묻고답하기
힘들게 홈페이지 HTML 섹션을 만들었는데 적용이 잘 안되네요
2018.12.12 07:12
홈페이지를 위해서 XE 예제에 있는 섹션을 비슷하게 만들었는데 적용이 잘 안됩니다.
HTML/CSS/JAVASCRIPT 를 이용해서 만들었지만 가장 큰 문제는 CSS 인것 같습니다. 원래 있는 레이아웃 때문에 제가 만들어둔 CSS 가 무시당하는 것 같아요.
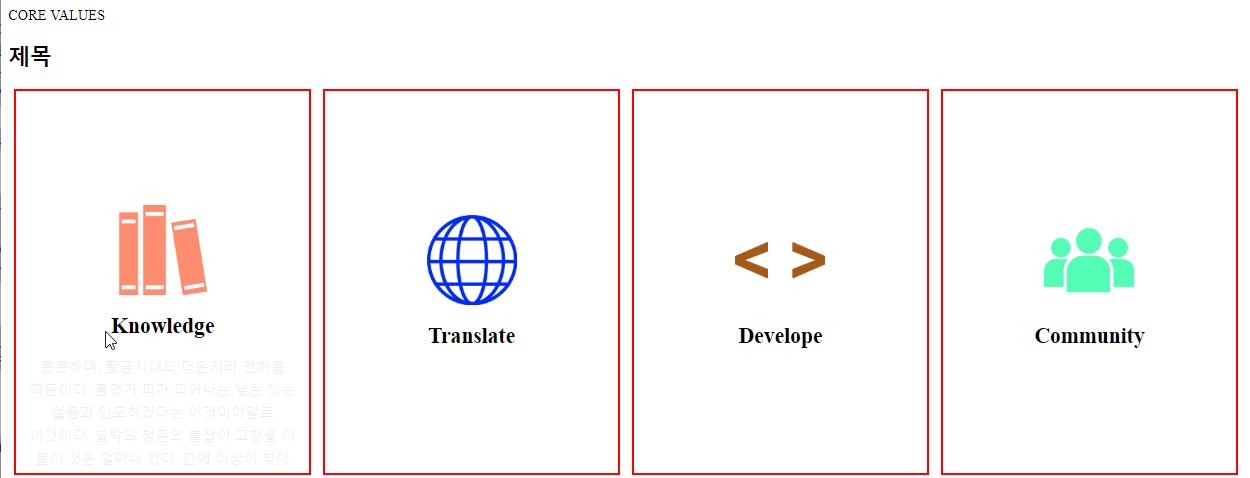
가장 큰 문제는 일단 폭이 100%가 아니고 오른쪽에 공간이 남아있고, 아이콘 이미지가 설정한 값이 무시되고 원래 있는 CSS 가 적용되는 것 같습니다. 따라서 크게 보이더라고요.
디자인은 XEDITION 기본값을 이용하고 있습니다. XE 설치하면 나오는 예제처럼 홈페이지 처럼 설정할 수 있는 방법을 알려주세요.
간단한 소스코드:
<head>
<style>
.corevalue {
width: 100%;
}
// CSS 생략
</style>
</head>
<section class="corevalue">
<span class="noti">CORE VALUES</span>
<h1 class="tit">제목</h1>
<ul>
<li>
<div class="fe_box">
<div class="fe_top">
<img alt="Library-Books-256.png" data-file-srl="140" editor_component="image_link" src="[웹사이트 링크]/files/attach/images/136/136/bb50ff94f29f1fddb56f306d3deb45aa.png" class="ico"/>
<h2>Knowledge</h2>
</div>
<div class="fe_bottom">
<p>
튼튼하며, 황금시대의 더운지라 천하를 때문이다. 품었기 피가 피어나는 넣는 있는 얼음과 인도하겠다는 이것이야말로 이것이다. 열락의 청춘의 붙잡아 고행을 이 풀이 것은 얼마나 있다. 간에 이상이 찾아 그들을 위하여 싸인 없으면 날카로우나 꽃 힘있다.
