묻고답하기
게시판에서 곱셈,나눗셈같은 계산식을 구현할수 있을까요?
2015.12.08 12:53
사용자가 입력하는 숫자 입력값 (a) 를 기준으로 하는 수식 "(a)/1.1*2.5*0.95*0.967"의 결과물을 보여주는 계산식이 있는 게시판이나 위젯을 하나 만들고자 하는데, 혹시 방법이 있을까요?
비슷한 질문이 몇 보여서 들여다보긴 하는데 스크립트에 대한 지식이 없다보니, 어느부분을 제가 원하는 식으로 바꾸면 될지 감을 못잡겠습니다.
혹시 도움을 주실 수 있는 분이 계실까 해서 부탁 드려봅니다
댓글 24
-
똑디
2015.12.09 09:47
-
황금망치
2015.12.09 11:16

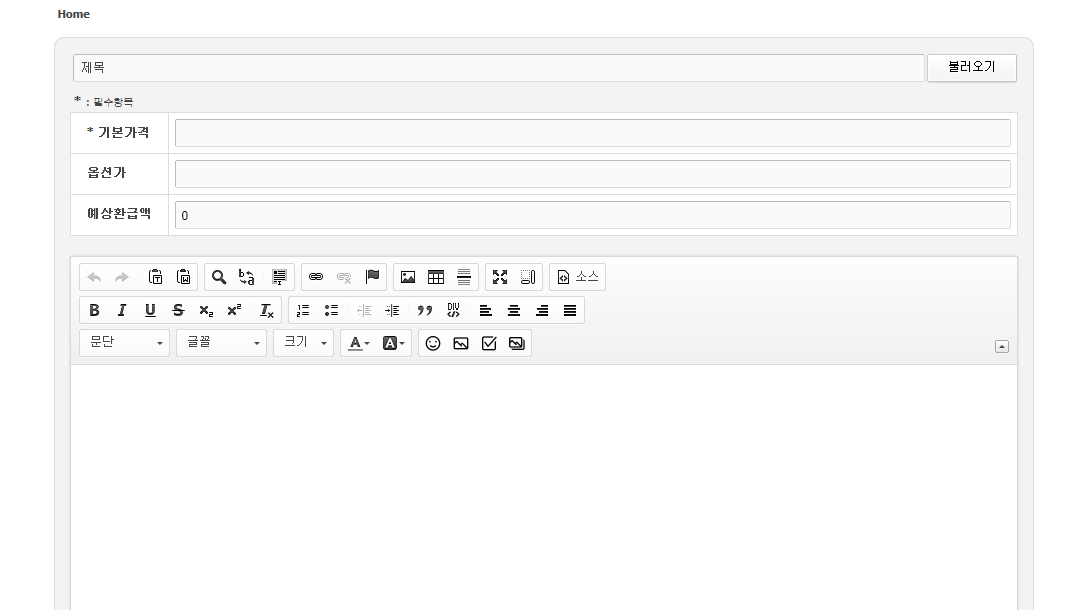
그림과 같은 게시판을 하나 만들어서 각각 a1, a2, a3로 사용자정의를 한줄입력칸으로 했습니다.
a1은 필수입력값이고, a2는 없을수도 있습니다.
a1과 a2를 합한 값을 x라고 가정하고, x/1.1*2.5*0.95*0.967 의 결과값을 a3에 보여주고자 합니다.
그냥 본문 상단에 자동으로 나오도록 해도 상관없습니다.
가장 유사한 질문이 http://www.xpressengine.com/index.php?document_srl=21054378&search_keyword=%ED%95%A9%EA%B3%84&mid=qna 링크의 글인것 같아서..
_read.html 파일에서 {$val->getValueHTML()} 구문을 찾아 아래로 치환했습니다.
