묻고답하기
회원가입폼 래이아웃 사이즈가 이상 합니다
2020.05.03 16:08
레이아웃은 Door_cpA_limit 레이아웃을 사용중인데 (반응형 레이아웃 이며 따로 모바일 형은 사용 안하고 디폴트로 사용중 입니다)
모바일 레이아웃 폴더에 따로 레이아웃을 설치하고 모바일 레이아웃으로 사용하면 되지만 모바일용 으로 사용시 따로 쪽지함등을
사용할때 문제점 들이 있어서 디폴트 반응형으로 피시/모바일 함께 사용 중입니다...
그런데 문제가 피시나 테블릿 에사는 레이아웃 출력에 정상적으로 출력 됩니다만
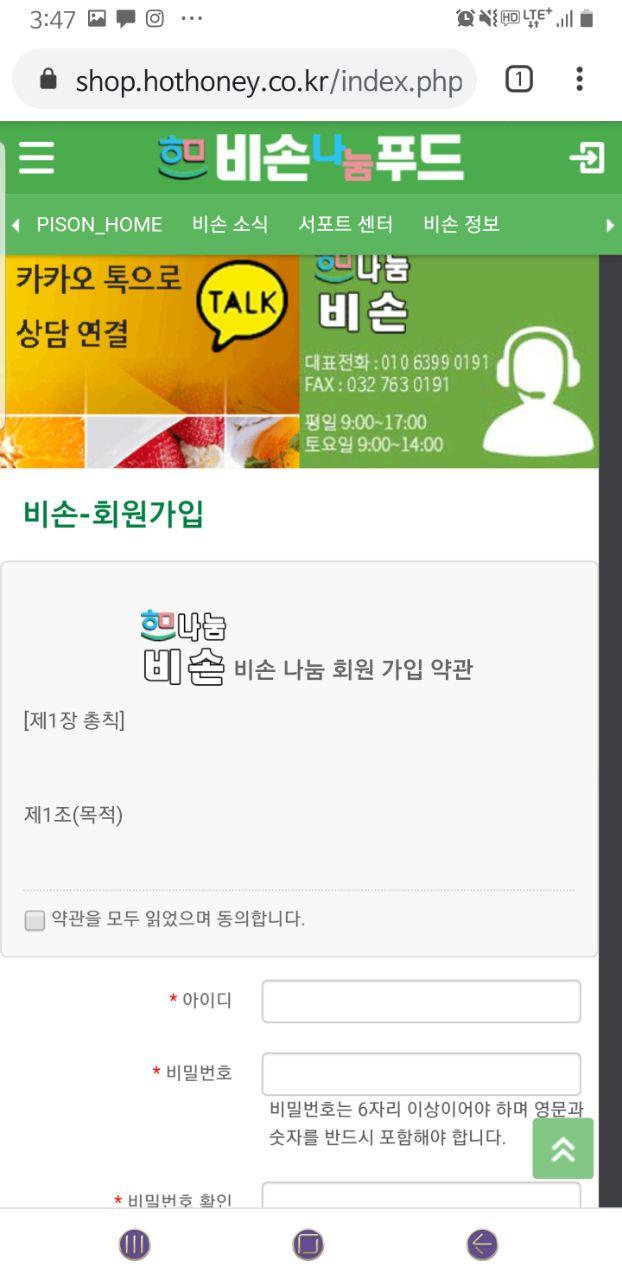
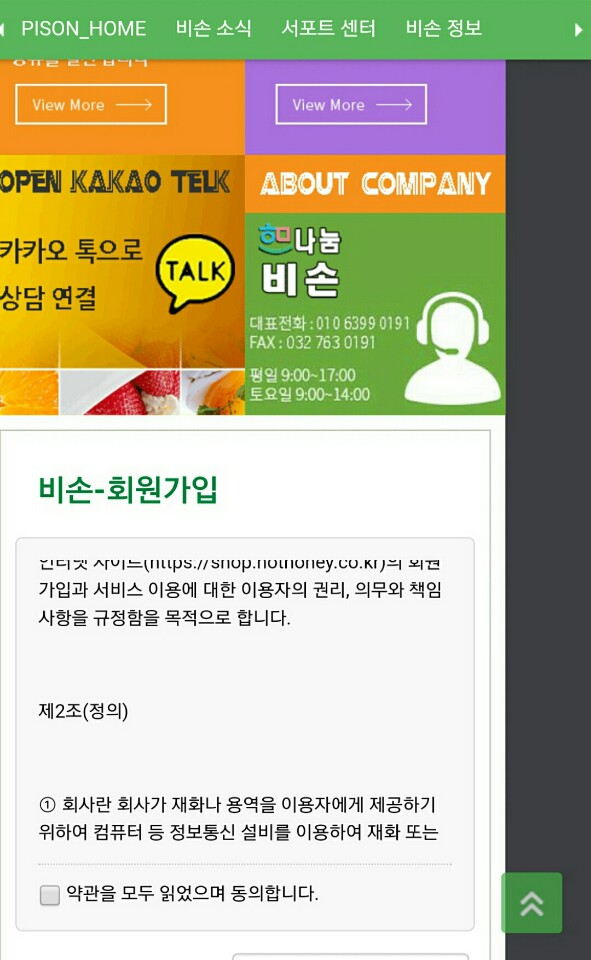
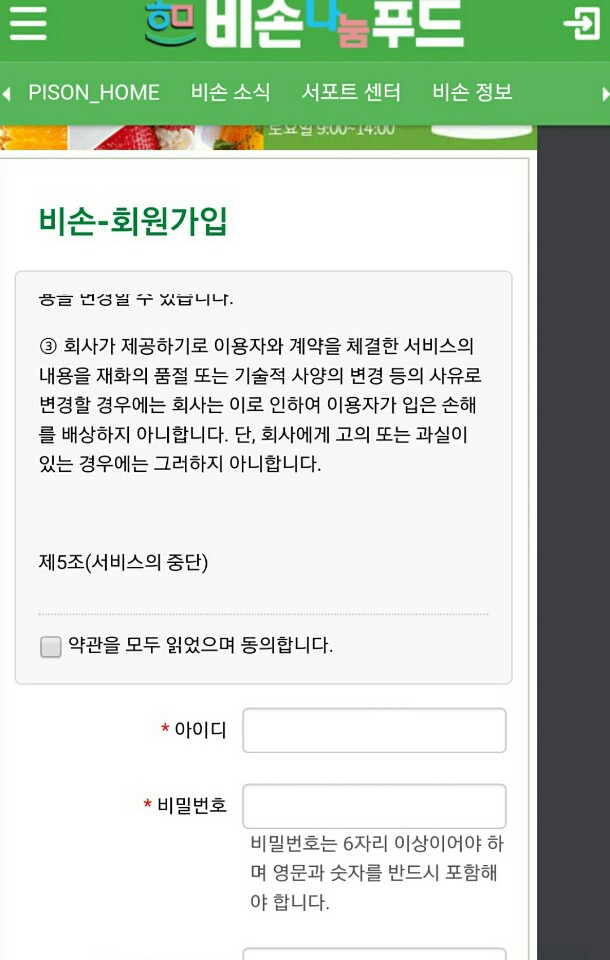
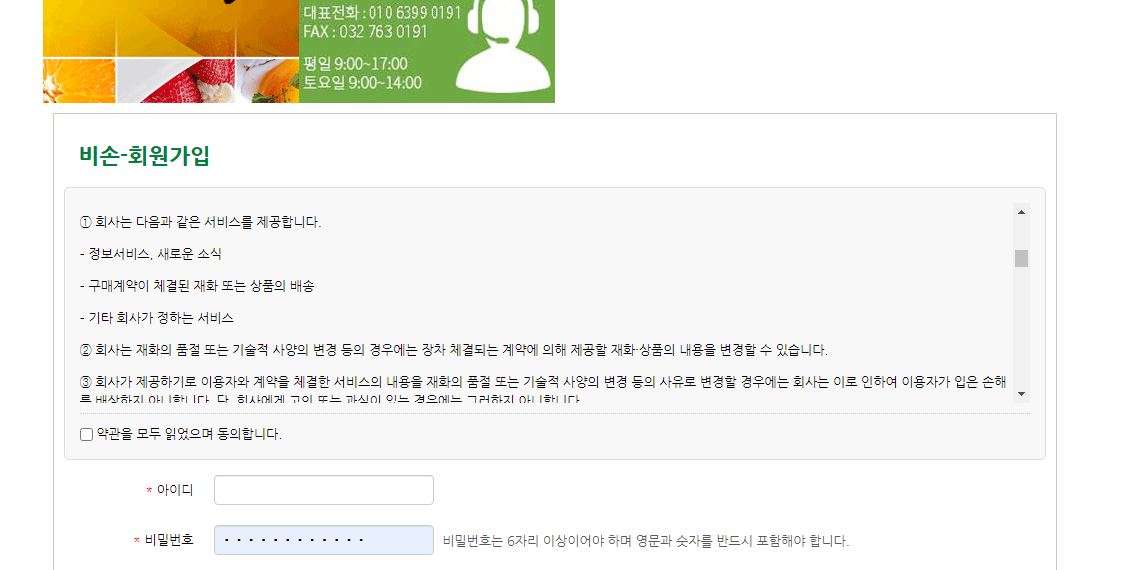
모바일 폼(스카트폰) 에서만 아래와 같은 현상이 있습니다. (세로 보기시)
모바일 회원 가입 폼에서(모바일 삼성 노트8 에서 확인) 만 레이아웃 어그러짐 현상이 나오는 것으로 보아선
레이아웃 자체 문제 보다는 회원 가입폼 "signup_form" 에서의 문제로 보입니다만 (확실친 않고요)
모바일에서 살펴 보아도 달리 돌출되는 부분은 없는듯 한데 레이아웃과 안맞는 현상이 나오네요...


위에 이미지와 같이 우측 사이즈가 전체적으로 레이아웃 해더(네비게이션 부분에 미달되는 현상이 있는데 이 부분을 정상 출력되게 만지려면 signup_form 폼이나 ..modules/member/skins/default/css/member.css 부분을 만져야 될것 같은데 달리 만질만한 부분이 안보여서 이 부분을 수정하신 경험이 있는 분이나 해결 방법이 있으신 분들이 혹 계시면 설명을 부탁 드립니다...
-----------------추가 일단 해결??? 정상적인지 살펴봐 주시겠습니까?---------------
일단 댓글이 안달려 고민끝에 signup_form.html과 해당 member.css 부분을 크롬검사로 눈뚫어지게 살펴보고 해당 문서에 toobody 란 div 를 추가하여 감싸고 class 부분을 찿아 form 태그 부분을 수정 하였습니다
