묻고답하기
본문과 메뉴사이 간격 조정 + 동영상 전체화면 재생 + 위젯 정열
2017.11.24 02:21
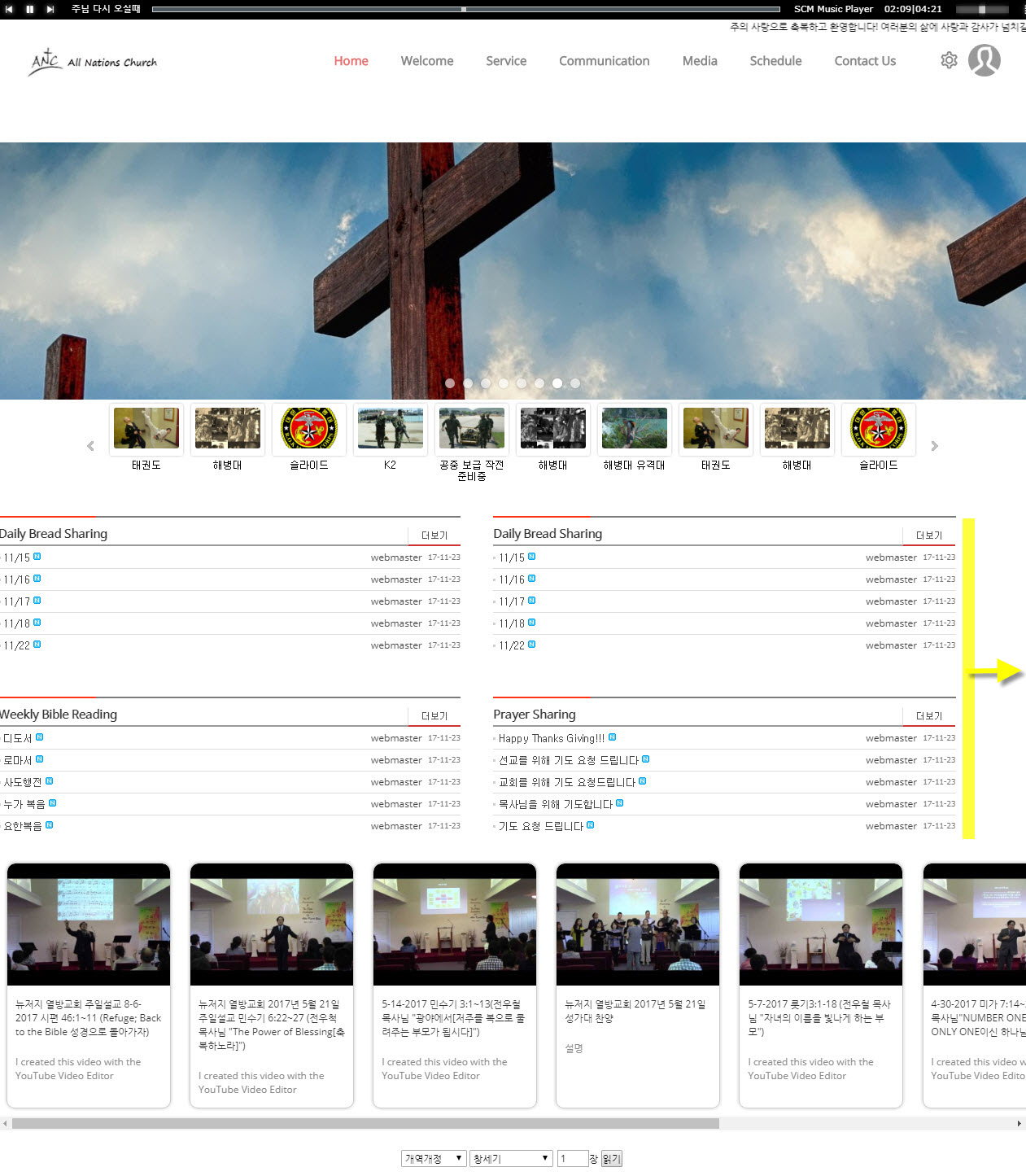
1.) 아래와 같이 XEDITION edited by Kim Tajo 레이아웃을 사용중인데 두번쩨 사진에 표시한것처럼 메뉴와 본문 간격을 어디서 좁히면 되는지 문의 드립니다.
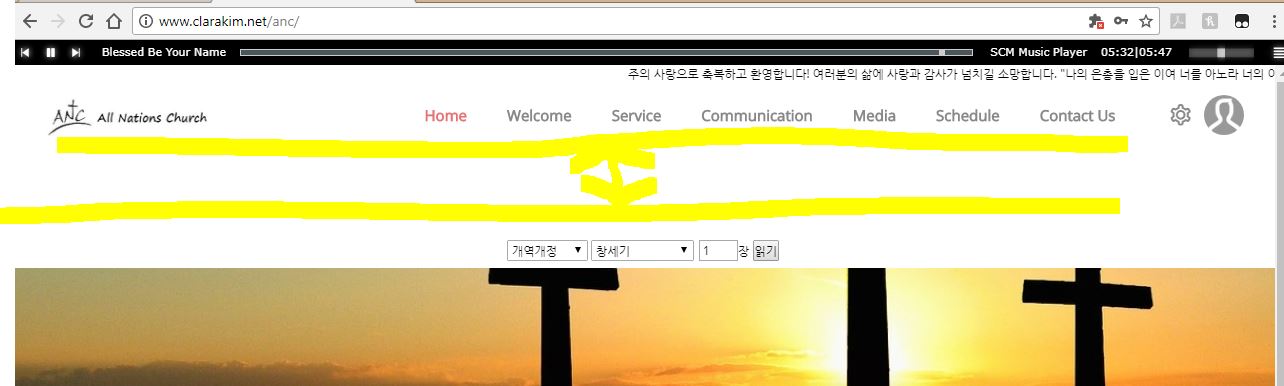
요기 이 노란 선들 사이의 간격을 좁히고 싶어요.
