묻고답하기
질문!!!!!1
2017.09.11 15:33
안녕하세요 ^^
반응형 홈페이지를 제작하고 있습니다.
개인적으로 연습 할려고 해보고 있는데,
문제점이 생겨서 질문 드립니다. ㅠ
다음 트로이를 이용해 760px ~ 1920px 까지 전부다 검사를 해보면 전부다 화면에 맞게
제가 제작한데로 나오는데..
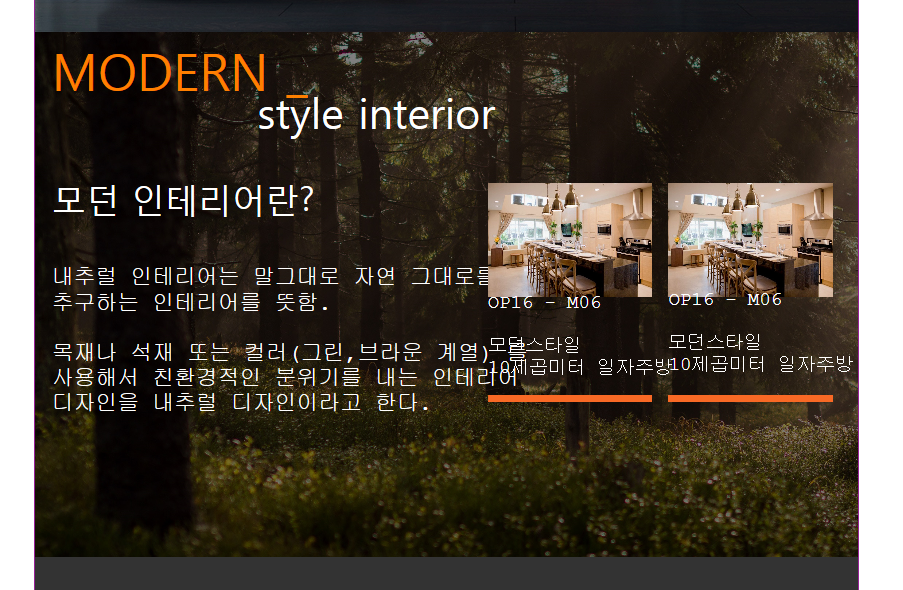
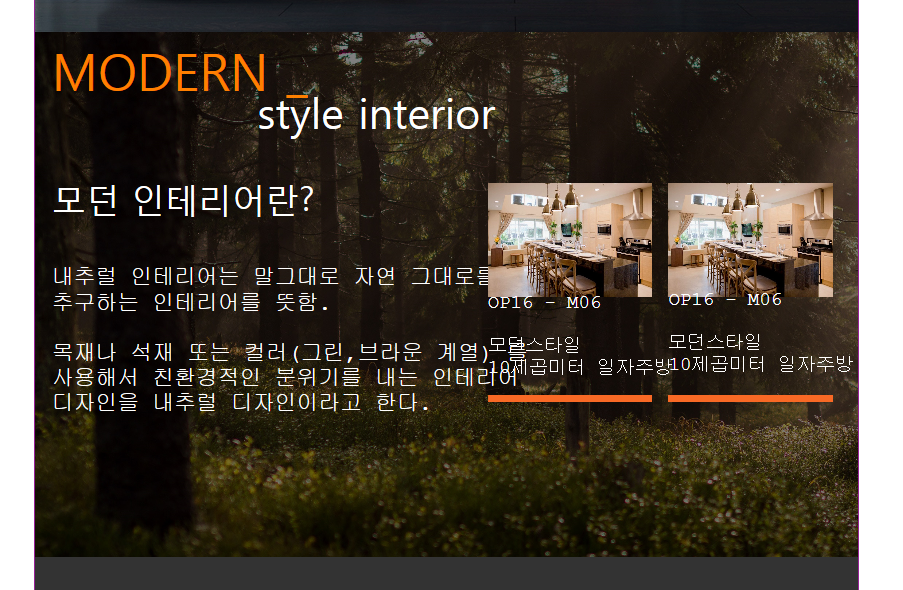
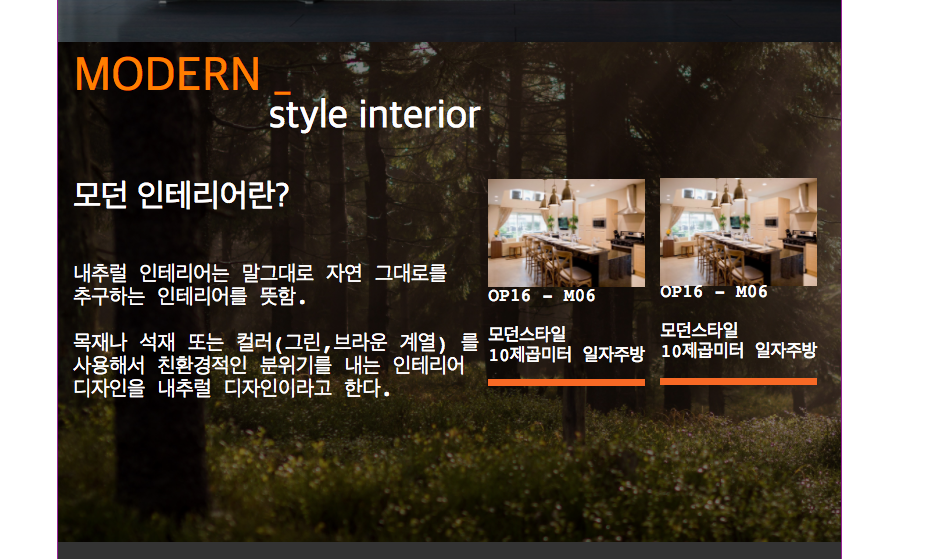
제가 쓰는 컴퓨터가 아닌 다른 노트북, 데스크탑 으로 켜보면 조금씩 위치가 다르게 나오네요..
전부다 크롬으로 켜봤지만.. 다르네요 ㅠㅠ 몇일째 고생중인데 .. 어떻게 해결할 방법이 없을까요..?
그리고 제가 미디어쿼리를 이용해서
760px
1280px
1600px
이런식으로 하나하나 다 맞쳐서 하고 있는데.. 이러면 안되는건가요? ㅠㅠ
css 초기화도 했고..다했느데 아무리 찾아봐도 문제가 뭔지 모르겠습니다 알켜주세요 ㅠ
위 사진이 윈도우 크롬
아래 사진이 맥 크롬 입니다.


댓글 2
-
Ansi™