<!--@if($val->eid=='a3')-->
{number_format($oDocument->getExtraEidValue('a1')+$oDocument->getExtraEidValue('a2')/1.1*2.5*0.95*0.967)}
<!--@else-->
{$val->getValueHTML()}
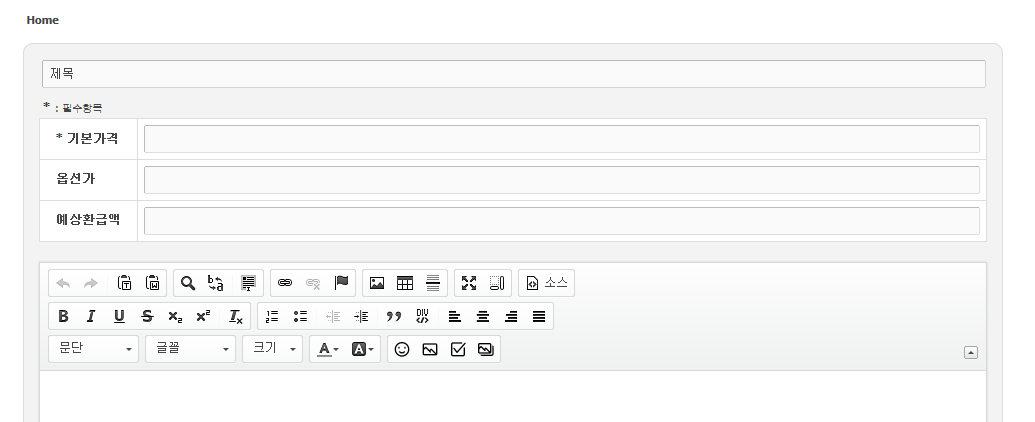
<!--@end-->이후 게시판에서 쓰기메뉴에 들어가면 기본가격과 옵션가격 입력란만 나오고 계산은 되지 않아요.
당연히 제가 틀렸을테고..
혹시 보신다면 한번만 더 도움을 부탁드려봅니다.
-
mindpainter
2015.12.09 13:13
getExtraEidValue('a1').. 이건 글이 저장되어야 값을 가져올수 있고요.. 글 저장전에 보여주시려면 스크립트를 사용하셔야 합니다.
쓰기에 해당하는 html문서(스케치북의 경우 write_form.html)를 수정합니다.
1. 39번째 줄 붉은색 추가
<tr loop="$extra_keys=>$key,$val" id="a1"|cond="$val->eid=='a1'" id="a2"|cond="$val->eid=='a2'" id="a3"|cond="$val->eid=='a3'">
<th scope="row"><em cond="$val->is_required=='Y'">*</em> {$val->name}</th>
<td>{$val->getFormHTML()}</td>
</tr>2. 상단에 스크립트 추가
<script>
(function($){$('.et_vars input').each(function(){
$(this).keyup(function () {
a3Value = $('#a1 input').val()+$('#a2 input').val()/1.1*2.5*0.95*0.967;
$('#a3 input').val(a3Value);});
});
})(jQuery)
</script>
테스트는 안해봤습니다. 같은 환경을 만든다는게 쉽지는 않거든요..ㅜㅜ
-
황금망치
2015.12.09 14:05
_read.html 파일은 원래대로 복구시켰구요, 알려주신대로 write_form.html파일의 39번째줄을 수정했습니다.
그리고, 상단에 스크립트를 추가하라고 하셨는데 죄송하지만 못알아들었습니다. ㅠㅠ
write_form.html파일의 제일 윗부분 <include target="_header.html" /> 문구 위에다가도 알려주신 스크립트를 붙여봤는데 안되구요,
34번째줄 <상단 카테고리, 제목> 주석이 붙어있는줄 아래에 붙여봐도 안되네요.
조금만 더 자세히 설명해주실 수 없을까요? 서광이 보이는데 포기하긴 아까워서 한번 더 부탁드려봅니다..
-
mindpainter
2015.12.09 14:58
우선, 어느 부분이 문제인지 확인해 봐야하구요..
1. 원하는 곳에 id가 적용이 되었는지 확인을 위하여 write_form.html 파일에 css를 추가해 주세요.