아래 수정 부분
signup_form.html
<!--//커스텀 div toobody 삽입//-->
<div class="toobody">
<h1 style="margin-left:15px;border-bottom:0px solid #008040">{$lang->cmd_signup}</h1>
<div cond="$XE_VALIDATOR_MESSAGE && $XE_VALIDATOR_ID == 'modules/member/skins'" class="message {$XE_VALIDATOR_MESSAGE_TYPE}">
<p>{$XE_VALIDATOR_MESSAGE}</p>
</div>
<form ruleset="@insertMember" id="fo_insert_member" action="./" method="post" enctype="multipart/form-data" class="form-horizontal">
<input type="hidden" name="act" value="procMemberInsert" />
<input type="hidden" name="xe_validator_id" value="modules/member/skins" />
<input type="hidden" name="success_return_url" value="{getUrl('act','dispMemberInfo')}" />
<div class="agreement" cond="$member_config->agreement">
<div class="text">
{$member_config->agreement|noescape}
</div>
그리고 해당 css 파일에
아래와 같이 추가 / 수정....
@charset "utf-8";
/*수정 삽입 div costom toobody*/
.toobody{margin:10px;padding:10px;border:1px solid #ccc8be;background:#fff;color:#000}
/* Horizontal Align */
.xm .pull-right{float:right}
.
.
.
