XE 공식 자료실

- 제작자
- Hammer
- 등록일
- 2009-09-29
- 다운로드 수
- 2,424
- 링크1
- www.premiumxe.com
NHN deView 공식 사이트 스타일의 2단 리플릿 레이아웃. Lisence Free.
- 라이선스
- 기타 라이선스
- 설치경로
- ./layouts/PXE_leaflet_lite
- 최초 등록일
- 2009-09-25
- 전체 다운로드
- 2,621
쉬운설치로 바로 체험할 수 있습니다
상세 설명

![]()
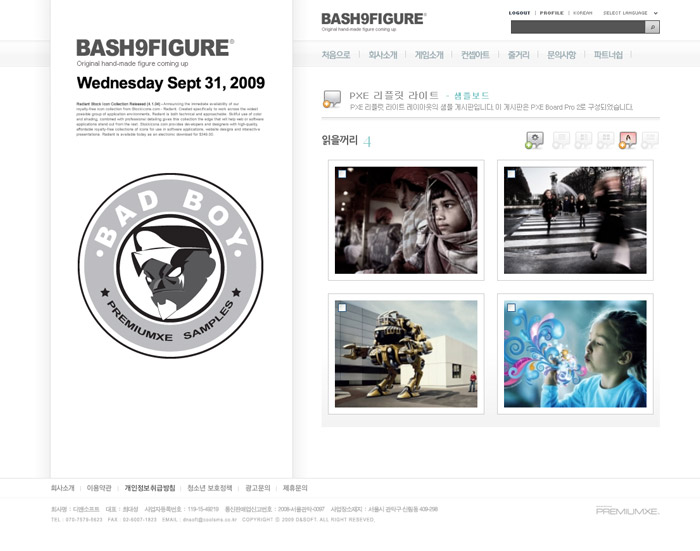
PXE Leaflet Lite는 NHN deView 공식 사이트와 같이 3단 접지 전단지 디자인을 모티브로 한 2단 구성 레이아웃입니다. 리플릿 영역의 너비를 2가지중에 선택하여 메인 화면과 서브 화면으로 구성할 수 있으며, 좁은 폭 리플렛 영역에는 3단계 세로메뉴를 출력 시킬 수 있습니다.
이 레이아웃이 온라인에서 어떻게 작동하는지 보려면 여기를 클릭해서 살펴보세요
- 리플렛 영역(왼편에 띠가 둘러쳐져 있는 영역)을 메인 화면용 넓은 단과 서브 화면용 좁은 단으로 선택하여 사용할 수 있습니다
- 좁은 단 리플렛 영역으로 선택할 경우 3단계 세로메뉴를 출력시킬수 있습니다
- 리플릿 영역에는 배너 이미지를 첨부하여 링크할수 있습니다
- 게시판등이 뿌려지는 컨텐츠 영역에 마진 여백이 있는 형태와 없는 형태를 선택할수 있습니다
PXE Leaflet Lite는 스카이 블루와 코코아 블랙 2가지의 컬러셋이 있습니다.
1. 압축을 풀어 나온 PXE_leaflet_lite 폴더를 귀하의 layouts 폴더에 넣은 후 서버에 업로드 해주세요. 레이아웃의 기본 사용법을 알고 싶다면 XE 동영상 메뉴얼을 참조하시기 바랍니다.
2. 관리자로 접속하여 사이트 설정 > 레이아웃에서 생성 버튼을 눌러 PXE 리플릿 라이트를 선택 한 후 레이아웃으로 등록합니다.
3. 게시판등의 모듈에서 PXE 리플릿 라이트 레이아웃을 연결합니다
![]()
일반적인 다른 레이아웃들과 설정상의 큰 변화는 없습니다. XE에서 제공하는 레이아웃들의 설정을 아시는 분들은 손쉽게 필요 항목들을 끄거나 켜서 설정하실 수 있습니다.
![]()
- 이 레이아웃은 무료 배포판으로서 버그나 오류 수정 이외에 팁, 응용방법등에 대한 일체의 기술지원이 없습니다.
- 이 레이아웃은 Premiumxe.com에서 다운로드하거나 관리하지 않고 XE의 새로운 다운로드 자료실에서 관리되고 패치됩니다.
- 이 레이아웃에 대한 정보 공유는 XE의 권장대로 Premiumxe.com의 비공식 유저포럼을 이용해 주시고 본 XE 자료실에 질문등은 삼가해 주세요.
![]()
- 이 레이아웃은 IE6/7/8, 가장 최신의 FireFox, Opera, Safari에서 테스트 되었습니다.
- 아직까지 알려진 문제점이 없습니다
- Lisence Free
Final Notice
PXE Leaflet Lite 레이아웃은 이번 1.02 버전을 끝으로 모든 패치 및 업데이트가 종료되었습니다. 이 버전은 Final 버전으로 많은 분들이 검증하여 안정성이 확인되었고 내부적으로도 수많은 테스트를 거쳐 IE6/7/8, FireFoxe2/3, Opera, Safari 브라우저에서 99% 이상의 접근성이 확인되었으니 안전하게 다운로드 받아 사용하셔도 좋습니다.
본 레이아웃의 완성도에 기여해 주신 많은 분들께 감사드리고 디자인의 모토가 된 Naver 관련 개발자 및 디자이너 분들께 심심한 존경의 말씀 올립니다.
Download Tip
다운로드 받으신 파일은 7zip으로 압축되어 있습니다. 일반적인 모든 Zip 계열 압축 애플리케이션에서 모두 해제 할 수 있지만 만일 압축 해제가 잘 안되시는 분의 경우에는 7zip을 사용해서 압축을 해제하시기 바랍니다. 7zip은 무료 Zip 애플리케이션이며 여기를 클릭하여 무료로 다운로드 받을 수 있습니다.
Final Patch
아래 패치는 굳이 파일을 새로 다운로드 받지 않고, 사용하고 있던 파일을 일부 손쉽게 수정해서 사용해도 좋습니다. 아주 자잘한 부분이지만 완성도를 위해 미루지말고 패치해 주세요.
- 사이트 가로너비를 100%로 설정하였을 경우 화면 하단에 가로 스크롤바가 생기는 현상이 해소되었습니다
- 코코아 블랙 검은 색 컬러셋으로 지정하였을 경우 {content}가 뿌려지는 컨텐츠부의 바탕색이 흰색에서 검은색 계열로 변경되었습니다
- 새로 다운로드 받는 파일에는 source라는 폴더가 새로 생겼으며 이 폴더 속의 PSD 폴더에는 리플릿 영역의 디자인을 가이드 해 줄 포토샵 원본 파일이 3종 포함되어있습니다
위의 패치를 수동으로 하려면 아래를 참고하십시오. 코드를 수정하실때는 메모장이나 워드패드를 사용하지 마시고 EditPlus와 같은 전용 마크업 에디터를 사용하십시오.
1. css/black.css 파일을 열어 아래의 코드 중에서 파란색 부분을 #1b1b1b로 바꿔줍니다. (기존 #fff)
#container_contents { background-color:#1b1b1b; }
2. packages/basic_plugin_pxeLeaflet/accounts.css 파일을 열어 아래의 코드 중에서 파란색 부분을 right:0;으로 바꿔줍니다 (기존 right:-3px;)
.account{ position:absolute; top:13px; right:0; margin:0; padding:0; z-index:10;}
제보주신 구경꾼님 감사합니다.