묻고답하기
모바일에서 주소인식
2015.09.17 14:44
요런 식으로 구성되어 있습니다.
'xe'란 폴더를 만들어 설치하고, 루트에 'index.php' 파일을 따로 만들어둔 형태입니다.
'index.php' 파일의 내용은 아래와 같습니다.
<!DOCTYPE html> <html> <head> <title>천주교 마산교구 하동성당</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <frameset rows="*,0" border="0"> <frame src="http://hd.cathms.kr/xe" frameborder="no" scrolling="yes"> </frameset> <noframes> <body> </body> </noframes> </html>
문제는... 모바일로 접속하면 실제 주소 http://hd.cathms.kr/xe 를 인지 못한다는 것입니다.
어떤 소스를 넣어주면 가능할까요? 까막눈이라...
전체를 루트로 옮기면 문제가 해결될 듯 하지만... 저는 최고관리자 권한이 없어요.
최고관리자가 관리의 효율성을 위해 이런 방식을 고집하나봐요...;;;
'LG-F320K'와 'iPhone 4'로 점검했습니다.
http://hd.cathms.kr/
로 접속하면...
'LG-F320K'는 PC에서 해상도가 줄었을 때처럼 반응하여 보여집니다.
'iPhone 4'에서는 접속이 되는 듯 하다가 화면이 꺼져버립니다. (사파리와 크롬 둘 다)
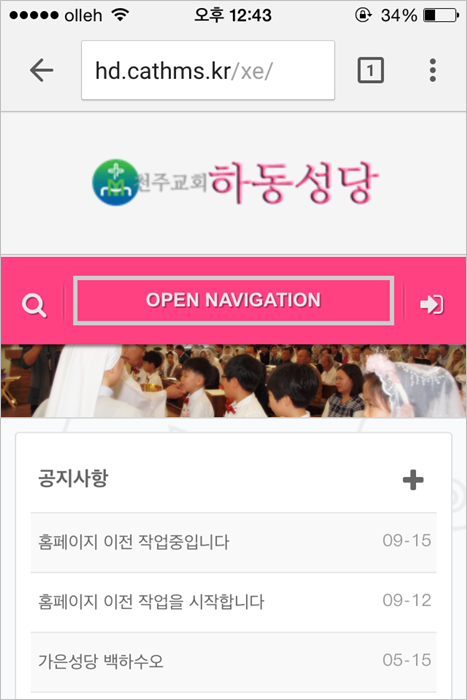
http://hd.cathms.kr/xe/
로 접속하면...
둘 다 아래 그림과 같이 정상입니다.
모바일에 최적화된 형태로 보입니다.
태그 연관 글
- [2017/04/10] 묻고답하기 위젯 페이지에서 모바일 페이지 설정 버튼을 누르면 500 에러
- [2015/12/09] 묻고답하기 안녕하세요 모바일버전과 pc버전 관련해서 레이아웃및스킨설정 문제입니다.. *1
- [2015/09/10] 묻고답하기 모바일 접속할때 404에러가 떠요 ㅠ
- [2015/09/07] 묻고답하기 misol's mobile board skin에서 이미지 확대
- [2015/06/01] 묻고답하기 모바일로 글작성시 사진업로드가 안되네요


https://www.xpressengine.com/index.php?mid=download&package_id=22753538
사용한 반응형 레이아웃입니다.