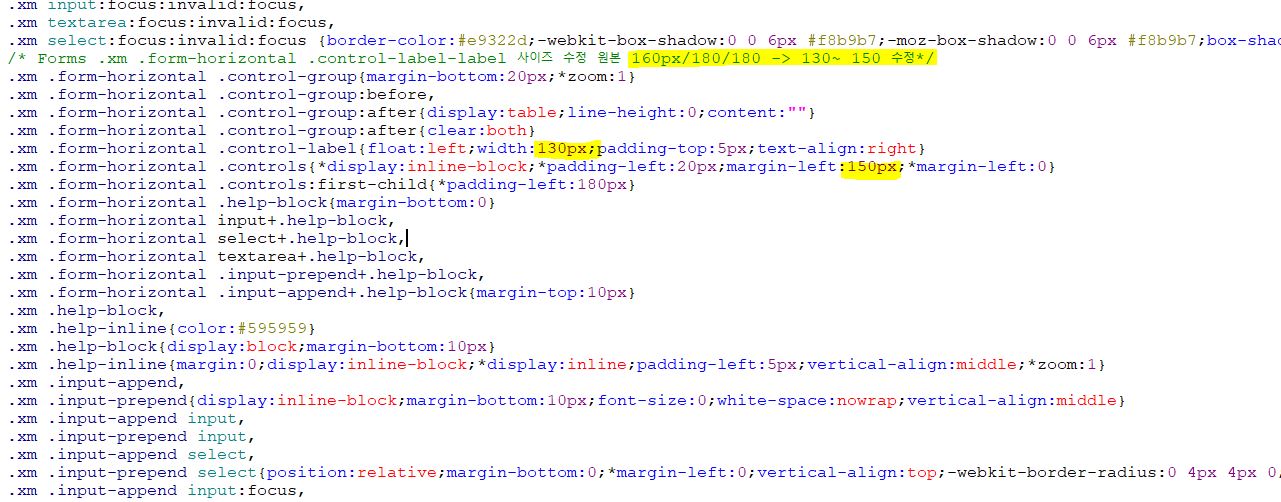
/* Forms .xm .form-horizontal .control-label-label 사이즈 수정 원본 160px/180/180 -> 130~ 150 수정*/
.xm .form-horizontal .control-group{margin-bottom:20px;*zoom:1}
.xm .form-horizontal .control-group:before,
.xm .form-horizontal .control-group:after{display:table;line-height:0;content:""}
.xm .form-horizontal .control-group:after{clear:both}
.xm .form-horizontal .control-label{float:left;width:130px;padding-top:5px;text-align:right}
.xm .form-horizontal .controls{*display:inline-block;*padding-left:20px;margin-left:150px;*margin-left:0}
