묻고답하기
로그인 전 후 box문제로 문의합니다.
2018.11.03 09:35


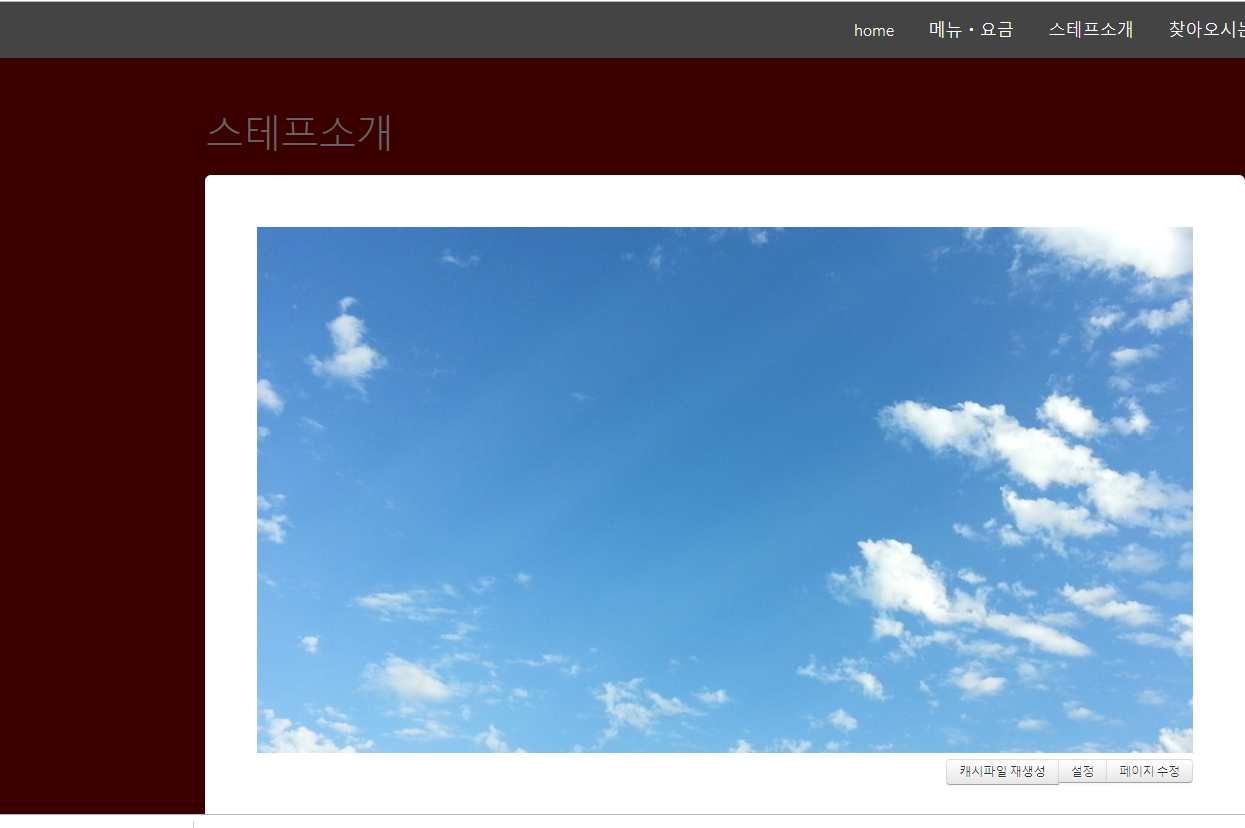
사진과 같이 로그인 후 관리할때는 깔끔하게 사진이 나오는데
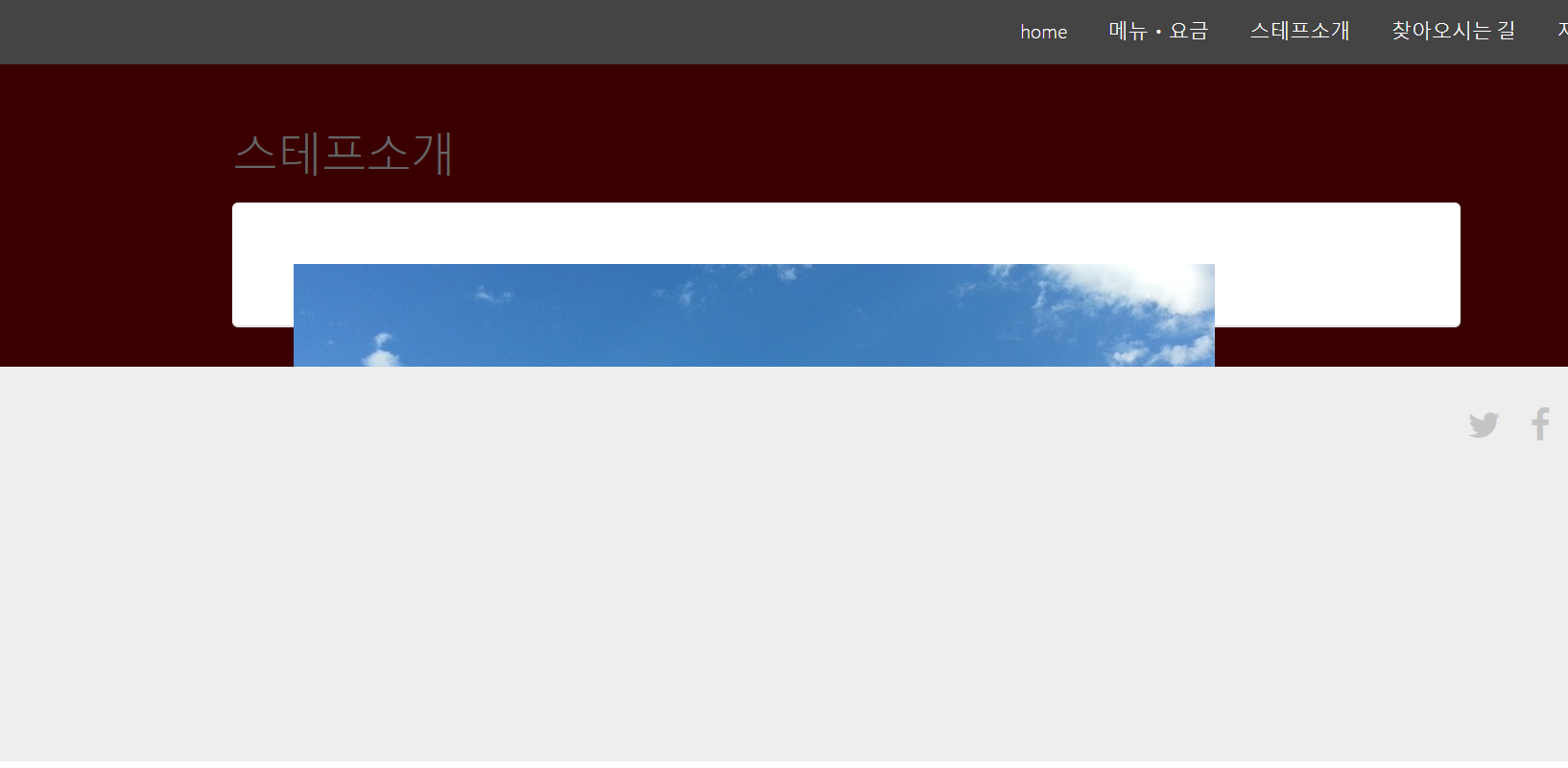
로그아웃 후 홈페이지를 보면 box쪽이 안움직입니다....
댓글 5
-
참 가장 쉬운 해결책은
흰공간의 div가 A라는 class명을 가지고 있을때
A:after{content:"";display:block;clear:both} 라고 적으시면 공간이 잡힐겁니다.
-
답변 감사합니다.
예를 들면
지금하는 것이<div class="box">
{$content}
</div>
인데
<div class="box">box:after{content:"";display:block;clear:both}
</div>이런식으로 넣으나요.. ?
-
css 파일에 .box:after{content:"";display:block;clear:both} 이렇게 넣으시면 됩니다.
-
해결되었습니다 정말 감사합니다.


음...
이건 위젯으로 이미지를 올리거나 위젯으로 무엇인가 설정을하면 그 공간이 float:left 속성이 들어갑니다.
그리고 float:left;가 있으면 그것을 감싸는 공간은 해당 공간을 인지 못하게 되는 오류가 생기는데요.
이럴경우 로그인 했을때는 버튼 부분이 가지고 있는 clear:both라는 속성이 있어서 해당 부분의 공간을 인지하게 만들어 주지만
로그인이 풀리면 해당 부분의 속성이 작동안해서 다시 공간을 인지 못하게 되는거죠.
구글링으로 clear:both 를 찾아보시면 이게 어떤곳에서 어떻게 활용되는지 인지하게 되실겁니다.