묻고답하기
탭 컨텐츠 위젯 구조변경 방법이 필요합니다.
2018.11.06 21:27
<ul class="widgetTabDW clearBoth widgetTab">
{@$i=0}
<!--@foreach($widget_info->tab as $module_srl => $tab)-->
<li<!--@if($i==0)--> class="active"<!--@end-->><a href="#" onclick="content_widget_tab_show(jQuery(this),jQuery(this).parents('ul.widgetTab').next('dl.widgetDivider'),{$i},1,'{$tab->url}');return false">{$tab -> title}</a></li>
{@$i++}
<!--@end-->
</ul>
<dl class="widgetDivider">
{@$i=0}
<!--@foreach($widget_info->tab as $module_srl => $tab)-->
<dt><a href="#" onclick="content_widget_tab_show(jQuery(this),jQuery(this).parents('ul.widgetTab').next('dl.widgetDivider'),{$i},1,'{$tab->url}');return false">{$tab->title}</a></dt>
<dd<!--@if($i==0)--> class="open"<!--@end-->>
{@$widget_info->content_items = $tab->content_items}
<!--#include("_tab_none.html")-->
<a class="tab_more" href="{$tab->url}">more +</a>
</dd>
{@$i++}
<!--@end-->
</dl>
웹접근성에 맞추는 작업에
키보드 이용시(tab키) 탭메뉴 이동이 논리적이어야하는 항목이 있습니다.
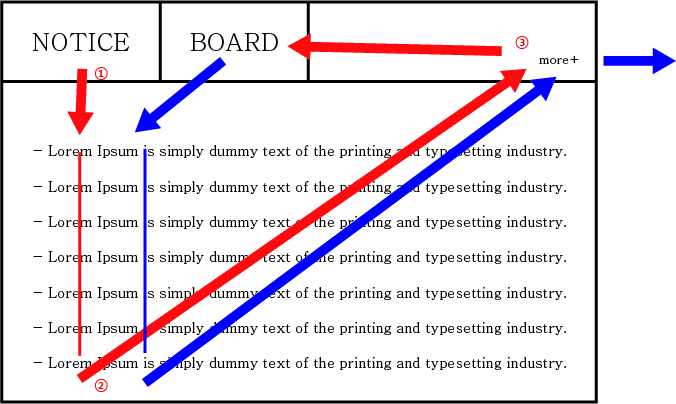
탭제목1 -> 탭제목2 -> 목록 -> 더보기 순서로 이동되어서
사용자가 혼란을 초래하게됩니다. (이게 탭1목록인지 탭2 목록인지)
탭제목1 -> 탭1 목록 -> 탭1 목록 더보기 -> 탭제목2 -> 탭2 목록 -> 탭2 목록 더보기
순으로 구성을 하여야하는데
탭제목 영역과 탭목록 영역이 따로있고
템플릿 문법이 겹쳐서
어려움을 겪고있습니다..
목록 인식에 다른 방법도 있겠지만 논리적인 이동순서가 정석이고 우선이어서
이렇게 도움을 구하고자 올립니다.
참고 이미지도 첨부하겠습니다. 많이 도와주시면 감사하겠습니다.

댓글 2
-
아.. 그렇군요. 자세하고 정확한 답변에 감사드립니다!
| 글쓴이 | 제목 | 최종 글 |
|---|---|---|
| XE | 공지 글 쓰기,삭제 운영방식 변경 공지 [16] | 2019.03.05 by 남기남 |
| 야야야료 | 크론탭 스케줄짜기 | |
| 야야야료 | 크로탭 스케줄 맞는지 확인좀 부탁드려요 | |
| kim5**** | 게시판 분류 탭의 "전체" 클릭시 문제점 [3] | 2017.04.05 by kim5**** |
| 달리다굼 | 탭메뉴를 클릭하면 글자가 사라집니다. [2] | 2017.06.29 by 달리다굼 |
| 김호띠 | 유챗 탭 [1] | 2017.08.04 by 이온디 |
| 지나 |
회원 설정에서 회원가입 탭 클릭시 빈화면...
| |
| 이원호 | content 위젯 탭 링크 주소를 바꾸고 싶습니다 [1] | 2017.12.19 by 재미나게 |
| lis**** |
회원정보 보기에서 특정탭 기능 제거
[2]
| 2018.02.23 by 메이퀸 |
| 방랑자유 | 탭형 최근글 스킨 xe_official 이미지 롤오버? 문의드립니다. | |
| 이영건 |
탭 컨텐츠 위젯 구조변경 방법이 필요합니다.
[2]
| 2018.11.07 by 이영건 |
| 이와이 | content 위젯 탭 형식 관련 | |
| 이와이 | 탭 형식 위젯에 더보기 링크 추가하기 [2] | 2019.02.21 by 이와이 |
| 아데나 | 게시판의 분류탭마다 사용자정의를 다르게 할수있나요? [2] | 2019.05.31 by 아데나 |
| 엑스이다국어 |
XE에서 기본적으로 제공하는 다국어탭의 리스트명을 변경할 수 있나요?
[2]
| 2020.07.15 by XEANT.com |
| 내놔내놔 | 고수님들 풀페이지 적용시 탭키가 안먹힙니다..도와주세요 [2] | 2022.10.06 by 내놔내놔 |


이 기본틀이 정찬명님(이분이 나름 웹접근성의 선도자 정도 되는분입니다.)이 있을때 잡혔을거 같은데..
이영건님이 문제시 하는 부분이 백번 맞는 말이지만 구조적으로 원하는 형태로 작업이 힘들겁니다.
아마 그래서 정찬명님이 포기하신거 같고..
이건 잡으시려면 레이아웃에서
<ul>
<li><a href="">제목1</a>
<div>위젯불러오기1</div>
</li>
<li><a href="">제목2</a>
<div>위젯불러오기2</div>
</li>
</ul>
형태로 잡아야 할겁니다. 위젯에서 탭만드는 형태로는 웹접근성을 지키기는 힘들겁니다.