.xm .form-horizontal .controls:first-child{*padding-left:180px}
.xm .form-horizontal .help-block{margin-bottom:0}
이런 식으로 일단 해결을 봤습니다.
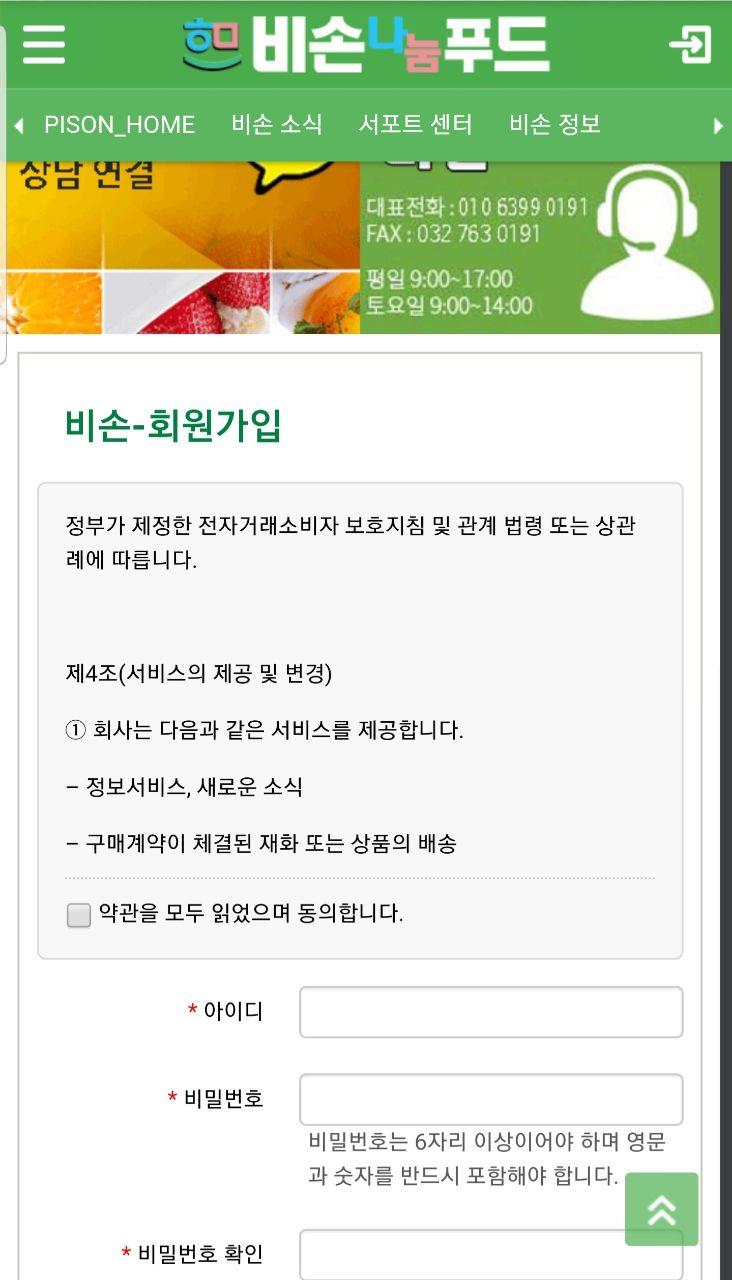
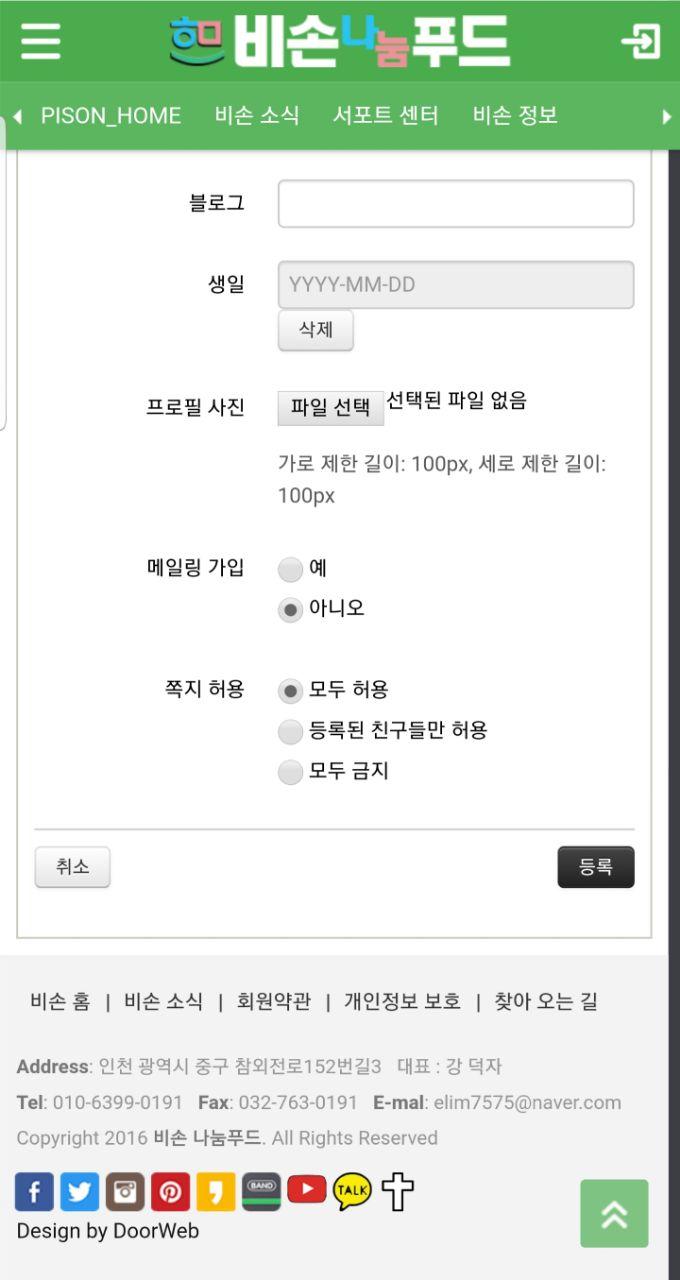
해결후 모바일 과 pc출력 화면은 아래 이미지 처럼 정상적이긴 한데
이 방식이 옳바른 적용을 한건지는 저도 잘 모르겠습니다.
잘못된 부분에 지적좀 해주시고 혹은 또 다른 해결 방법을 아시는 분들의 댓글을 부탁 드립니다.
좋은 하루 되세요....
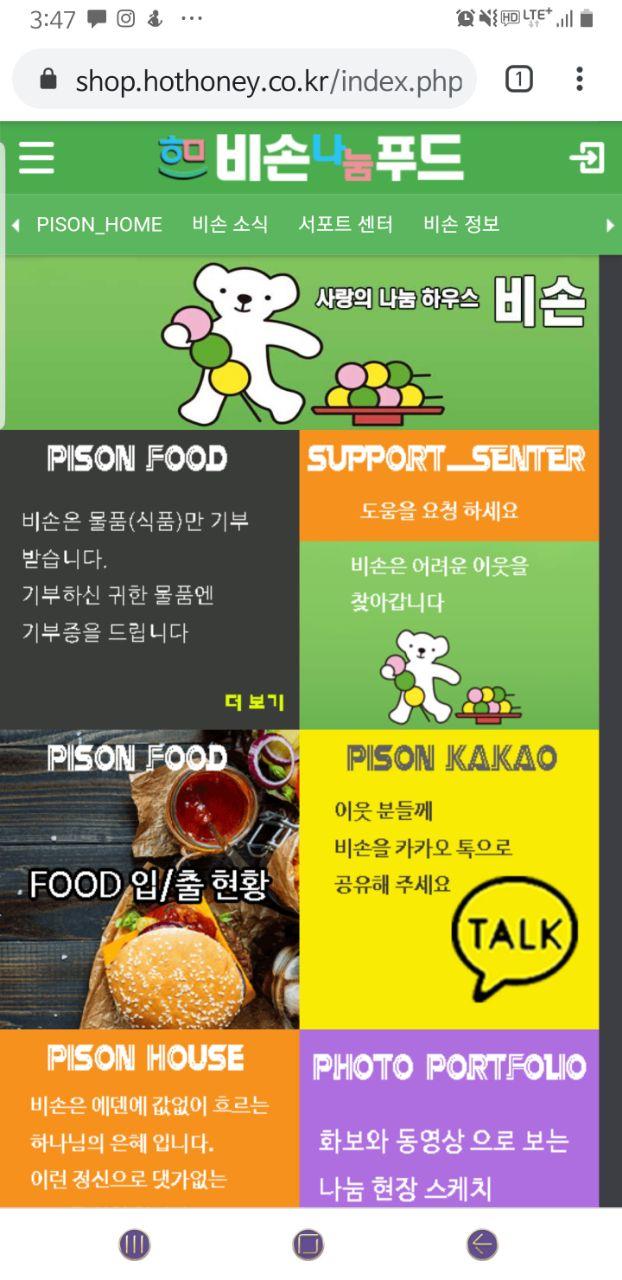
pc 출력
*모바일 출력


댓글 14
-
해상도가 더 낯은 노트 3 에서 살펴보니 문제가 더 심각하네요..
그러나 css 부분 에선 더 살필 것도없는 듯한데 레이아웃 자체 문제일까요?
간섭되는 부분도 없는듯 한데 레이아웃 자체가 네비게이션 아래로 푸터 까지 사이즈가 작아 집니다.....
어디서 간섭이 생긴것일까요?

