묻고답하기
모바일 관련 문의
2016.11.17 04:00
안녕하세요. 다름이 아니고 모바일버전에서 피시버전과 똑같이 보고싶은데...
맨앞이 짤려 버립니다.
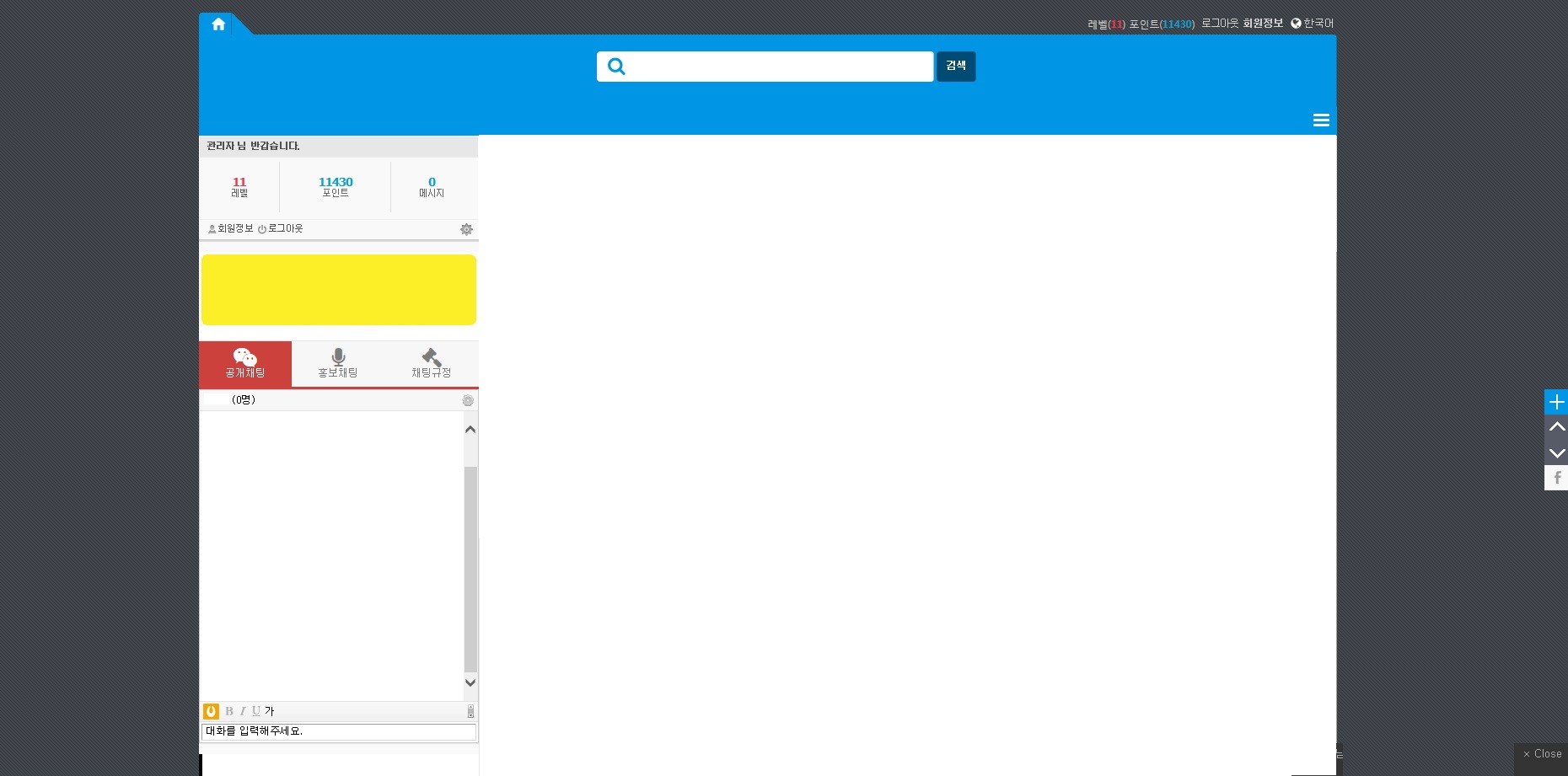
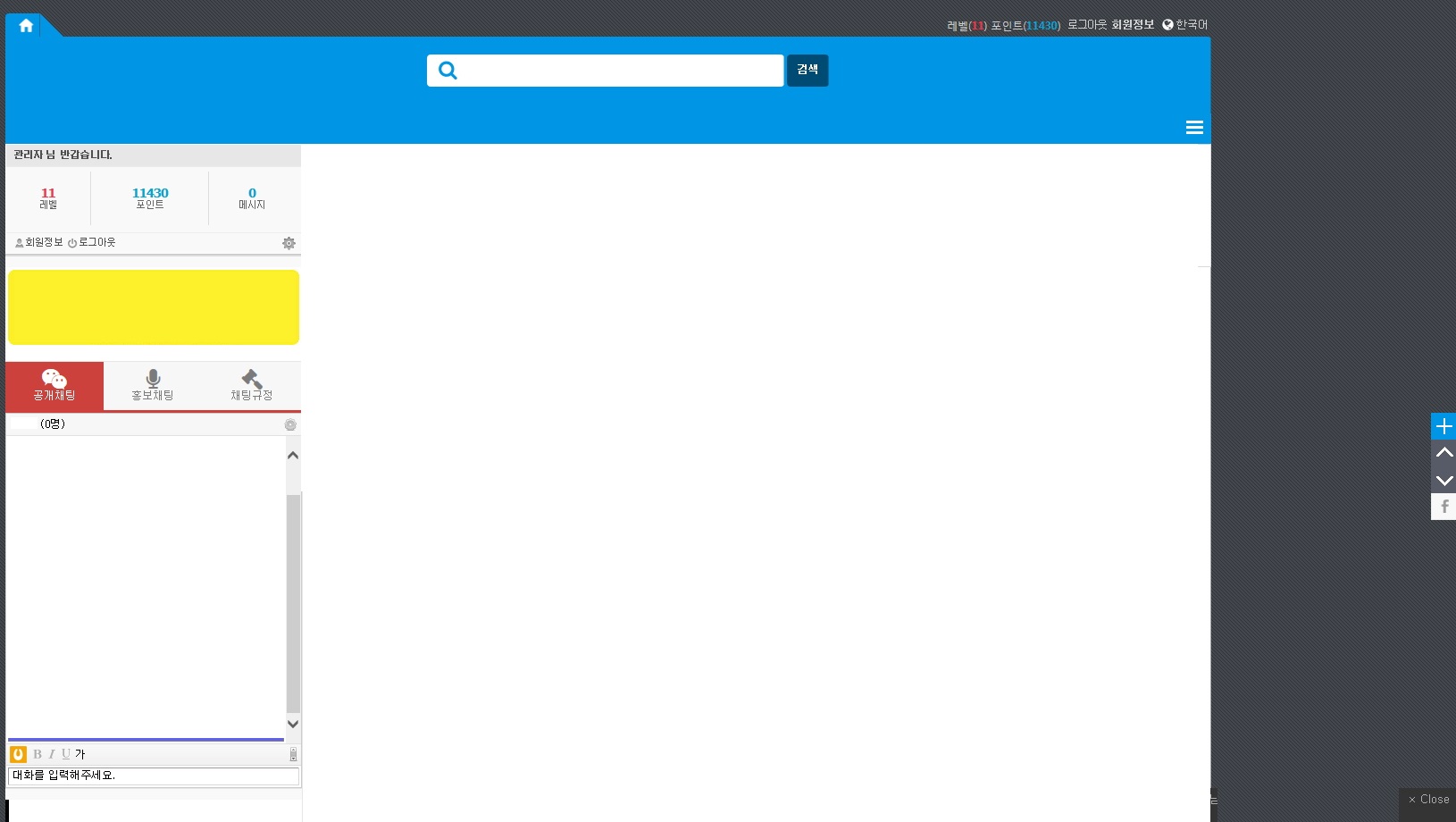
상태를 스샷 하자면 위가 PC에서 본 모양 아래가 모바일에서 본 모양입니다. 양 사이드에 베너가 달려야 하기때문에
양끝이 모바일에서도 잘 노출이 되어야 하는데... 가장 우상단의 집 모양이 모바일에서는 시작으로 잡히는거같습니다.
이부분은 어떻게 해결해야하는지 몇시간 뒤적거려봐도 해결이 안되서 여기에 여쭙습니다.
도움 부탁드립니다.ㅜ..ㅜ
XE 얼마 안된 초보입니다. 상세히 서주시면 정말 감사 드리겠습니다.
오늘도 정말 행복한 하루되시고 좋은일만 가득하세요^^


댓글 2
-
아마 안될겁니다.
가능한 방법이라고는 전체 넓이를 잡아둔 부분에<div></div>로 하나더 감싸고
이 부분의 전체 넓이를 지금 사용하고 있는 넓이+양측 배너공간의 넓이로 잡아서 감싸야 하는데...
지금까지 이렇게만들어서 사용하고 있는 레이아웃은 없을겁니다.
이유는 비효율적이니까요.
모바일에서는 다른 공간에 배너를 넣어보도록 해 보세요.


모바일에서 적용되는 미디어쿼리가 있을거 같은데 margin: 0 auto; 가 모바일일때 변경되는거 같습니다. 자세한것은 해당 홈페이지의 CSS를 확인해 봐야 알 수 있습니다.
위와같이 할수있는 변수가 많기 때문에 이미지만 봐서는 추측만 할 수 있을 뿐입니다.