묻고답하기
위젯 글씨 정렬 관련 문의
2016.01.03 22:29

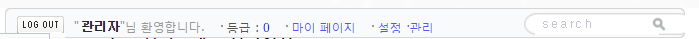
위 이미지는 sunoo 로그인 위젯입니다. 보시는 바와 같이 '등급'이라는 글자부터 위젯선 아래로 약간 파묻혀서 보입니다. 그리고 search 칸은 넘어가 있습니다. search는 위젯 크기를 더 키워본다고 치는데 일단 글자들이 아래로 파묻히는 것을 아무리 해도 해결이 되지 않습니다. 조언 주실분 있으신가요?
css에는 해당 위젯의 div가 이렇게 정의되어 있습니다. 더 확인드릴 부분이 있으시면 바로 올리겠습니다. 조언 부탁드리겠습니다.
.sunoo{
float:left;
width:680px;
}
댓글 2
-
nfreerin
2016.01.03 22:54
조언 감사합니다만 써봐도 효과가 없네요..
css의 문제가 아닌지 답답하군요.. 아래 css에서 뭔가 문제의 원인이 있는거 같은데 제 실력으로는 도저히 모르겠네요..
혹시 위젯이 img로 들어가니 img 태그를 써봐야 하는건 아닌지 모르겠네요.
@charset "utf-8";
/* Layout */
hr{display:none}
form, fieldset{border:0;margin:0;padding:0}
.user_layout{width:960px;margin:0 auto;position:relative;zoom:1;background:url();}
.header{zoom:1;background:url()}
.header:after{content:"";display:block;clear:both}
.gnb{
width:960px;
background:#fff;
}
.jbFixed {
position: fixed;
top: 0px;
z-index:2
}
.list{
float:left;
width:140px;
}
.sunoo{
float:left;
vertical-align: 200%
}
.list{
float:left;
}
.body{margin:0;zoom:1;}
.body:after{content:"";display:block;clear:both}
.lnb{float:left;width:200px;background:#fff}
.account{}
.content{float:right;width:720px;background:#fff}
.footer{background:#fff}
img{vertical-align:center;}.title1 {
font-size: 16px;
color: #603;
font-weight:bold;
}
.subtitle {
font-size: 12px;
text-align: center;
color: #C63;
font-weight:bold;
}
.normal {
font-weight:bold;
font-size: 12px;
text-align: left;
color: #666;
}
.normaltitle {
font-size: 12px;
text-align: left;
color: #603;
font-weight:bold;
}
.pos {
font-size: 11px;
text-align: left;
color: #666;
}
.posbold {
font-size: 11px;
text-align: left;
color: #333;
font-weight:bold;
}A:link {color:black;text-decoration:none;}
A:active {color:999999;text-decoration:none}
A:visited {color:black;text-decoration:none}
A:hover {color:FFFFFF;text-decoration:underline}
.tah8 {font-size:8pt;font-family:tahoma,;line-height:150%}#h {position:absolute;left:0px;top:0px;width:0px;visibility:visible}
#a {position:absolute;left:270px;top:325px;width:600px;visibility:hidden}
#b {position:absolute;left:270px;top:325px;width:600px;visibility:hidden}
#c {position:absolute;left:270px;top:325px;width:600px;visibility:hidden}
#d {position:absolute;left:270px;top:325px;width:600px;visibility:hidden}
#e {position:absolute;left:270px;top:325px;width:600px;visibility:hidden}
#f {position:absolute;left:270px;top:325px;width:600px;visibility:hidden}

vertical-align 옵션을 써보세요.