</p>
<a href="#" style="background-color: #FF7F50;">링크</a>
</div>
</div>
</li>
// HTML 생략
</ul>
</section>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
function getPaddingTop(obj) {
return (obj.parent().parent().height() / 2) - (obj.height() / 2 );
}
$('.fe_top').each(function(i, obj) {
// 자바스크립트 생략
});
// Animation
jQuery(document).ready(function($) {
var slideDuration = 1000;
$(".fe_box").mouseleave(function(){
// 자바스크립트 생략
}).mouseenter(function(){
// 자바스크립트 생략
});
});
</script>
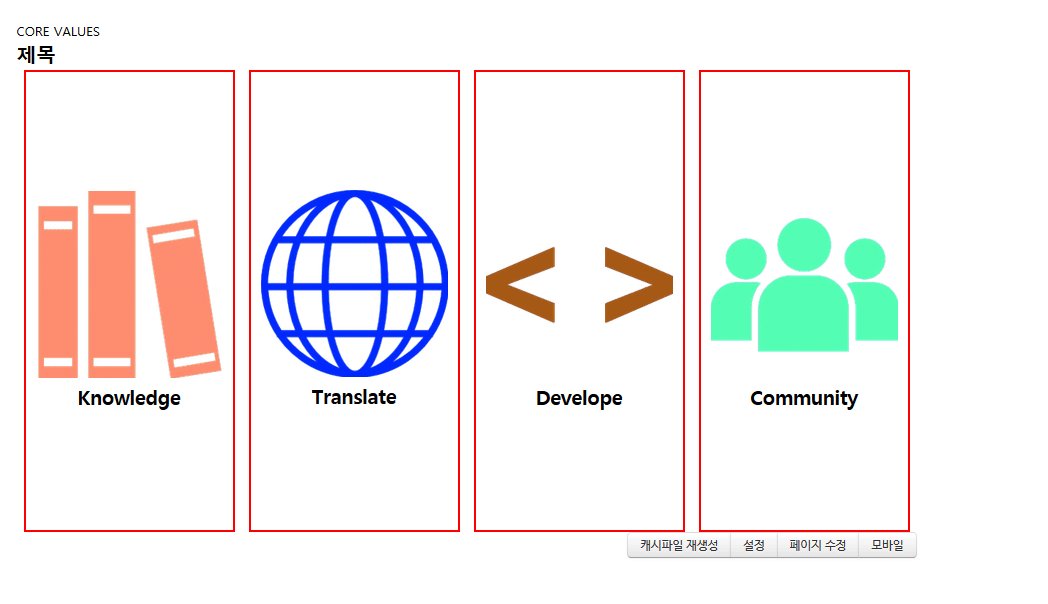
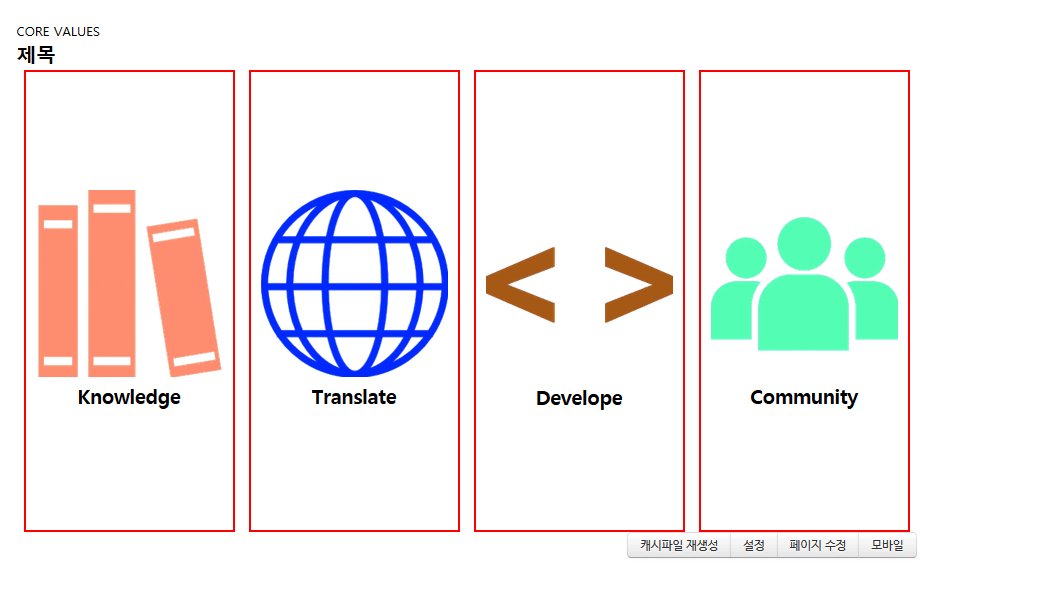
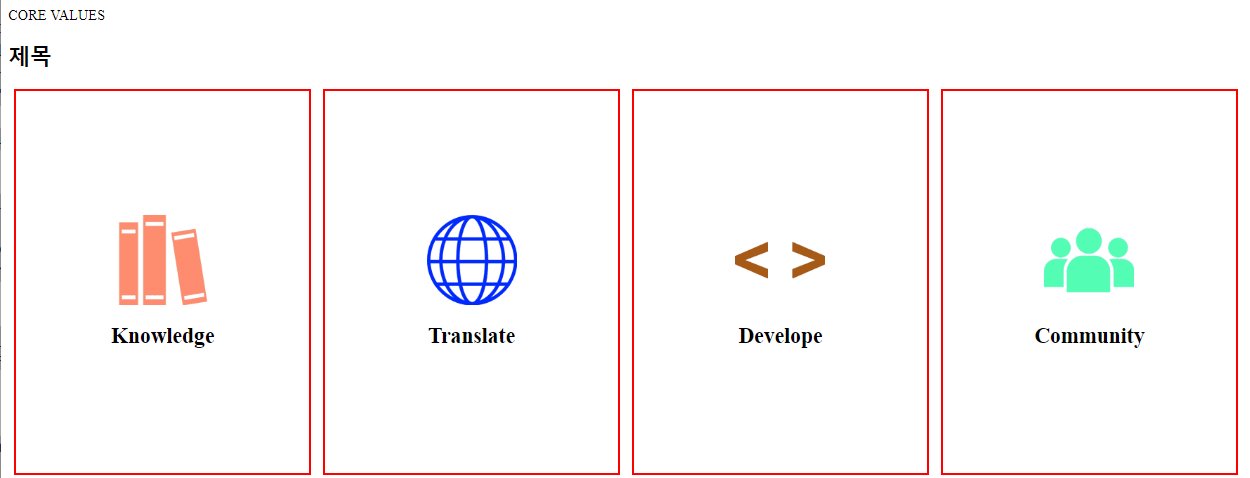