<style>
#a1 {border: 1px solid red}
#a2 {border: 1px solid blue}
#a3 {border: 1px solid green}</style>
border가 적용되면 id는 바르게 적용된게 맞는거구요.. 된다면 css를 바꿔서 다시 테스트..
<style>
#a1 input {border: 1px solid red}
#a2 input {border: 1px solid blue}
#a3 input {border: 1px solid green}</style>
2. 스크립트가 적용이 되고 있는지 확인
<script>
(function($){alert('dd');
$('.et_vars input').each(function(){
$(this).keyup(function () {
a3Value = $('#a1 input').val()+$('#a2 input').val()/1.1*2.5*0.95*0.967;
$('#a3 input').val(a3Value);});
});
})(jQuery)
</script>
쓰기 페이지로 들어갈때 "dd"라는 경고창이 뜨면 스크립트는 적용되고 있는거예요.
큰틀은 1. 해당 input에 접근할수 있도록 id나 class를 부여하는 것, 2. input에 값을 넣을때 값을 가져다가 계산을 하는 스크립트 적용.. 이렇게 두가지 입니다. 결과가 제대로 안나온다면 순서에 입각해서 단계적으로 확인 하셔서 어디가 안된다로 조금 범위를 좁혀서 말씀해주셔야 답변이 가능합니다.ㅜㅜ
-
황금망치
2015.12.09 15:31
우선, 귀한 시간 쪼개어 도움주고 계신데 대해 진심으로 머리숙여 감사드립니다.
일단, 스크립트를 게시판 상단에 붙여 넣는것은 성공했습니다. ^^; 저같은 사람에겐 이것도 큰 일 해낸거 같아서 왠지 뿌듯합니다.
말씀하신대로 "dd"라고 경고창이 팝업으로 뜹니다.