-
전체적으로 froms 부분을 맟춰 봤다 css는 물론 signup_form.html도 새로 고침 div 코드로 가로 100 % 확장도 해주어도 이미지 영역이 이유없이 (원인을 모름)
아니면 signup_form.html의 CSS 간섭으로 레이아웃에 문제가 생긴 건지 알수도 없네요
이런 문제를 해결해야합니다.
레이아웃은 반응 형입니다.
혹시 수고스러우시겠지만 한번 살펴봐 주실분들은 https://shop.hothoney.co.kr 로 오셔서 살펴봐 주시면 감사드립니다.

-
xe 사이트 기본 반응형 레이아웃으로 회원 가입 페이지를 설치후 살펴보니 정상적으로 출력이 되는걸 보아선 레이아웃과의 호환성 문제일걸로 보입니다 이런 경우는 어떻게 해결해야 하는지요? 레이아웃을 바꾸긴 좀 그렇고.....
-
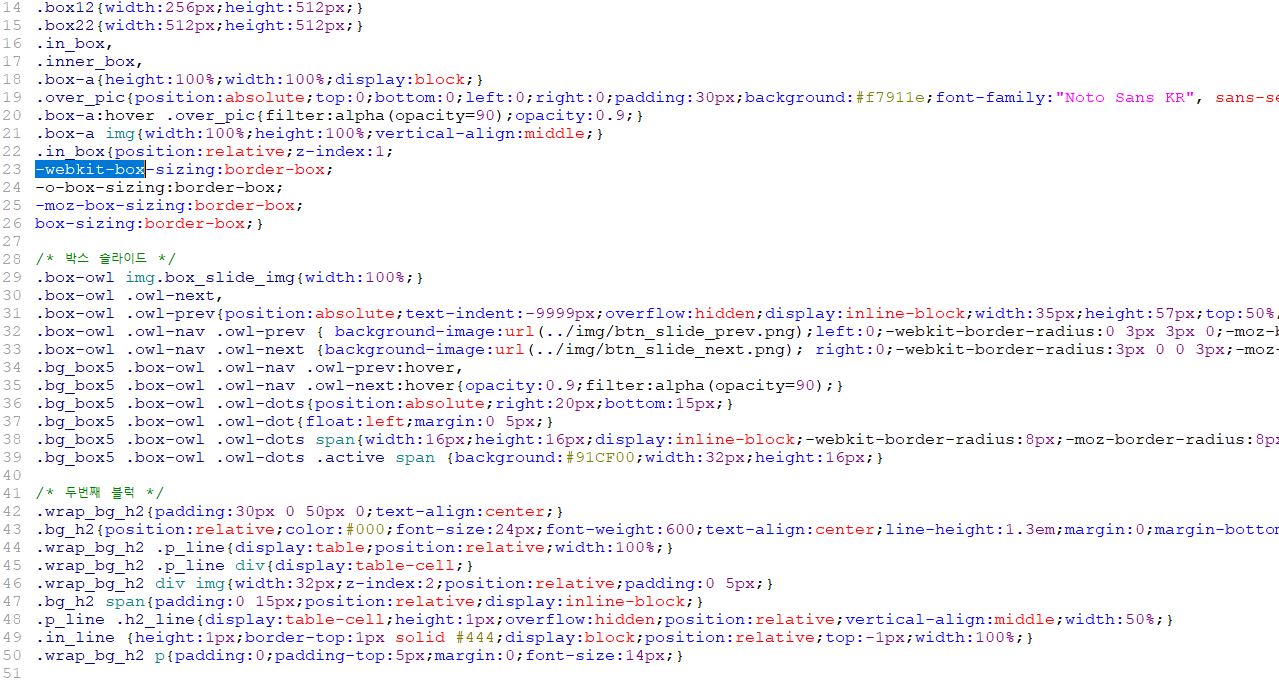
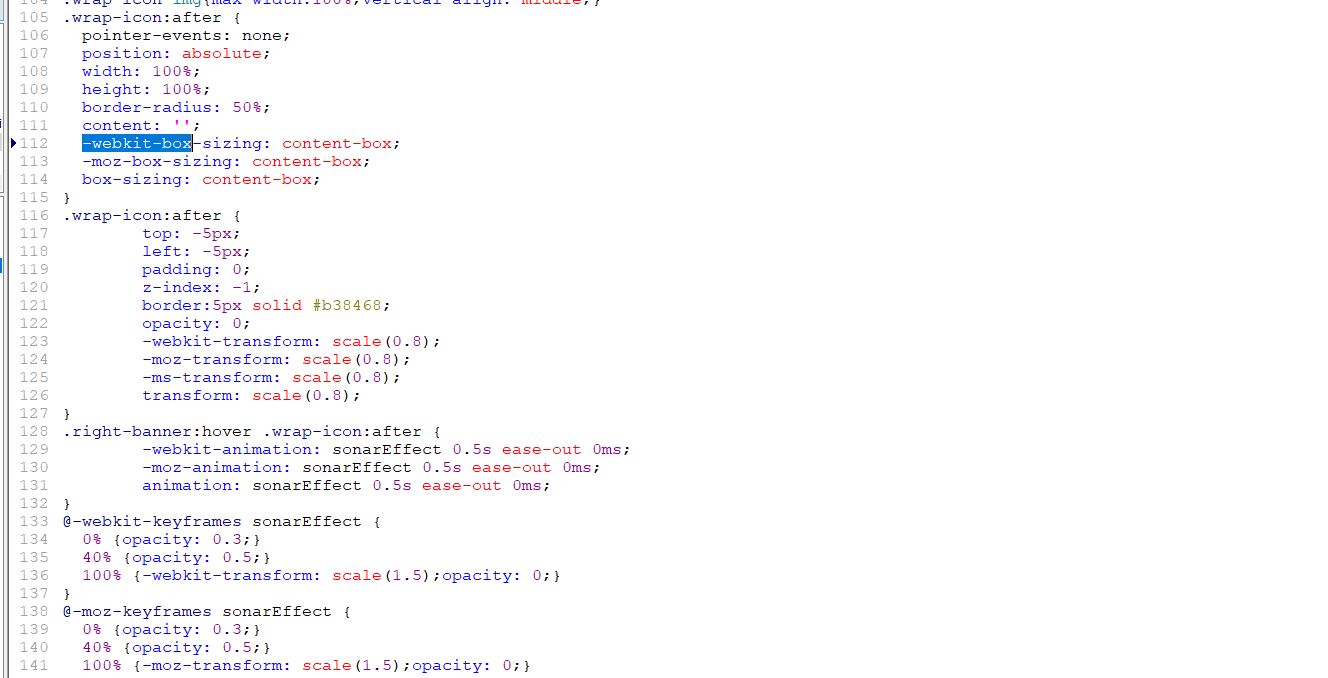
아마 bootstrap.min.css 에서 생성되는
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
이것과 넓이 입력창의 넓이 100%와 padding이 다 함께 사용되어서 그럴겁니다.
