묻고답하기
메뉴 만들기좀 도와주세요
2015.11.26 19:54
<head>
<style>
/* Base CSS */
#cssmenu {padding: 0; margin: 0; border: 0;}
#cssmenu ul,
#cssmenu ul li,
#cssmenu ul ul {list-style: none; margin: 0; padding: 0; border: 0;}
#cssmenu ul {position: relative; z-index: 397;}
#cssmenu ul li {min-height: 1px; line-height: 1em; vertical-align: middle;}
#cssmenu ul li:hover {position: relative; z-index: 399; cursor: default;}
#cssmenu ul ul {visibility: hidden; position: absolute; top: 100%; left: 0; z-index: 398; width: 100%;}
#cssmenu ul ul ul {top: 0px; left: 99%;}
#cssmenu ul li:hover > ul { visibility: visible;}
#cssmenu ul ul {top: 0px; left: 99%;}
/* Custom CSS Styles */
#cssmenu ul {width: 200px; background: #efefef;}
#cssmenu ul ul {width: 150px; }
#cssmenu ul li {padding: 7px 10px; color: #000;}
#cssmenu ul li.hover,
#cssmenu ul li:hover {background: #ccc; color: #fff;}
#cssmenu ul a:link,
#cssmenu ul a:visited {color: #000; text-decoration: none;}
#cssmenu ul a:hover {color: #000;}
#cssmenu ul a:active {color: #ffa500;}
</style>
</head>
<div id='cssmenu'>
<ul>
<li><a href='index.html'><span>Home</span></a></li>
<li><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a>
<ul>
<li><a href='#'><span>Sub Item</span></a></li>
<li><a href='#'><span>Sub Item</span></a></li>
</ul>
</li>
<li><a href='#'><span>Product 2</span></a>
<ul>
<li><a href='#'><span>Sub Item</span></a></li>
<li><a href='#'><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li><a href='#'><span>Contact</span></a></li>
</ul>
</div>
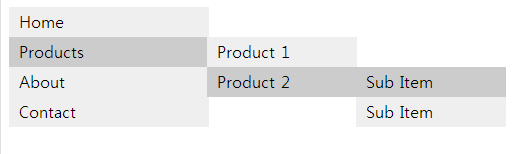
위가 예제구요

이렇게 동작하는게 목표입니다.
그래서 html 코드를 ..
<div id='cssmenu'>
<ul>
<li loop="$main_menu->list=>$key1,$val1" class="actve" |cond="$val1['selected']"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'"><span>{$val1['link']}</span></a></li>
<ul cond="$val1['list']">
<li loop="$val1['list']=>$key2,$val2" class="actve" |cond="$val2['selected']" ><a href='{$val2['href']}'><span>{$val2['link']}</span></a>
<ul cond="$val2['list']">
<li loop="$val2['list']=>$key3,$val3" class="actve" |cond="$val3['selected']"><a href="{$val3['href']}"><span>{$val3['link']}</span></a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
이렇게 바꿔줬는데 반응을 하질 않더라구요..
해놓은 사이트는 http://again8090.com/ 이겁니다.. 뭐가문제일까요
태그 연관 글
- [2020/12/16] 묻고답하기 footer 하단에 고정하려면 어딜 수정해야 할까요?
- [2020/01/31] 묻고답하기 2단메뉴 *2
- [2019/10/10] 묻고답하기 cafe24 XE3 STEP 3 단계에서 에러가 발생합니다. *3
- [2019/03/27] 묻고답하기 모바일에서만 '권한이 없습니다'가 나오는 이유가 궁금합니다. *1

첫번째 li 닫겨 있는거 지우면 됩니다.
질답 카운터 챙기기용 답변..