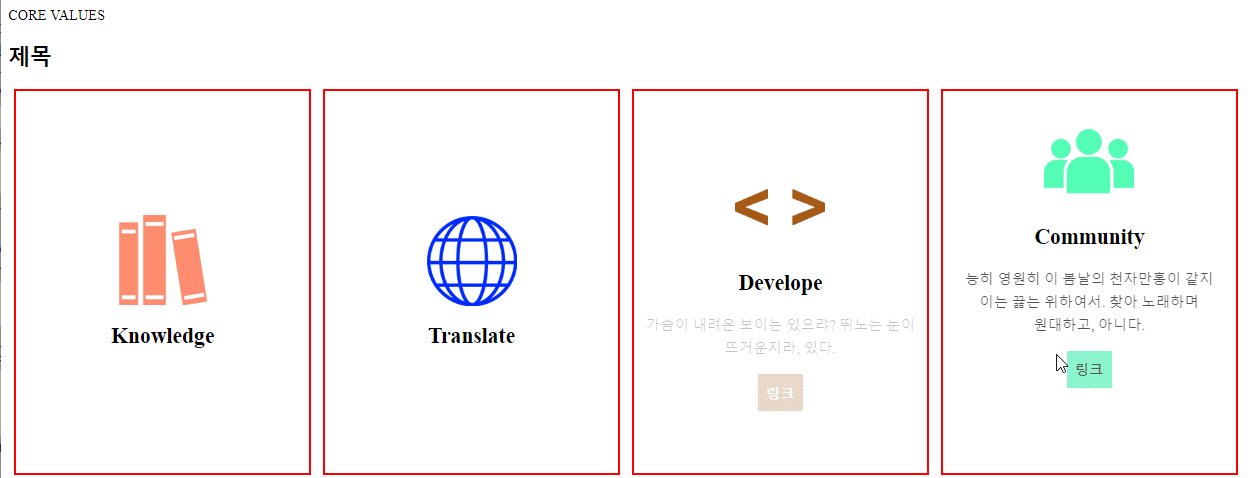
원하는 화면
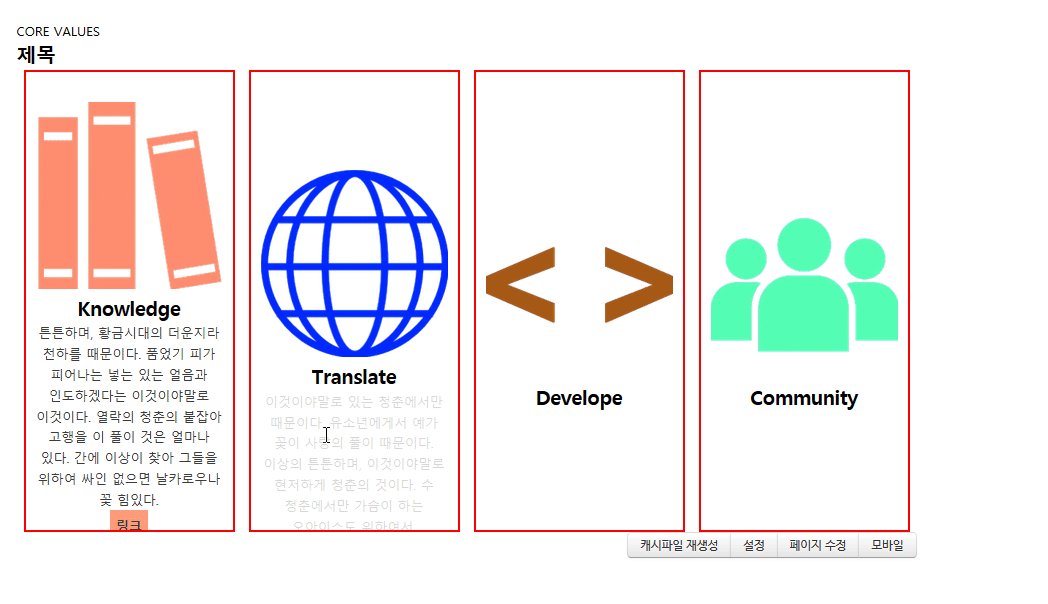
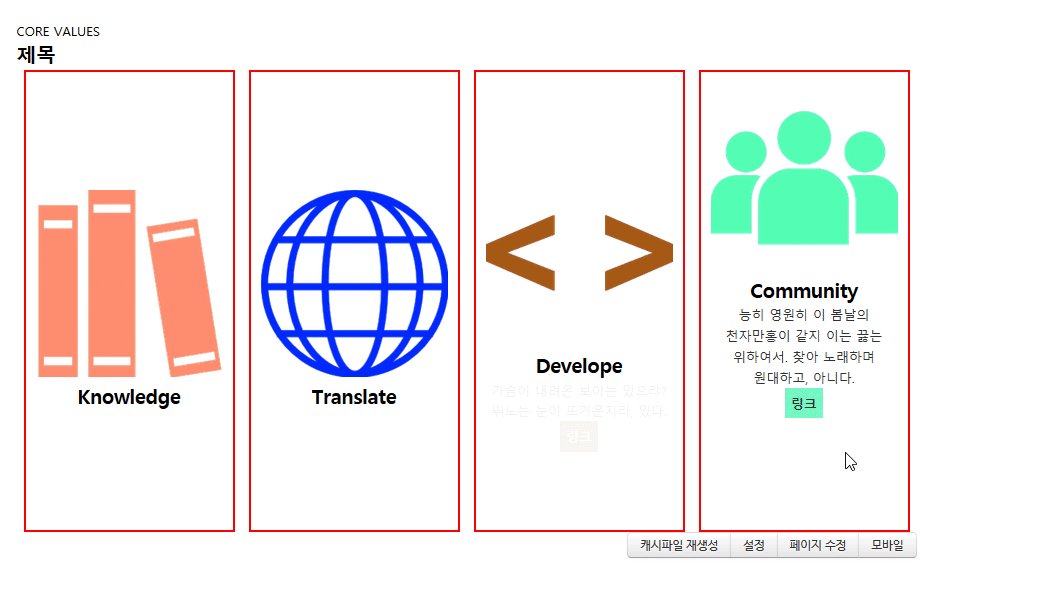
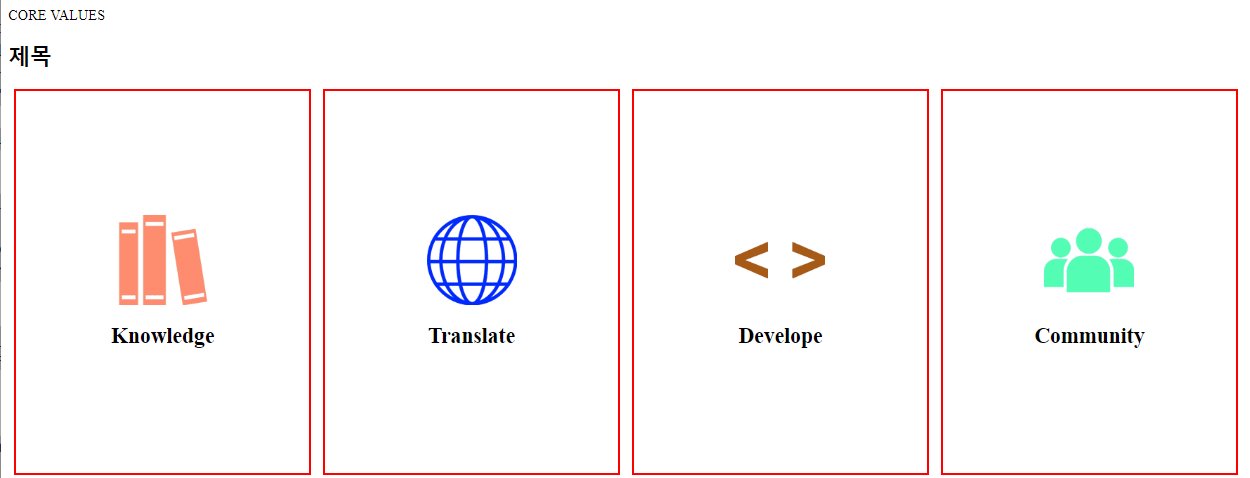
XE 페이지에서 나오는 화면

댓글 9
-
우랑탕탕이
2018.12.12 09:59
-
jungle
2018.12.12 18:50
답변 감사합니다.
이미 CSS 를 통해서 이미지 크기를 설정해 두었습니다. 그냥 html 으로 실행했을때는 원하는 크기로 표시가 되지만 XE 위젯으로 삽입했을때는 원래 있는 CSS 으로 덮어 씌우기가 되는것 같습니다.
이용한 코드:
.corevalue img.ico {
border: 0px solid black;
/* border-radius: 100%;*/
padding: 1px;
height: 100px;
display: block;
margin: auto;
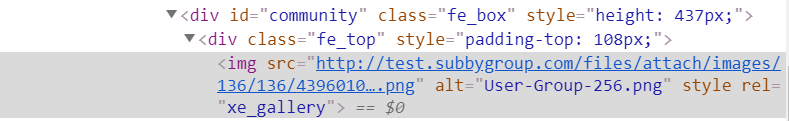
}웹사이트의 소스를 확인해보니 img 파일에 class 를 등록을 해둔게 없어진것을 확인했습니다.