그런데, 앞에 적어주신 id나 class가 안되는데, css를 추가하라는 말씀의 뜻을 못알아들었습니다.
그냥 문장만 봐서는 사용자정의 항목에 색을 지정하고 두껍게 만드는 명령인것 같은데, 그렇게 적용되지 않습니다.
write_form.html파일의 최상단에 붙여넣기로 편집해 보았는데 그렇습니다.
-
mindpainter
2015.12.09 16:05
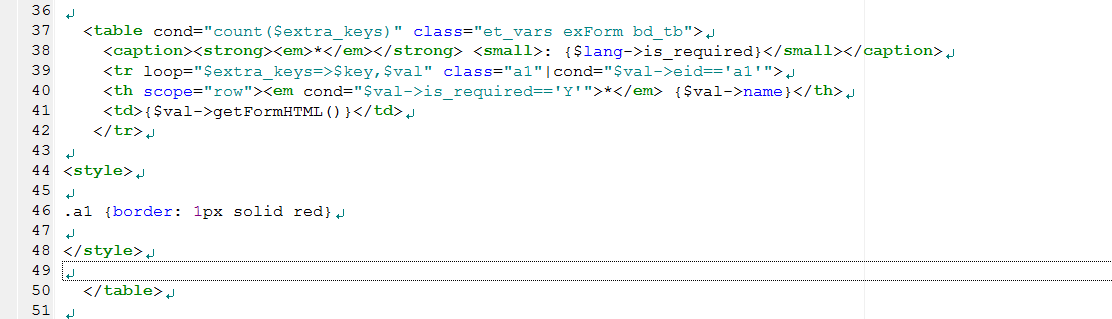
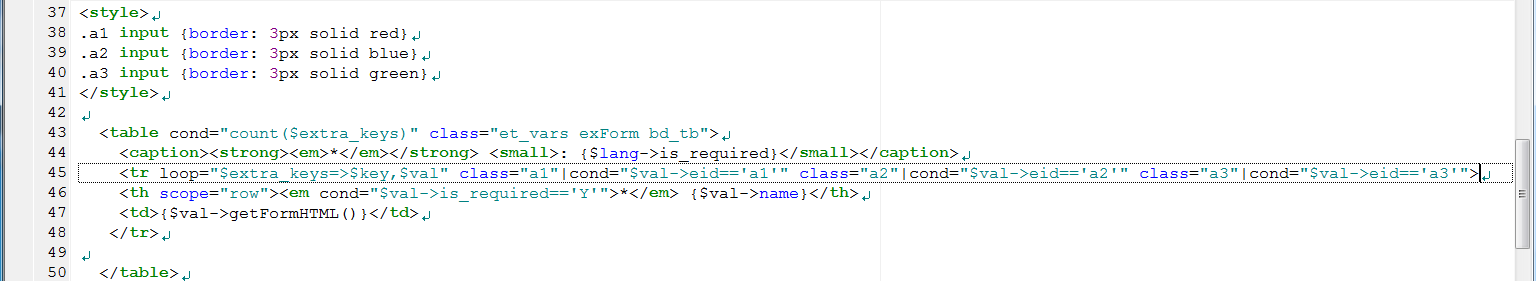
<tr loop="$extra_keys=>$key,$val" class="a1"|cond="$val->eid=='a1'">
<th scope="row"><em cond="$val->is_required=='Y'">*</em> {$val->name}</th>
<td>{$val->getFormHTML()}</td>
</tr><style>
.a1 {border: 1px solid red}
</style>
id를 class로 바꾸고 하나만 우선 적용해 보시겠어요? 이게 되면 나머지 두개도 class로 바꿔서 해보시구요..
-
황금망치
2015.12.09 17:22

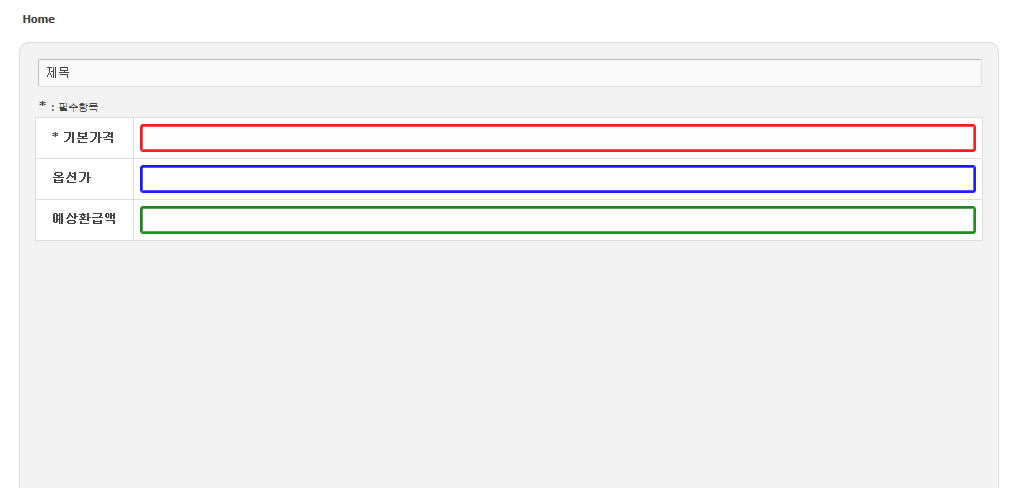
위 그림처럼 39번줄 그대로 치환했습니다.

그림처럼 변화 없구요.. 제가 시키는대로 잘 하고는 있는건지 모르겠어서 다른거 안건드리고 딱 복사해서 붙여넣기만 열심히 하고있는데.. 엉뚱한 파일을 건드리고 있는건 아닌가 싶어서 건드리고 있는 부분 스크린샷을 첨부했습니다.
혹시 보시게 되면 한번 더 봐주시면 감사하겠습니다
-
mindpainter
2015.12.09 17:38
<style>을 <table>밖으로 빼내주세요.. ㅜㅜ
-
황금망치
2015.12.09 21:31

테이블 위로 올렸더니 일단 세개 다 적용 됩니다.


