웹마스터 팁
모바일 글쓰기 페이지 경고창
2015.09.26 00:40
한 회원분이 모바일 글쓰기 중 자꾸만 뒤로가기 버튼이 눌러져서 요청했던 사항 입니다.
Ikoo 님이 방법을 알려주셨는데, 저 처럼 초보 분들 중 도움이 될 분이 있으실까하여 정확한 사용 법 올립니다.
https://www.xpressengine.com/qna/23019341
1. 수정 해야하는 경로 [sketchbook5 스킨 기준 입니다.]
/xe/modules/board/skins/sketchbook5/js/editor_m.js
2. 맨 윗 부분에 아래의 글을 붙여 넣기 합니다. [ // ajaxFileUpload 위에 ]
// 글쓰기에서 벗어날 시 경고창 출력
jQuery(window).on('beforeunload', function() {
return '';
});
//
return '여기에는 원하시는 글을 넣으면 경고 메세지에 표시 됩니다.';
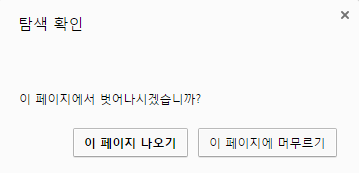
3. 결과
안드로이드에서는 잘 작동 합니다. [G3] 다시 한번 Ikoo 님께 감사 드립니다.
만약 중복된 글 내용이거나 정보 저작권에 문제가 있다면 글 내리겠습니다.


이팁을 ckeditor의 editor.html 을 수정하여 사용하는법을 적습니다.
/modules/editor/skins/ckeditor/editor.html 에서
// editor
$(function(){
부터 시작되고 닫히기전의 중괄호 사이에
<!--@if($act=='dispBoardWrite')-->
jQuery(window).on('beforeunload', function() {
return '';
});
<!--@end-->
를 넣으면 됩니다. 그러면 글쓰기 시에만 해당 구문이 실행되게 되겠죠.
(스케치북 외의 editor js가 따로 없는경우)
그리고 이팁은 에디터에서 저장 버튼을 누를때는 작동하지 않게 해야합니다.