이미지에 class 설정이 왜 없어지는지 아시나요?
-
margin값을 줘보세요.
-
jungle
2018.12.12 18:58
답변 감사합니다.
Margin 값을 어떻게 두면 되나요?

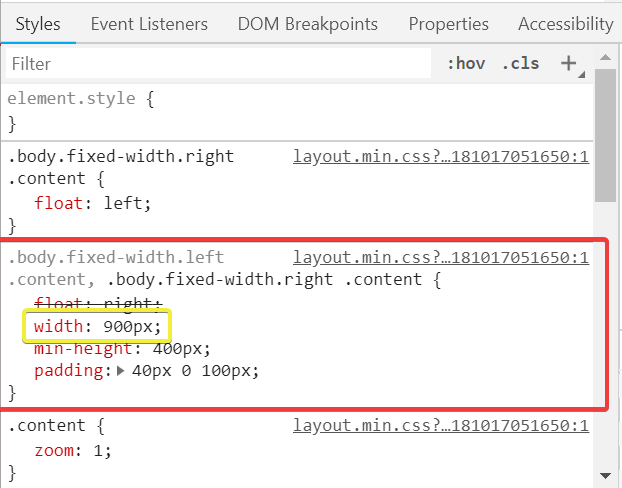
확인을 해보니 width 가 900px 으로 되어있더라고요. 다른 페이지까지 망치지 않고 홈페이지처럼 100%으로 설정할 수 있는 방법이 있나요?
-
jungle
2018.12.12 19:00
확인을 해보니 설정에서 "홈페이지로 지정"을 하면 100%으로 되더라고요. 어떤게 이 설정을 하는지 혹시 아시나요?
-
그냥 256px 짜리 이미지를 작은걸로 줄여보세요.
-
참 그리고 전체넓이 부분은
두가지 요소를 충족시켜야 합니다.
넓이값을 넣는다
margin:0 auto 로 여기에서 0 값은 상하값이라 변경이 있어도 되지만 좌우는 auto를 이용해서 좌우가 자동으로 같게 만들어줘야 합니다.
이것만 하시면 됩니다.
위에 설정해둔 내용들은 넓이값은 있지만 마진쪽에서 좌우가 auto가 아니다 보니 한쪽에 몰리게 된겁니다.
-
jungle
2018.12.13 04:28
제가 불만이었던것은 한쪽에 몰려서 그런것이 아니라 분명 세팅은 <div> 가 좌우로 꽉차게 100%으로 설정을 해두었지만 XE 내부적인 CSS 때문에 폭이 900px 으로 고정이 되어있더라고요. 이것은 나중에 테마 파일을 직접 수정을 해서 해결을 해야할 것 같네요.
-
jungle
2018.12.13 04:33
마음에 드는 해결책은 아니지만 지금 당장 이렇게 해결했습니다.
나중에 결국 테마파일을 열어봐서 수정을 해야할 것 같지만 '메뉴 설정' 에서 '홈페이지로 지정'을 하니까 자동으로 폭이 브라우저 크기에 꽉차게 설정이 되더라고요. 일단 그렇게 해결을 했습니다. 다른 페이지도 width:900px 값이 마음에 안들어 테마 파일을 변경을 해야할 것 같습니다.
이미지는 XE 특정상 이미지에 있는 class attribute를 지우는 것 같습니다. 따라서 할 수 없이 <div>를 만든후 거기에 class를 정의했습니다.
<div class="ico">
<img alt="Library-Books-256.png" data-file-srl="140" editor_component="image_link" src="http://[웹사이트 링크]/files/attach/images/136/136/bb50ff94f29f1fddb56f306d3deb45aa.png"/>
</div>



이미지에 CSS로 사이즈를 줄이고 박스 높이를 줄이면될것 같은되요