묻고답하기
게시판 확정변수 일정(기간) 표시
2018.07.27 14:59
안녕하세요.
게시판의 확정변수를 생성하려고 하는데요..
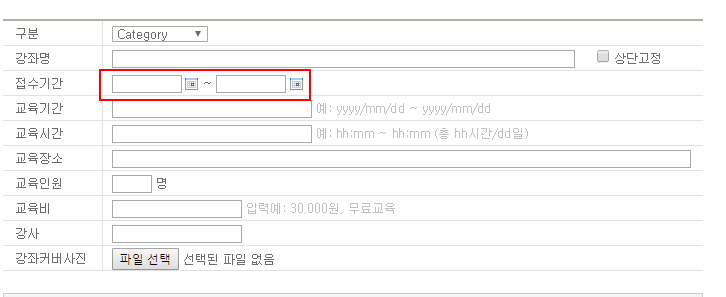
기간을 표시하고 싶습니다.
0월0일 ~ 0월 0일 이렇게요..
지금은 연월일 표시라고 해서.. 하루의 날짜만을 표기하게 되는데요.
기간(언제~언제)을 표시하려면 어떻게 해야하나요?
예를들면, 아래와 같이 말이죠..

고수분들 부탁드립니다~~~^^;;
댓글 3
-
Gramo
2018.07.27 20:55
-
달빛늑대
2018.07.28 09:59
제대로 이해하고 답변하는 모르겠습니다. 그냥 가볍게 떠오르는 생각으로는...아. 저는 고수는 절대 아닙니다. 하수발끝도 안되지요.
<td><!--@if($mid=="모듈명" && $val->eid == "확장변수명")--><달력선택 소스><div style="display:none">{$val->getFormHTML()}</div><!--@else-->{$val->getFormHTML()}<!--@end--></td>
이렇게 해서 원하는 게시판에 해당 확장변수일때만 확장변수 입력창을 숨겨진 상태로 만들고...(확장변수 스타일은 한줄입력창 이면 되겠죠)
달력선택 소스내부에는 (앞뒤쪽 input 모두) onchange="document.getElementById('확장변수id').value='document.getElementById('앞쪽 input id').value+' ~ '+document.getElementById('뒤쪽 input id').value';"
이렇게 넣으셔서 숨어있는 확장변수 입력창으로 보내주게 하면 어떨까요?
이 것이 신규모드 일때는 상관 없는데... 수정모드일 때는 또 넣어줘야 하는 부분이 있겠죠. 입력된 내용으로 달력선택쪽에 뿌려 줘야 하니까. <- 이 부분은 write_form.html 파일 내부만 약간 수정하는 방법으로 될 지는 소스가 어떻게 동작하는지 봐야겠죠.이렇게 구현하기 위해서는 xe/classes/extravar/Extravar.class.php 파일도 수정을 해 주어야 합니다. 확장변수 뿌려줄때 Element에 name="확장변수명" 으로 뿌려주는 부분에 id="확장변수명" 도 함께 뿌려주게 수정해 주어야 합니다.
document.getElementByName() 라는 것을 모든 브라우저가 지원해 주면 위 파일 수정은 안해도 되겠는데 요사이 IE가 지원을 안하죠미천하게나마 도움이 되기실...
PS : JQuery는 아무것도 몰라서 언급을 못드렸는데... 위 소스중 같은 부분을 아래처럼 추가하시면 xe/classes/extravar/Extravar.class.php 파일은 수정하지 않고서도 같은 결과를 얻겠습니다.
name값만으로 호출할 수 있겠구요. 위 소스와 섞어 사용해도 되겠구요.
onchange="$('input[name=확장변수name]')[0].value=$('input[name=앞쪽 input name]')[0].value+' ~ '+$('input[name=뒤쪽 input name]')[0].value';"
-
여러모로 감사합니다~!! 참고하며.. 한번 시도해볼게요^^

그냥 텍스트로 하시면 안돼요?