웹마스터 팁
CKEditor 글꼴란에 한글 폰트 추가하는 방법 (수정함)
2015.09.19 22:14
기존의 xpresseditor용 팁(https://www.xpressengine.com/tip/22399186)은 ckeditor에는 적용되지 않더군요
xe 공홈에서는 딱히 관련 팁을 찾을 수가 없어서 검색하던 중에 해결책을 알아내서 적용해봤더니 잘 되네요
/(xe설치경로)/common/js/plugins/ckeditor/ckeditor 로 들어가면 ckeditor.js 파일이 있는데, 해당 파일을 연 후에 약 730번째 줄(CKEDITOR.config.font_names 라고 검색하면 나옵니다)에 보면 폰트 목록들이 보입니다.
폰트 형식을 보면, "폰트명(글꼴 버튼 누를때 나타나는것)/(폰트), (폰트), (폰트);" 형식으로 되어 있는 것을 알 수 있습니다. 이에 맞춰서 입력하면 됩니다.
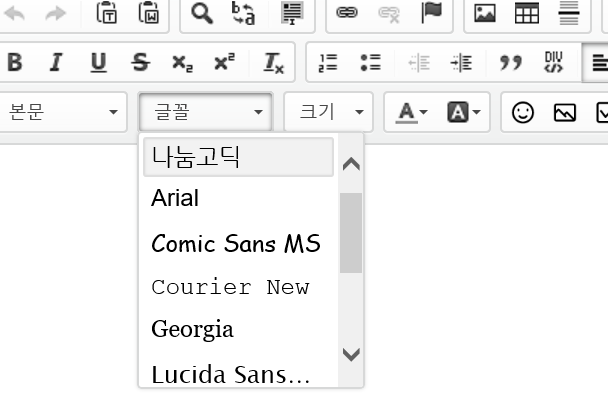
저의 경우 영문 폰트명(Arial) 앞에 다음과 같이 나눔고딕을 추가했습니다. (레이아웃에 웹폰트로 나눔고딕을 추가하고, 에디터 설정에서 나눔고딕을 추가해주면 본문 및 에디터 화면에서 잘 보이더군요)
730 | CKEDITOR.config.font_names="나눔고딕/나눔고딕, Nanum Gothic, ng, sans-serif;" |
그랬더니 잘 적용되네요

저처럼 모르고 헤매는 분들 계실까봐 올려봅니다.
댓글 4
-
lark007
2015.12.07 12:28
-
기븐
2015.12.07 15:15
하나하나 추가할때마다 세미콜론 넣어야 구분됩니다.
즉 "나눔고딕/나눔고딕, NanumGothic, sans-serif; 나눔명조/나눔명조, NanumMyeongjo, sans-serif; 나눔바른고딕/나눔바른고딕, NanumBarunGothic, sans-serif;" 이런 식으로요.
-
길가던분
2017.01.15 21:00
질문게시판에 안나오길래 여기있나 찾아보니 딱 나오내요 감사합니다.
-
지랭
2017.01.31 12:02
오~전에 있던 팁들로 해봤는데 다 적용이 안되서 안되나보다 했는데ㅠㅠ.. 이렇게 하니 원하는 글꼴이 다나오네요!!
정말정말~감사합니다!!!!^^*
감사합니다.
에디터 글꼴 추가하는거 때문에 힘들었는데
정답을 알려주셨네요^^
그런데 한가지 추가적으로 다른 글꼴도 같은 방식으로 하면 되는지요?
나눔명조 , 나눔바른고딕 같은 글꼴도 추가하려고 하는데요
CKEDITOR.config.font_names="나눔고딕/나눔고딕, 나눔명조/나눔명조 , 나눔바른고딕/나눔바른고딕, Nanum Gothic, ng, sans-serif;"이런식으로 했는데 나눔고딕만 추가되어 나오네요다른 어떤걸 추가 해주어야 하는지요??