묻고답하기
DoorWeb 회사용 레이아웃 A ver. 1.0 사용중 질문 드려요~
2016.05.07 02:38


현재 구축중인 사이트 도메인은 아래와 같습니다.
http://hakatour.com/
그림상 번호 표시를 해두었구요.
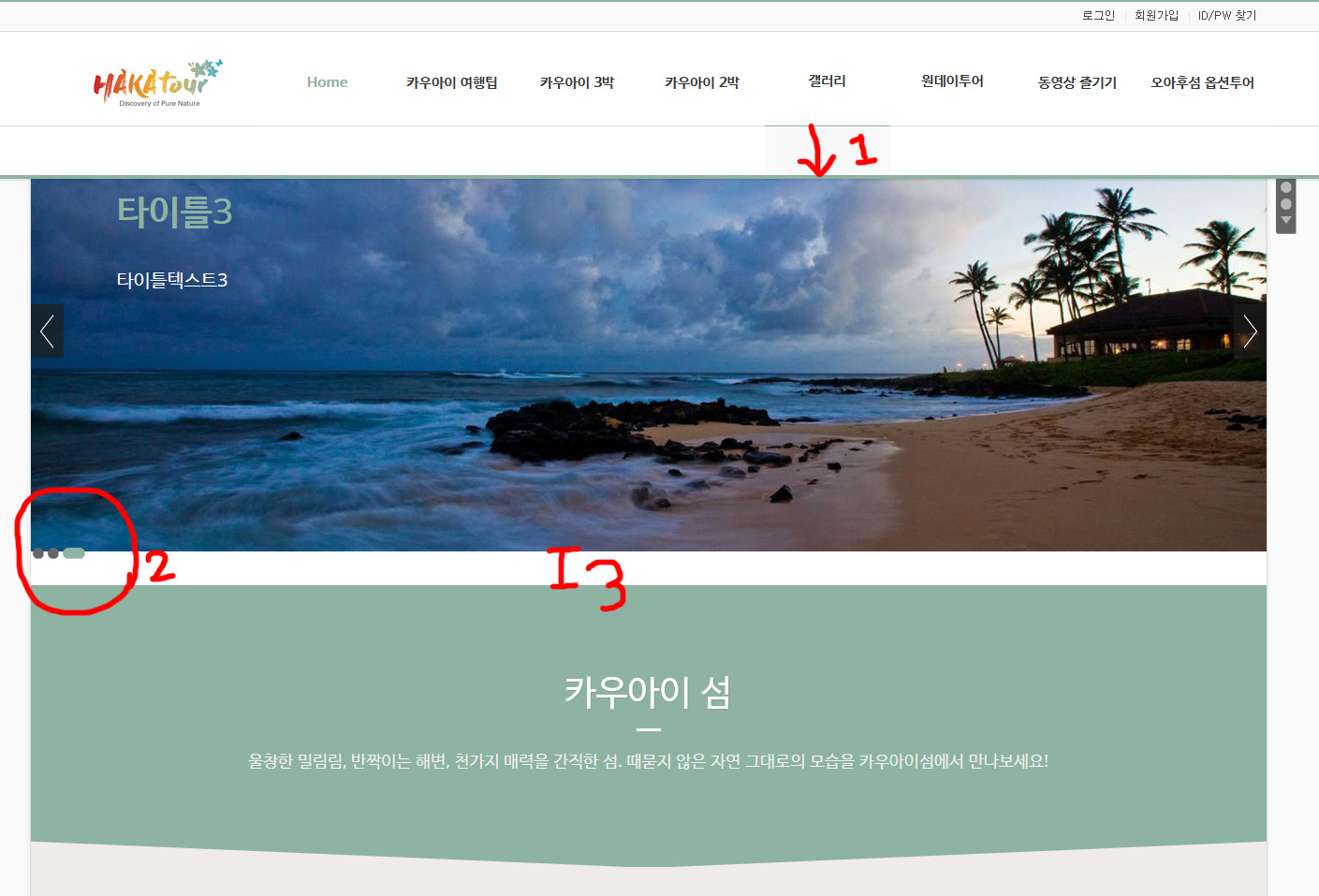
1. 서브메뉴가 없을때 상단 고정형으로 불가능한가요?
2. 메인 슬라이드 이미지 사이즈 모두 맞추고 more 버튼도 없애봤는데 가운데 정렬이 되지 않아요.
3. 2번의 상황과 같이 발생하는 문제인 것 같은데 공백이 생깁니다.
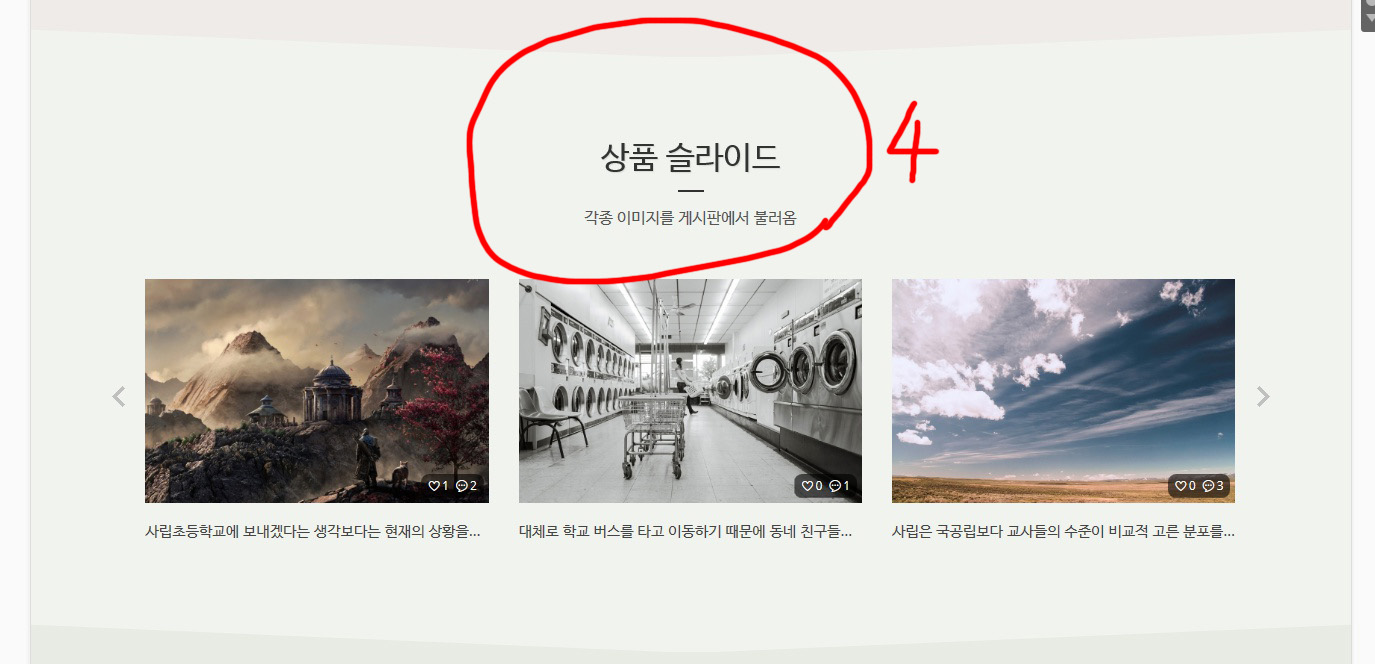
4. 메인블럭3번(상품 슬라이드) 사용하면 사이트 표시가 되지 않습니다.
고수님들 답변 부탁드립니다. ㅠㅠ
댓글 6
-
네봉
2016.05.07 12:30
너무 감사합니다. 아주 깔끔하게 해결됐어요^_^ 다른부분은 더 찾아볼께요!
-
PLS
2016.08.18 23:39
안녕하세요. 저도 1번 문제에서 헤매고 있습니다. 메뉴 설정에서 하위 메뉴 높이를 빈칸으로 두면 메뉴를 마우스 오버했을 때, 하위 메뉴가 드랍다운으로 열리네요. DoorWeb님 설명대로 140번 부터 지워보기도하고 써주신 코드 넣어보기도 했는데, 변화가 없습니다. 어떤 식으로 해결하셨나요?
-
PLS
2016.08.20 22:24
지금보니깐, 헤더 형태가 전체넓이형일 경우에는 140번 부터 지우는 것이 효과가 있네요. 여태껏 좁은넓이형으로 했더니 적용이 안되는 것을 발견했습니다. 어쩔 수 없이 전체넓이형으로 써야겠네요.^^a
한가지 더 추가하자면, 좁은넓이형에는 헤더에 언어선택 메뉴가 안나옵니다. 전체넓이형일 경우는 나오고요.
-
PLS
2016.08.19 00:27
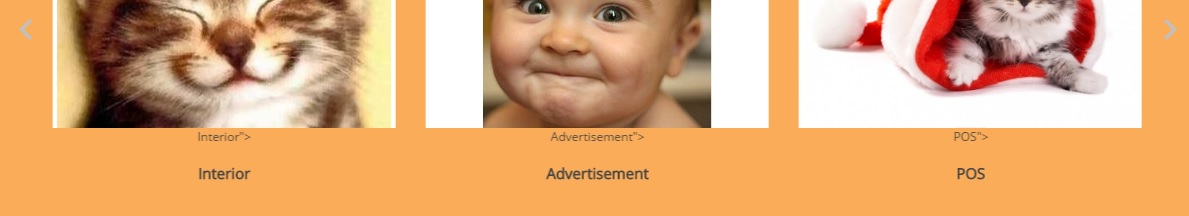