http://www.clarakim.net/anc/Home
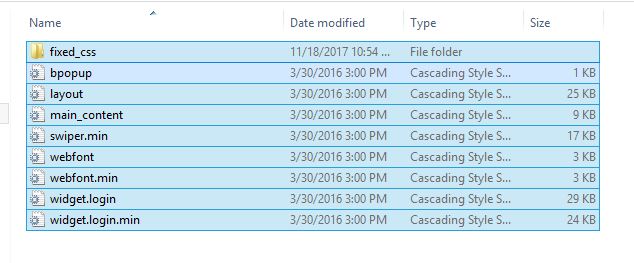
참고로 layout css 폴더에는 다음과 같은 파일들이 있내요.
2.) 유투부 전체화면 재생이 안됩니다. 도와주세요.
http://www.clarakim.net/anc/MediaGallery/307
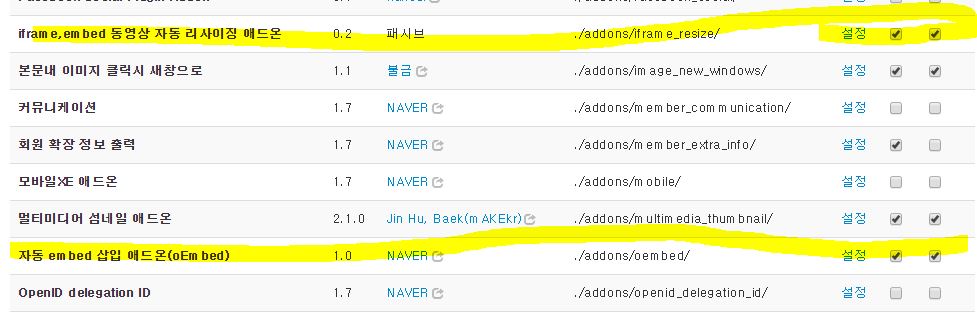
참고로 add on은 다음과 같이 설치후 설정해 둔 상태입니다.
3.) 마지막으로 레이아웃이 반응형인것 같은데 작은 화면에서는 이렇게 최근게시물 (위젯)이 원쪽으로 정열되는데 위젯들을 화면 크기에 상과 없이 가운데 정열이 가능할까요? 제발 좀 도와주세요.
댓글 4
-
Ansi™
2017.11.29 12:36
-
2) 유투부 전체화면 재생이 안됩니다. 도와주세요.
=> 이건 소스 문제가 아니라 사용하시는 브라우저에서 유튜브 권한 제한때문일겁니다
구글에 'youtube 전체화면 오류' 이런식으로 검색해보면 글이 굉장히 많이 나올거예요
자기 컴퓨터의 문제이기에 유저들마다 각자 알아서 세팅을 바꿔야할거예요 -
whiterose5889
2017.12.01 08:23
정말 감사드립니다!
-
whiterose5889
2017.12.12 15:13
Ansi™ 님 께서 말씀하신거과 같이 수정하여 간격 조정을 성굥하였습니다. 대단히 감사합니다.
sejin7940님 께서 말씀하신 내용 확인해 보았는데요 다른 싸이트에서 전체화면 재생은 되는데 제가 만든 게시판 내에서 도영상 전체화면 재생이 안된다고 나옵니다. 혹시 다른 설정이 있는걸까요? 참고로 제가 사용하는 게시판 스키은 SKETCHBOOK5 이고요 media 게시판 링크는 http://www.anchurch.com/MediaGallery1 입니다. 감사합니다.






1.
layout.css
138번째 줄
.container.fixed_header {
padding-top: 100px
}
padding-top: 100px => 40px 정도로 설정
확인 해보시면서 간격은 적당히 설정 하시길...
2.
관련 에드온을 사용해 본 적이 없어서 정확한 답변이 힘들 것 같네요.
3.
위젯을 중앙 정렬을 하려면, 현재 구조로는 안됩니다. 소스를 보면
<div class="content" id="content">
</div>
이 div 안에 바로 위젯이 들어가 있는데요. 이렇게 하면 중앙정렬을 하기가 힘듭니다.
<div class="content" id="content">
<div>
위젯 코드
</div>
</div>
위처럼, 위젯을 감싸는 div를 하나 넣고, 해당 div에서 가운데 정렬을 해줘야 합니다.