해당 부분만 -webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
처리하거나 넓이값을 100%에서 한 90%로 줄여보십시오.
-
레이아웃내에서 bootstrap.min.css 라는 css 파일은 안보이는데 혹시 경로내의 ../layouts/Door_cpA_limit/css/main.css 파일이 맞는지요?
해당 css문서를 검색해보니 두군데가 나오더군요
맞는지요?
아니면 다른 디텍토리 안에 있는지요?
-
말씀 하신 bootstrap.min.css 파일이 common 폴더안의 css 파일이 맞다면 그 파일을 말씀 하신대로 수정도 해보고 해당 레이아웃의 -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; 부분도 역발상으로
-webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; 으로 처리도 해보았지만 ....
회원가입폼의 가로사이즈는 변함없는것으로 보아서나 모바일 폼으로 회원가입폼을 적용하여 사용시는 해당 가로 사이즈 이상 증상이 발생 않는것으로 보아선 위에 말씀하신 -webkit-box-sizing: content-box; 의 충돌로 인한 증상은 아닌듯 합니다 제작자님..
-

이 경우도 넓이 100%를 처리하신 다음에 margin:10px 처리를 하셨죠.
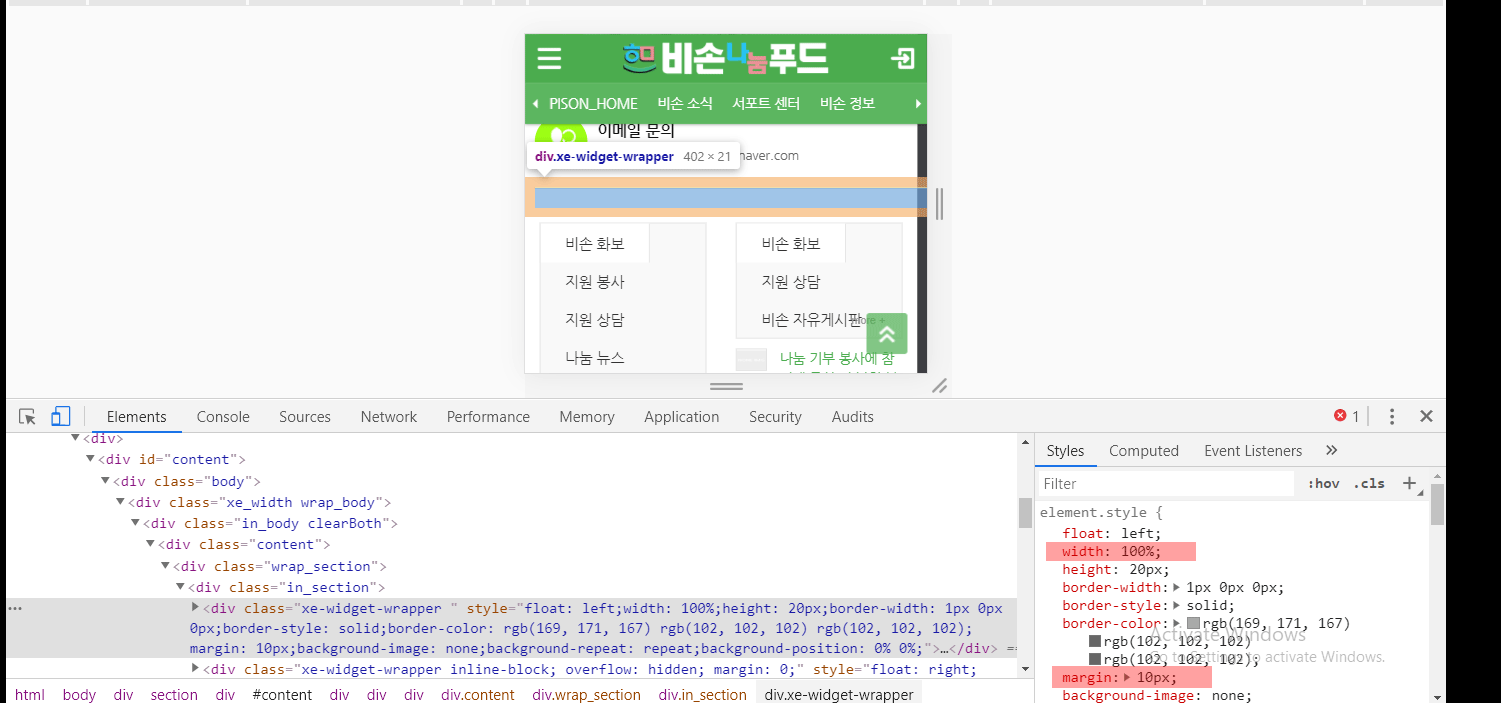
이렇게 되면 넓이가 100% + 20px이 되다보니 공간을 비집고 나가게 되는겁니다.이렇게 하나씩 찾아서 수정하시면 됩니다.특히 div같은 block 속성값을 가지는 것들에게는 굳이 넓이값을 안 넣어도 알아서 넓게 자리잡힐겁니다. -
가슴이 시원한 답변을 주셔서 정말 감사드립니다 ~감사합니다 ^^
안그래도 이리저리 테스트 하다보니 회원멤버 모들쪽 보다는 레이아웃과의 코드간섭 으로인한 현상같아서 사이트 레이아웃제작자님의 사이트를 방문해 살펴보니 제작자님께서도 비슷한 레이아웃의 가입 페이지 레이아웃을 따로두고 사용중 이시라 해당 레이아웃의 네비게이션등 메뉴이하 풋터까지 컨텐츠를 모두 삭제한 복사레이아웃으로 테스트 해보려했는데 답변의 내용운 귀하게 참고하겠습니다
행복한 나날되시고 만복 받으세요
다시한번 머리숙여 김사드립니다 ^^
제작자님
-
질문드린 김에 해당 레이아웃에대한 질문좀 더드려봐도 무례가 안될까요?