새로운 질문입니다. 메인블럭 (1~3)에서 마지막 3번 슬라이더를 넣으면, 사진 아래에 제목이 제목"> 과 같이 나오고 그 아래에 진한 글씨체로 제목이 한 번 더 나오네요. 어디를 수정하면 제목"> 이 없어질까요?

-
PLS
2016.08.22 22:31
/www/widgets/DWbasic/skins/default 에서 image_slide.html 수정해서 해결했습니다.

이건 제가 부주위한거 같네요.
당연히 하위메뉴 있을거라는 생각만 ^^&
pc.html을 여신 다음에 140라인에
<div class="sub1 sub_div">
<ul class="first_ul" cond="$val1['list']">
<li loop="$val1['list']=>$key2,$val2" cond="$val2['link']" class="second_li">
<a href="{$val2['href']}" class="active_a"|cond="$val2['selected']" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['text']}</a>
</li>
</ul>
</div>
이런 부분이 있습니다 이걸
<div class="sub1 sub_div" cond="$val1['list']">
<ul class="first_ul">
<li loop="$val1['list']=>$key2,$val2" cond="$val2['link']" class="second_li">
<a href="{$val2['href']}" class="active_a"|cond="$val2['selected']" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['text']}</a>
</li>
</ul>
</div>
이렇게 수정하시거나 그냥 지워보세요.