묻고답하기
xedition 레이아웃 넓이 관련
2015.08.14 02:17
안녕하세요...
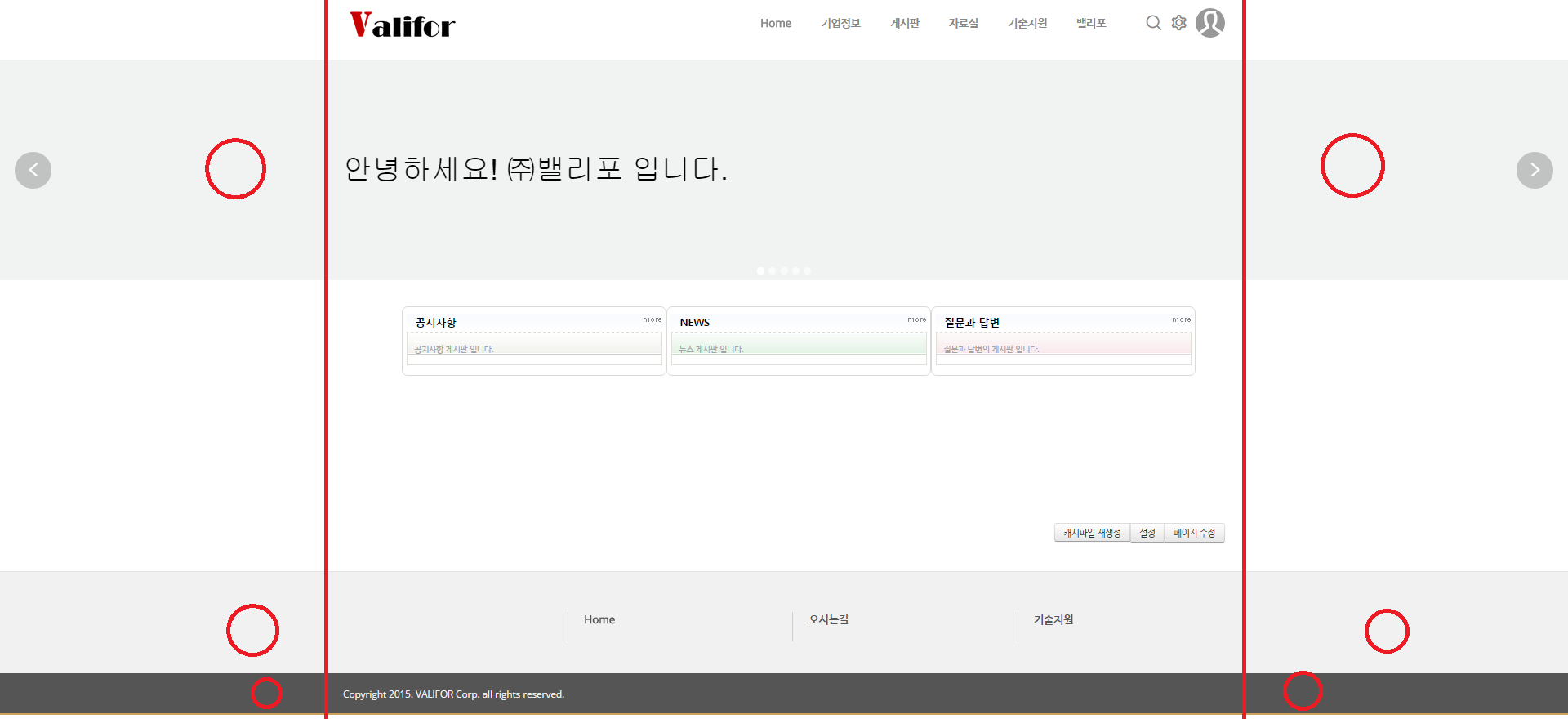
아래와 그림을 참고 바랍니다.
Layout 넓이 관련 자료를 찾아서 수정을 시도해봤습니다.
"O" 영역의 여백을 두고싶습니다.
[네이버] 처럼 좌우 여백을 두는게 목적입니다.
CSS 파일에 코드를 추가해야되나 싶은데..
고수님 조언좀 부탁드립니다.

2015.08.14 02:17
안녕하세요...