2017.09.11 17:02
-
류준하
2017.09.11 17:09
안녕하세요 댓글 달아주셔서 감사합니다. 일단 제가 css 초기화부터 작업을 하였고요..
.natural-h1-p-h3 {
color: white;
font-weight: 400;
font-size: 2rem;
padding: 0% 0% 0% 2%;
margin-top: 5%;
}그리고 이런식으로 폰트 작업중인데 여기서 문제가 생기는건가요?
다른 맥 크롬으로 열었을때는 전혀 문제가 없는데,
맥이 아닌 컴퓨터 크롬으로 열었을때 문제가 생깁니다.. ㅠㅠ
반응형을 미디어쿼리로 제작하시는 것은 옳바른 방법입니다.
스샷에서 보여지는 문제는 크로스브라우징 문제인 듯 합니다. 윈도우용 크롬과 맥용 크롬에서 방식이 좀 다른 것인지 css를 잘 처리를 하지 않으셔서 나타나는 문제인지는 직접 확인을 해보셔야 할 듯 하나, 윈도우용 크롬 스샷을 볼 때, 엘리먼트가 겹쳐져 있는 부분이 보이는데, absolute로 처리를 하신 것인지.. 스샷만으로는 좀 난해하네요.
이러한 문제는 거의 css와 html의 구조를 잘 맞춰가면서 확인을 해보면 해결이 가능한 부분이 많습니다.