묻고답하기
xedition 수정레이아웃 LNB 문의
2015.06.20 17:30
안녕하십니까? 태어나서 처음 홈페이지를 만들고 싶어 XE를 구경만 하다가 처음 사용해 보는 사용자 입니다.
xedition 수정레이아웃에서 서브메뉴에서 왼쪽 메뉴로 선택 후에
확인을 해보니 2차 메뉴와 3차 메뉴가 구분도 잘 안가서 일단 먼저 선택된 2차 메뉴에 있는 3차 메뉴만 보이고
그외 3차 메뉴는 접혀있는 상태로 만들려고 하는데 LAYOUT.HTML에서 하위 아래 LNB 부분을 수정해 주면 될것 같은데
잘 안되서 문의 드립니다.
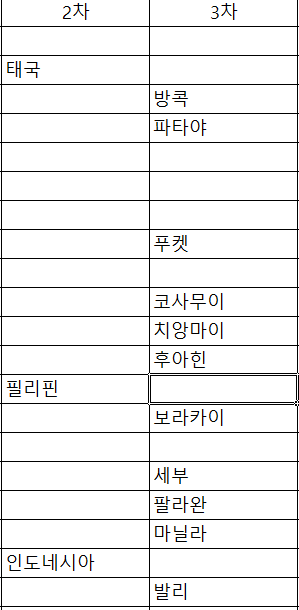
엑셀로 캡쳐해 놓은것이 원하는 메뉴트리인데 구분도 잘 되지 않고 있습니다.
어디를 어떻게 고쳐야 될까요?
좀 도와 주세요. 부탁드립니다.
<nav cond="$_selected_menu['list'] && $layout_info->layout_type === 'sub' && $layout_info->sidebar_position !== 'none'" class="lnb">
<ul>
<li loop="$_selected_menu['list'] => $key1, $val1" class="on"|cond="$val1['selected']">
<a href="{$val1['href']}" target="_blank"|cond="$val1['open_window'] == 'Y'" style="color:{$layout_info->sidemenu_text_color};"|cond="!$val1['selected']">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list'] => $key2, $val2" class="on"|cond="$val2['selected']">
<a href="{$val2['href']}" target="_blank"|cond="$val2['open_window'] == 'Y'" style="color:{$layout_info->sidemenu_text_color};"|cond="!$val2['selected']">{$val2['link']}</a>
</li>
</ul>
</li>
</ul>
</nav>
만들려고 하는 2차 3차 메뉴는 다음과 같은데 태국클릭하면 태국에 속한 3차메뉴만 보이고
그외 필리핀에 속한 3차메뉴는 닫혀있었으면 하는데
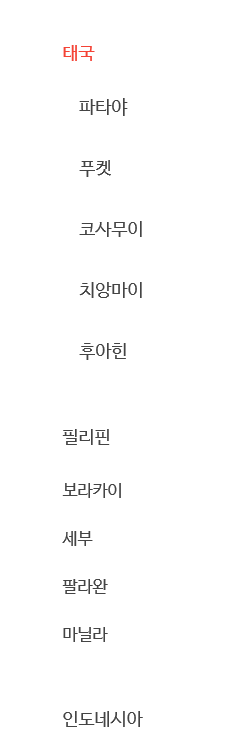
현재는 이렇게 나옵니다.