묻고답하기
모바일 홈페이지 만들고 있는데 이미지 배치가 안되네요
2018.08.30 18:53

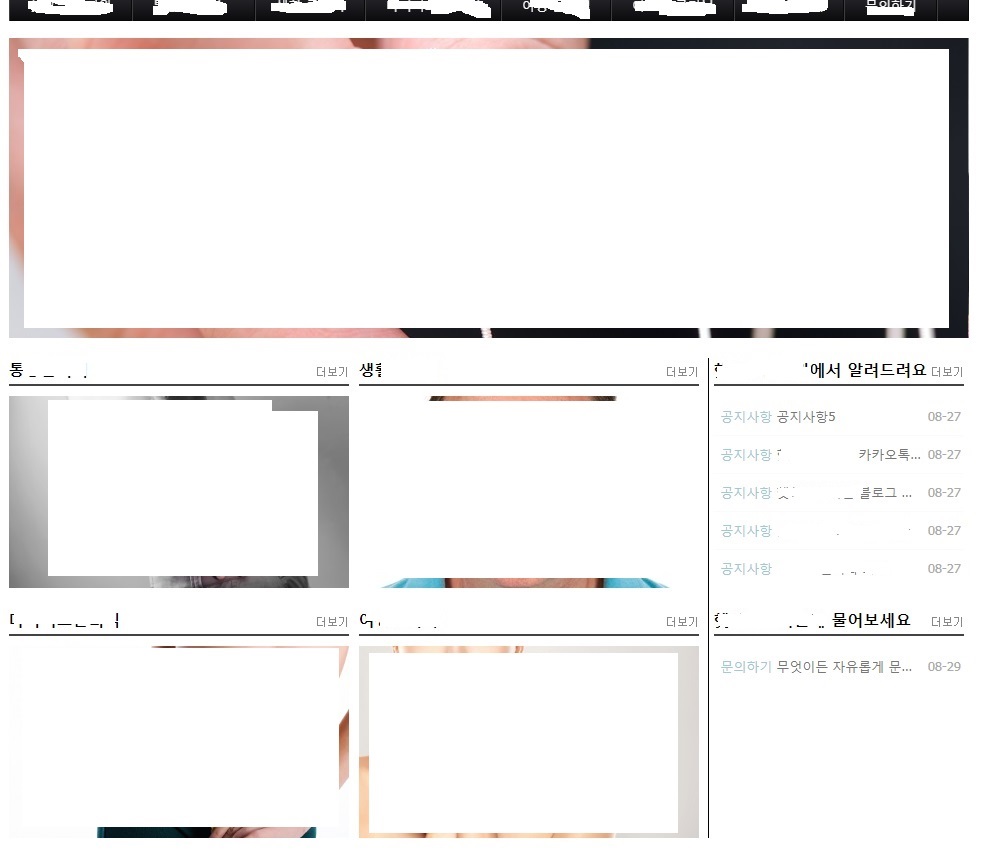
안녕하세요 XE 초보입니다. 어떻게 우여곡절 끝에 위의 그림처럼 홈페이지는 만들었습니다.
이를 바탕으로 모바일 홈페이지를 만들려고 하는데요, 계속 문제가 발생하네요.
이미지는 이온디파일박스배너 위젯으로 집어 넣고 이를 다시 상자에 넣어서
이미지를 2x2로 배열해서 넣었습니다.
이제 모바일 홈페이지를 만들려고 하는데요. 똑같이 이온디 파일박스배너로 하면
이미지가 한 줄에 2개가 들어가지 않더군요.
그래서 레이아웃을 sweet mobile layout도 써보고 Xenon mobile layout도 해봤는데 안되는 겁니다.

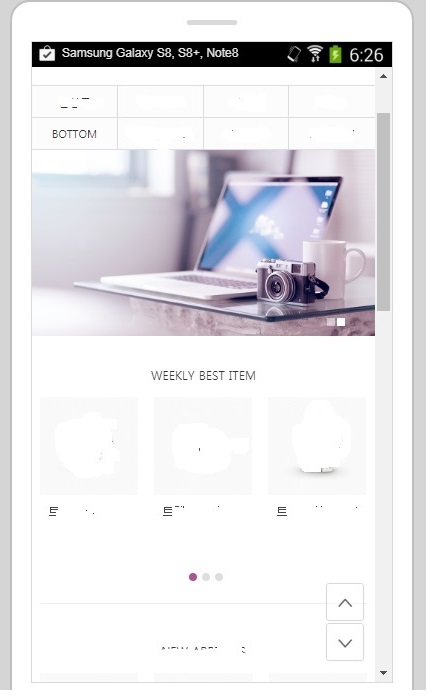
제가 희망하는 샘플이 두 번째 그림인데요. 스크롤바까지는 필요없고 그림이 2열 3행 이나 2열 2행으로 넣고 싶은데
어떻게 해야 할지 모르겠네요.
두번째 사진 처럼 배치하고 싶어요.
오늘 하루 종일 씨름만하다 여쭤봅니다.
제발 아시는 분은 좀 알려주시길 부탁드립니다.
미리 감사드립니다. ㅜ ㅜ

<ul class="wrap_banner">
<li><div>이미지</div></li>
<li><div>이미지</div></li>
<li><div>이미지</div></li>
</ul>
<style>
.wrap_banner{margin:0;padding:0;list-style:none;}
.wrap_banner:after{content:"";display:block;clear:both;}
.wrap_banner li{float:left;width:33.33333%;/*두개 배열일땐 50%로 */}
.wrap_banner li div{margin:10px;/*각 이미지간에 여백을 확보하기 위함*/}
.wrap_banner li div img{max-width:100%;vertical-align:middle;}
</style>
이걸 기준으로 해 보시고 성에 안차는 부분은 죽어라 구글링하는거 말고는 방법이 없습니다.