제작자님의 해당 레이아웃이 직관적으로 전체태마를 전달해줄수 있는 멋지고 직관적인 디자인이라 감사히 사용하고 있습니다 ^^
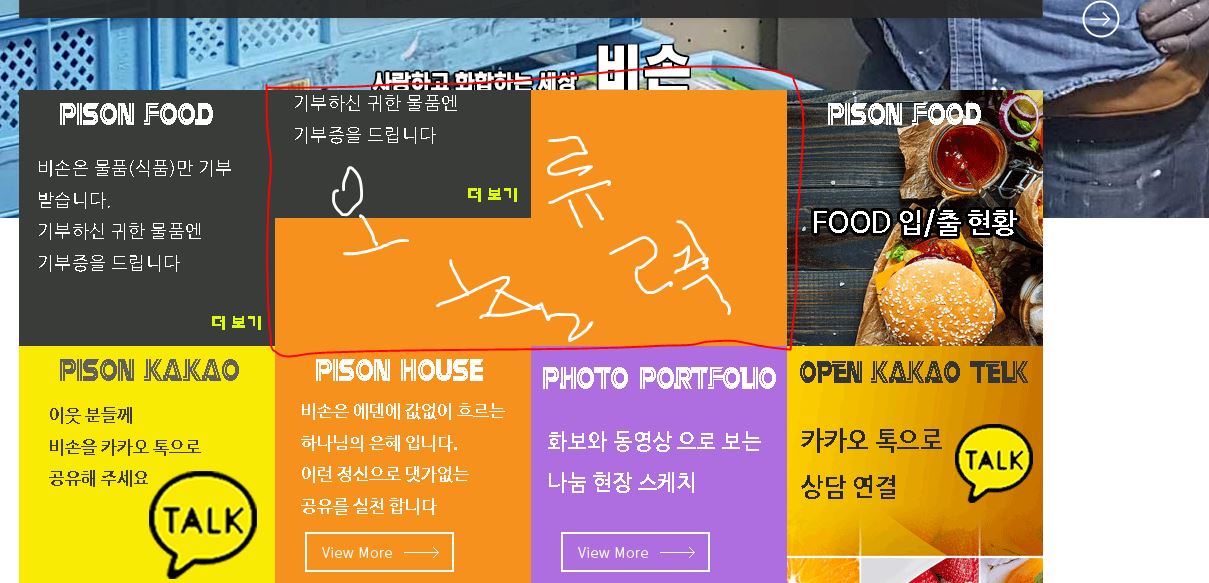
그런데 레이아웃의 디자인편집 에서 섹션 편집(section)창의 게시판 게시판 srl값 사용이나 위젯,html 편집으로 값이나 코드를 적용 시키면 고정된 값 때문인지(256-256/512-256) 위젯 의 내용들이 전체적인 내용들과 흐트러지는 등의 현상으로 사용못하고 있는데 제가 잘못된 사용법으로 사용한건지 아니면 따로 방법이 있는건지요?
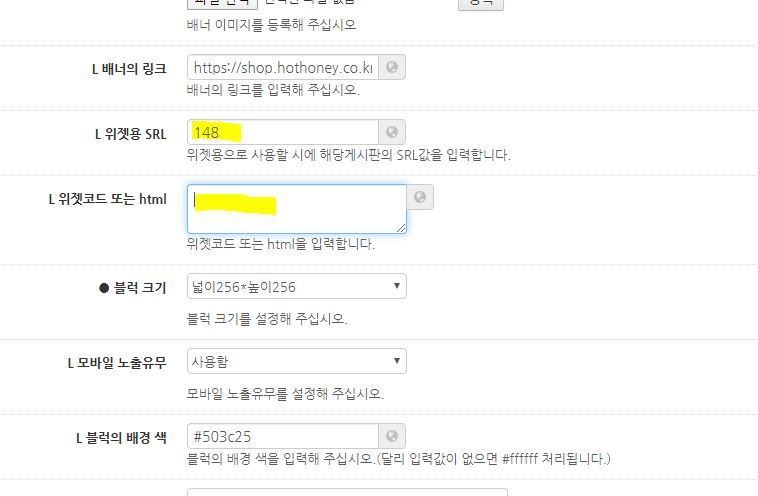
그리고 섹션의 한다 기본설정과 죄측 과 하단 우측 베너의 아이콘 이메일 편집창등 (아래 이미지 참고) 에서 아이콘 이미지 링크에 이메일 링크나 게시판 링크등을 연결해도 아무런 반응이 없는데 이 부분은 제가 잘못 이해하고 있는건지 질문좀 여쭤보겠습니다 제작자님
귀한답변 감사드리고 사이트 잘운영해서 제작자님이 기술 지원해 주신 레이아웃을 감사한 마음으로 잘사용하여 운영하겠습니다
다시한번 더 머리숙여 감사드립니다,

-
잘 이해가 안가지만 이미지 부분이 너무 넓게 잡힌다고 말씀하는거 같아서
이럴경우 미디어쿼리를 사용해서 특정 넓이 이하에서는 이미지 넓이를 100% 처리를 하거나
아니면 해당 이미지에 클라스명을 먹여서
max-width:90% 처리 등으로 전체공간의 90%를 못넘게 해서 우측에 여백을 두는 방식이 있습니다.
물론 100%면 딱 그 공간에 들어갑니다.