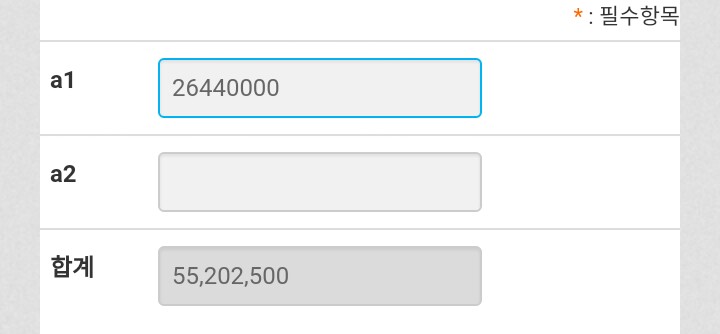
그런데 인풋부분은 그림처럼 적용이 된 화면이 1초미만으로 잠시 나오다가 바로 사라집니다.
그리고 계산이 반영되지는 않아요.. ㅠㅠ
-
mindpainter
2015.12.10 11:37
스크립트 변경해 주세요. "#"을 "."으로..
<script>
(function($){$('.et_vars input').each(function(){
$(this).keyup(function () {
a3Value = $('.a1 input').val()+$('.a2 input').val()/1.1*2.5*0.95*0.967;
$('.a3 input').val(a3Value);});
});
})(jQuery)
</script>
-
황금망치
2015.12.10 16:42
뭘 잘못따라한건지.. 되질 않네요.

write_form.html 파일중 수정한 부분은 알려주신부분들 뿐이라서 그부분만 스크린샷으로 잡았습니다.

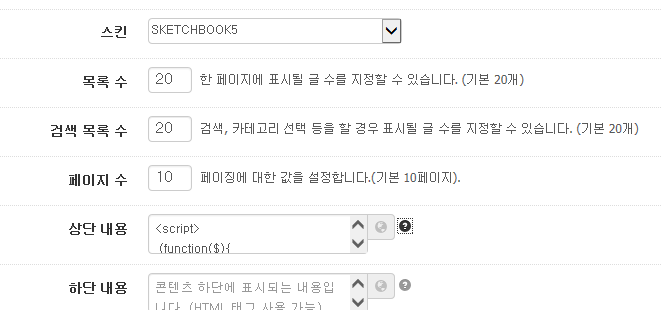
게시판관리메뉴에서 스크립트를 여기에 넣었는데, 맞나 싶어서 스크린샷 하나 잡았습니다.
내용은 복사했는데, 지금 댓글 달아두신거랑 비교를 해봐도 같아요..
<script>
(function($){$('.et_vars input').each(function(){
$(this).keyup(function () {
a3Value = $('.a1 input').val()+$('.a2 input').val()/1.1*2.5*0.95*0.967;
$('.a3 input').val(a3Value);});
});
})(jQuery)
</script>
.. 이제 더이상은 방법이 없을까요? ㅠㅠ
-
황금망치
2015.12.09 21:44
id로 바꾸면 색이 아예 변하지 않고, class로 하면 색이 잠깐 변했다가 돌아옵니다.
둘 다 계산이 적용되지는 않구요..
-
똑디
2015.12.09 18:35
앗.. 글쓰기 게시판에서 적용하시는거군요..ㅡㅡ
전 입력한다음 결과페이지 _read.html에서 자동 출력을 원하시는줄 알았네요..
-
황금망치
2015.12.09 21:35
^^; 아닙니다. 계산식이 반영된 결과만 나오면 뭐라도 상관없지만 워낙 잼병인 일을 하는 중이어서, 알려주시는대로 따라가는중일뿐입니다.
도움 주신 부분 진심으로 감사하고 있습니다.
모르는거 찾아가면서 작업중이라 따로 인사말씀 못남겨둔것뿐이구요..
-
잘 알지도 못하면서 이런말씀 드려도 될 지 모르지만
extra_key 값을 먼저 쿼리해 보면 extra_vars 순서가 나옵니다.
