묻고답하기
로그인 페이지
2015.08.03 20:29
사이트 메뉴 편집에서 Login이라는 위젯 페이지를 하나 생성하고 레이아웃 사용 안함으로 설정해 두었습니다.
이 페이지에서 '페이지 수정'으로 아래의 로그인 페이지의 소스를 그대로 붙여넣었는데요,
위 사진은 원래의 로그인 페이지이고
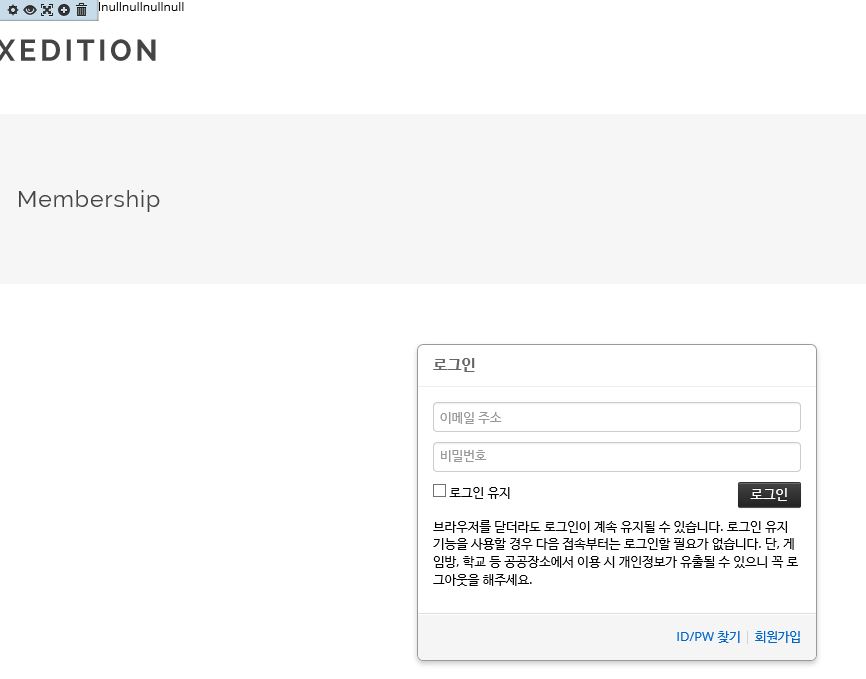
다음 사진ㅡㄴ 붙여넣은 후의 사진입니다. 페이지 곳곳에 null이 존재하고 로그인 유지에 체크해야만 나타나는 문구가 체크 없이도 나타나기는 합니다만 일단 저 상태로 저장을 해 보았습니다. 그랬더니 빈 페이지가 나타나더군요. 다시 페이지 수정 버튼을 클릭하여 들어가 보았더니 다음과 같이 비어 있었습니다.
이렇게 말이지요. 어떻게 해야 로그인 페이지를 따로 분리해서 가져올 수 있을까요?




로그인 정보 위젯을 사용하시면 안 될까요?
공식적인 로그인 페이지에는 그냥 HTML을 복사해서 붙여서는 안 되는 복잡한 코드가 꽤 많이 들어 있을 텐데요.
'페이지 수정'으로 입력할 수 있는 내용에는 한계가 있습니다. 디자인은 자유롭게 하실 수 있지만, 뭔가 움직이는 '기능'이 들어가려면 위젯을 사용하거나 소스를 직접 변경하셔야 합니다.