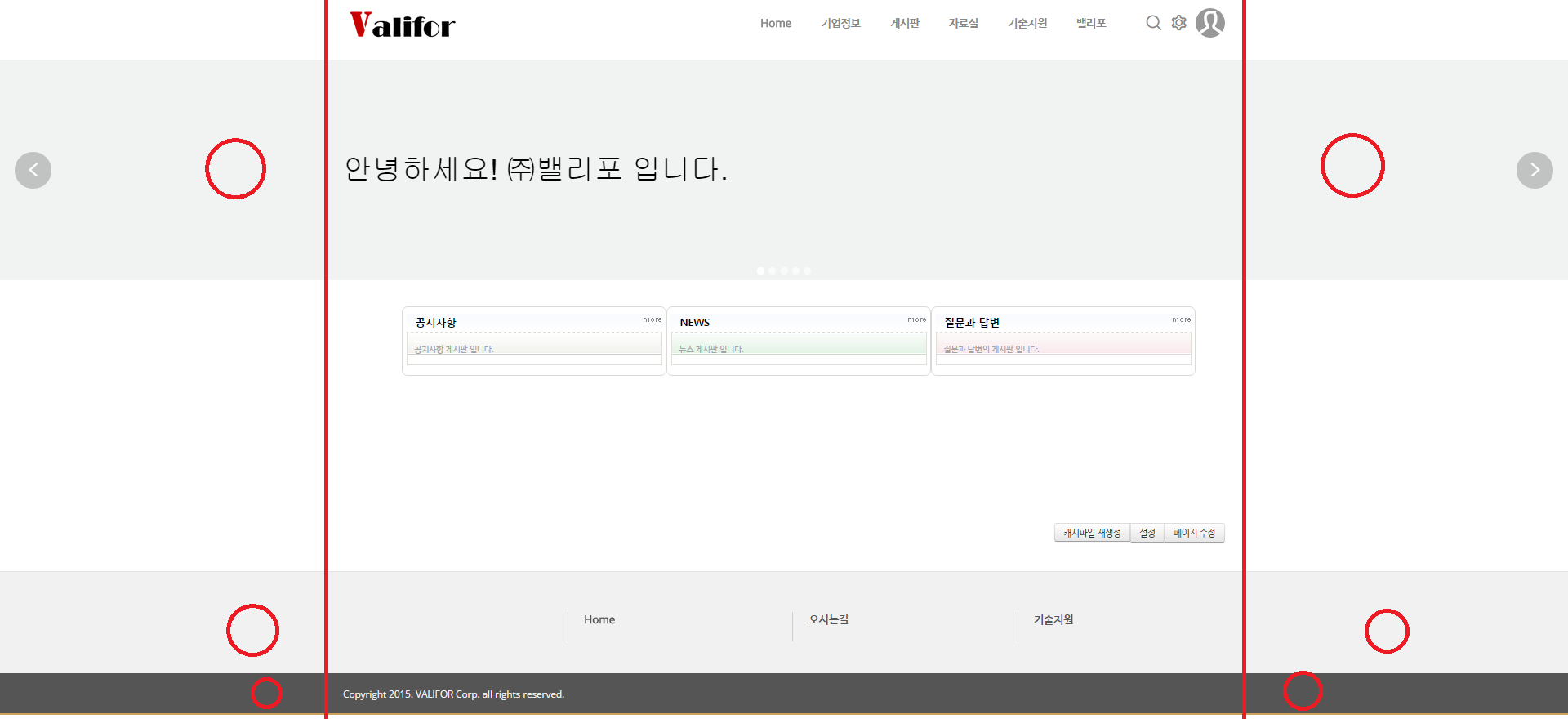
아래와 그림을 참고 바랍니다.
Layout 넓이 관련 자료를 찾아서 수정을 시도해봤습니다.
"O" 영역의 여백을 두고싶습니다.
[네이버] 처럼 좌우 여백을 두는게 목적입니다.
CSS 파일에 코드를 추가해야되나 싶은데..
고수님 조언좀 부탁드립니다.

첫번째 방법은 Wrapper 또는 Container 역할을 하는 div 에 고정값 width 를 주시고, magin:0 auto; 주시면 가운데 정렬 됩니다. 물론 부모 element가 document width 100% 값을 가지고 있다면 위 스크린샷처럼 구현될 것 같습니다.
두번째 방법은 마찬가지로 Wrapper Container 역할을 하는 div의 display:inline-block, width 고정값 를 선언해주시고 그 상단에 div로 한번 더 감싸시고 text-align:center 를 주시면 가운데 정렬이 되겠죠