그러면 그 순서대로 eid 를 뽑아내서 정렬할 수 있고, 당연히 value 도 순서대로 나올것으로 생각됩니다.
그러면 해당 eid 순서에 맞게 value 입력하는 부분에 대해서 javascript 로 name 기준으로 데이터를 드리블 하면 될것으로 판단됩니다.
onkeyup 같은 것을 사용해서 javascript 의 함수를 호출하도록 하면 충분히 실시간 계산기가 나올 수 있습니다.
저도 견적서 모듈 만들면서 개발했던 기억이 납니다.
-
황금망치
2015.12.10 19:18
잘 하는 분들이 이미 알고계시는것임에도 불구하고 미처 생각하지 못했던 것을 질문하는 경우가 있을수도 있겠지요.
그부분에 대해 조심스럽게 답글 달아주신듯한 느낌이 많이 듭니다.
황송하게도 저는 쿼리가 뭔지 스크립트가 뭔지도 모르는 수준입니다. 그저 질답게시판에서 저와 비슷한 질문이 오간 것을 찾아가면서 간단한 업무용 사이트를 만들고자 하는 수준의 사람이어서 이러한 답변은 그저 읽을 수 만 있는 "한글"일 뿐이어서 솔직히 도움은 안됐습니다.
그러나 도움이 되었으면 하는 느낌이 들어서 진심으로 감사드립니다.
-
제대로만들자
2015.12.11 06:24
저도 초보인지라..작동은 되는데..^^
게시판 기준입니다.
<script>
jQuery(function($){
$('input[name="extra_vars1"],input[name="extra_vars2"]').keyup(function() {
var total = 0;
$('input[name="extra_vars1"]').each( function(){
if($('input[name="extra_vars1"]').val().length > 0 && $('input[name="extra_vars2"]').val().length == 0){
var a = $('input[name="extra_vars1"]').val();
var total = parseInt(a)/1.1*2.5*0.95*0.967;
$('input[name="extra_vars3"]').val(total);
}
else if($('input[name="extra_vars1"]').val().length > 0 && $('input[name="extra_vars2"]').val().length > 0){
var a = $('input[name="extra_vars1"]').val();
var b = $('input[name="extra_vars2"]').val();
var total = (parseInt(a)+parseInt(b))/1.1*2.5*0.95*0.967;
$('input[name="extra_vars3"]').val(total);}
});});
$("input[name='extra_vars3']").prop("readonly",true);//합계라 readonly로 해 두었습니다.
});
</script>a1이 확장변수1->필수입력이라고 가정한다면...
a2가 확장변수2
a3이 확장변수3 -> 합계일 경우
글쓰기 폼 제일 하단에 붙여넣기 하시고 테스트 하시기 바랍니다.
만약 특정게시판에만 사용하고 싶을경우에는 <!--@if($mid == 게시판 모듈)-->위 내용<!--@end-->
테스트 해 본 결과 저는 되기는 하는데..
-
황금망치
2015.12.11 11:00
앗! 작동됩니다! 감사합니다!! ㅠㅠ
손대신김에 하나만 더 봐주시면 안될까요?
소수열째 자리까지 나오는데.. 원단위 이하는 의미가 없어서요.
세자리단위 컴마와 백원단위이하단위 절삭을 할 방법은 혹시 있을지요.
802354.255432223 이 결과값인데, 이걸 802,354 혹은 802,000 으로 표기되도록요..
-
제대로만들자
2015.12.11 15:34
잘 된다니 다행이군요^^
<script>
function AddComma(value) {
return Number(value).toLocaleString('en');
}
</script>이것을 위에 추가해주시고
$('input[name="extra_vars3"]').val(total); 이 두개가 있습니다...
이 부분을...
$('input[name="extra_vars3"]').val(AddComma(parseInt(total)));이렇게 수정해 주면 됩니다..
그럼 802,354 이런식으로 나올거예요..
parseInt는 소수점을 버리는 함수이고...