-
제가 너무 두서없이 질문을 드렸나 봅니다 죄송합니다 ;;;;
질문 내용을 정리해 볼께요
1. 위로 제작자 달아 주신 답글중에 ... 회원 가입 폼의 가로 사이즈 오류수정에 관한 내용 중
* 아마
bootstrap.min.css에서 생성되는
* {
-웹킷 박스 크기 : border-box;
-moz-box 크기 : border-box;
상자 크기 : border-box;
}
라고 답해주셨는데
Door_cpA_limit 레이아웃 내 css 폴더에 bootstrap.min.css라는 css 파일이 없어서 혹시 경로가 어딘가 드린 질문 이구요
2. 두번 쩨는 Door_cpA_limit 레이아웃의 디자인-> 사용자 정의 및 위젯 설정 질문으로
상단 이미지처럼 사용자 정의 항목에서 위젯 설정을 할 경우
위젯의 게시판 srl내용을 위젯 코드 나 html로 설정해도 위젯이 내용을 불러 오질 않더군요그리고 세번 쩨 질문은setcion (우측 베너 설정)아이콘 이미지 링크 : 부분에 링크 설정적용이 않되더군요필요한 부분으로 링크를 해도 반응이 없어서 레이아웃 디자인 -> 사용자 정의 에관한 질문을 드려본겁니다.정리하면 1.번 질문은 회원가입폼의 가로사이즈 오류의 수정할 css파일 경로에 대한 질문이고
2.번 질문과
3.번쩨 질문은 레이아웃 사용자 정의의 위젯섹션(setcion) 설정에 관한 질문 내용 이였습니다.
-
1.번 질문은 회원가입폼의 가로사이즈 오류의 수정할 css파일 경로에 대한 질문이고
이건 제가 답글을 잘못단거 같습니다.
bootstrap.min.css에서 생성되는
border-box; 라는 속성값이 padding값을 높이값이나 넓이값 안에 속하게 만들어 둡니다.
기본적인 css는 넓이값 + padding 값을 추가하는 형태로 작업되어 왔습니다.
아마 회원가입폼을 만드신 분이 저게 되어 있다고 감안해서 넓이 100%에 border넣고 padding값도 넣었을겁니다.
이것에 대한 해결책은 그 부분만 border-box; 값을 넣어주거나 아니면 해당 부분의 넓이값 조정을 하셔야 합니다.
2.번 질문 이건 위젯만 잘 업데이트 하고 설정만 정확하게 하면 불러오는게 정상입니다. 이건 다른거 없습니다.
1+1=2라고 말씀드렸는데 2가 안나와요 라고 하시면 1+1= 이 과정이 맞는지 다시 훑어 보셔야 합니다.
3.번쩨 질문은 링크값은 오래전에 만들어 둬서 링크값을 넣어두게 만들었는지 안만들었는지 기억이 안납니다.
아이콘쪽에만 링크가 걸리는거라면 그 링크값을 html을 열어서 직접 수정을 하셔야 합니다.
-
감사합니다.
제가 이제야 답글을 봤습니다.
일단 반응형 레이아웃이라 m.layout안에 해당레이아웃을 넣어놓고 그러면..세미 반응형이되는건가요? 아무튼 임시로 모바일 회원가입폼으로 대치하고 찬찬히 테스트해가며 수정후 원복해 봐야겠습니다.;;; 실력이 미천해서요 ㅠㅠ
풀이해보먼 border-box라는 속성값을 해당 회원가입 폼안에 새로히 만들어줘서 bootstrap.min.css에서 상속된 border-box값을 대치하라는 말씀이신거죠? 아무튼 고민하고 검색해 보겠습니다.
답글 감사드려요 좋은하루 되세요 제작자님^^
| 글쓴이 | 제목 | 최종 글 |
|---|---|---|
| XE | 공지 글 쓰기,삭제 운영방식 변경 공지 [16] | 2019.03.05 by 남기남 |
| 녹용껌 | 외부페이지 include 문제 [1] | 2021.02.23 by 오뎅궁물 |
| 행복아빠 |
사이트 메뉴를 중앙 정렬하고 싶은데요..
| |
| hssc | 홈페이지 메인에 유튜브 넣을때 로딩 속도 개선이 가능할까요? [1] | 2021.02.19 by DoorWeb |
| 가입명 | 하나의 아이디로 동시 다른장소에서 로그인 막는 방법없을까요? [4] | 2021.02.19 by 가입명 |
| 부산하늘 | 콤마 입력 관련하여~~ | |
| 최갑균 |
글 작성시 태그를 쓰면 글이 등록이 안됩니다.
| |
| 키미즈 | 출석부 - 출석은 했는데 개근일(연속출석일)이 반영이 안됩니다. [1] | 2021.02.15 by 봄비 |
| 봄비 |
소시랑 출석부 개근 0일 버그
| |
| 김완수 | 로그인시 기본url이 설정 되지 않았습니다. 문제 어떻게 해결하나요? [2] | 2021.02.13 by 김완수 |
| 부산하늘 | 게시글 링크주소 클릭하면 xe 메인화면으로 갑니다~ [1] | 2021.02.13 by sejin7940 |
| 용용 | 서버 이전 작업 시 에러 [1] | 2021.02.13 by sejin7940 |
| 건즈 |
게시판 맨 아래에 글쓴이에 관해 소개 나오는 섹션은 어떻게 수정하나요?
[1]
| 2021.02.13 by sejin7940 |
| hssc |
첨부파일 여러개를 리스트에 출력하려면?
[1]
| 2021.02.13 by sejin7940 |
| ark | 자료실 다운로드,쉬운설치 | |
| 위즈콘 | 플래쉬 중단으로 파일첨부 버튼 동작하지 않아요 [4] | 2021.02.09 by 봄날은간다 |
| pwy | 모바일 확대 뷰포트 기능 관련 문의드립니다...ㅠㅜ | |
| railman | 마켓플레이스에서 물품 대표사진 등록이 안되는 현상 | |
| ark | DB 사용법 | |
| 맥전도사 | 안녕하세요^^ 업데이트 자문 구합니다 [5] | 2021.02.05 by 맥전도사 |
| 모비딕 | xe 1.4.5.7 게시판 첨부파일 플래시 기능 작동이 되지 않습니다. [3] | 2021.02.05 by sejin7940 |











해결 된줄 알았더니 그래도 약간의 우측 공백이 생기네요;;;
우측에 미세한 공간을 어떻게 처리해야 할지 도움을 부탁 드립니다...