웹마스터 팁
member 모듈 메일인증을 사용할때 모바일 기본스킨에서 회원가입 후 이메일 발송 안내 띄우기
2015.08.01 21:12

modules/member/m.skins/default/login_form.html
<load target="./../../../../common/js/jquery.min.js" index="-1000000" />
<load target="css/mlogin.css" />
<div class="bd">
<div class="hx h2">
<h2>{$lang->cmd_login}</h2>
</div>
<div cond="$XE_VALIDATOR_MESSAGE && $XE_VALIDATOR_ID == 'modules/member/m.skin/default/login_form/1'" class="message {$XE_VALIDATOR_MESSAGE_TYPE}">
<p>{$XE_VALIDATOR_MESSAGE}</p>
</div>
{@
$cookie = $_COOKIE['XE_REDIRECT_URL']
}
<!--@if(preg_match("/dispMemberSignUpForm/i", $cookie))--><div class="message error">
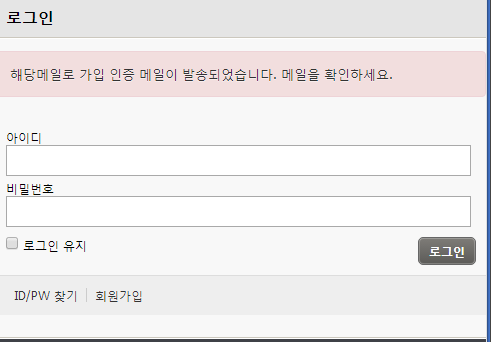
<p>해당메일로 가입 인증 메일이 발송되었습니다. 메일을 확인하세요.</p>
</div><!--@end-->
<form action="./" method="POST" class="ff">
<input type="hidden" name="module" value="member" />
<input type="hidden" name="act" value="procMemberLogin" />
<input type="hidden" name="redirect_url" value="{getUrl('act','')}" />
<input type="hidden" name="xe_validator_id" value="modules/member/m.skin/default/login_form/1" />
<ul>
...
모바일에서 이상하게 회원가입을 하면 메일발송됬다는 메세지가 안떠서 급하게 짠 코드입니다

이건 코어쪽에 반영해야 될지도..?