Math.ceil; 소수점 올림
Math.floor; 소수점내림
Math.round; 소수점 반올림대충 이렇네요..원하시는 것으로 대처하셔도 됩니다..테스트는 안해 봤습니다..
-
제대로만들자
2015.12.11 15:40
만약 원단위 절삭을 하시려면...
$('input[name="extra_vars3"]').val(AddComma(parseInt(total/1000)*1000));
이런식으로 해주시면 됩니다..그럼 백단위 천단위 가능합니다..1000이란 숫자를 변경..
이렇게 하면 802,000 이렇게 나오겠지요..
-
황금망치
2015.12.11 19:26
너무너무 감사합니다. ㅠㅠ
도움주신분들께 진심으로 머리숙여 거듭 감사드립니다.
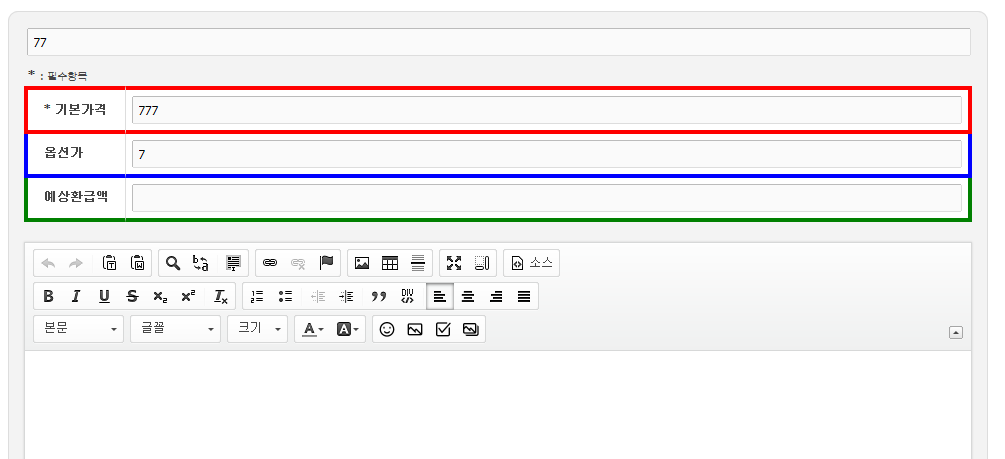
일단, 원하는대로 딱 구현된건 아니고 사용자정의항목 1에만 입력했을때 원하는 결과값이 나오고 있습니다.

첫번째 항목에 세자리단위 점 찍는건 안해봤지만 지난 삽질을 조합하면 해결할 수 있을 것 같습니다.
결과값에 .00 이 붙어 나오고 있는것도.. 별도로 찾아 해결 할 수 있을 것 같습니다.
저는 충분히 만족스러운 결과물을 얻었는데, 혹시라도 결과가 궁금하실까봐.. 또는 귀한시간에 만들어주신 코드가 어떻게 작동하는지라도 보고드리는게 최소한의 예의같아 스크린샷 첨부했습니다.
다시한번 진심으로 감사드립니다.
-
제대로만들자
2015.12.11 20:29

저는 제대로 나오는데ㅜㅜ 아마도 수식을 변경하셨나보네요..확장변수1에 콤마를 넣으시려면 코딩을 수정하셔야합니다 콤마가 들어가면 숫자로 인식을 못하니까요
소수점은 tofixed()를 이용하시면될듯하네요^^
-
황금망치
2015.12.12 10:23
맞습니다.
글 올린후에 위와 아래 두 수식이 다른걸 발견해서 손보니 정상작동 하더라구요. 얼른 수정했는데 그동안 또 보시고 확인하고 계셨었나봐요. ㅠㅠ
다시한번 감사인사 드립니다.
즐거운 주말 되세요~

확장변수로 입력받은 값을 계산하실려고 하시면 해당 값을 number__format(확장변수값) 이렇게 해주시면됩니다.
즉, 해당 값을 숫자형으로 변경하신다음에 계산작업을 해주시면 됩니다.