target="_blank"|cond="$val2['open_window'] == 'Y'">{$val2['link']}</a> </li> </ul> </li> </ul> <!-- 소스 추가할 부분 --> </nav> <!-- /LNB -->소스 추가할 부분이라고 표시한 부분에 직접 위젯 코드를 넣으시면 되지 싶습니다.