묻고답하기
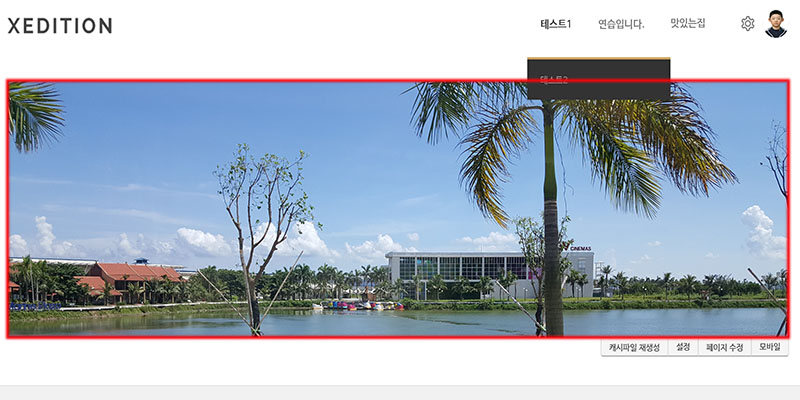
xedition 메뉴와 아래이미지간격조절방법
2017.11.08 01:07

빨간이미지가 2차메뉴와 같은위치로 올렸으면 합니다.
어디를 수정을 해야되는지 알려주시면 감사하겠습니다.
이제막 입문하는 완전 초보입니다.
경로를 정확하게(약식으로말고 정식으로) 알려주시면 감사하겠습니다. 고수님의 지도편달 부탁드립니다. 꾸~~~~벅
좋은하루 되세요^^
댓글 3
-
근데 알려주신데로 하니 안되는데 뭐가문제일까요????
-
layout.min.css 파일에
.body{padding:30px 0} 을 .body{padding:0 0 30px 0;}으로 수정하세요.min파일이므로 위치를 찾기 어려우시면 맨아래에 추가하셔도 됩니다.


xedition/css/welcome.css
.welcomeXE {
padding-top: 50px;
font-family: Raleway, '나눔바른고딕', NanumBarunGothic, ng, '맑은 고딕', 'Malgun Gothic', '돋움', Dotum, '애플 SD 산돌고딕 Neo', 'Apple SD Gothic Neo', AppleGothic, Helvetica, sans-serif
}
에서
padding-top:50px 를 padding-top:0;으로 수정하세요.