XE 공식 자료실
위젯 스킨 로마네스크 로그인 스킨 ver. v0.2

- 제작자
- 라르게덴
- 등록일
- 2009-09-28
- 다운로드 수
- 1,446
- 링크1
- www.animeclub.net
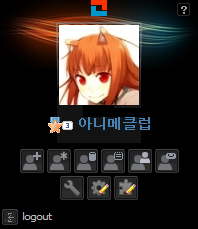
외부로그인 스킨 ''로마네스크 로그인''은 jQuery 프레임웍을 이용하여 이쁜 효과, 디자인(?)을 구현한 스킨 입니다.
- 라이선스
- GPL v2
- 설치경로
- ./widgets/login_info/skins/rnq_login
- 최초 등록일
- 2009-09-28
- 전체 다운로드
- 4,956
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명




- Animated Collapsible DIV v2.2.1 패치
- 언어셋 파일 자체 실행으로 개선
- 위젯 스킨 정보 팝업출력으로 개선
- func_include 애드온 실행 안해도 오류 안 나도록 개선
소개
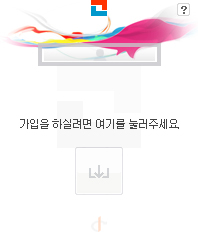
외부로그인 스킨 '로마네스크 로그인'은 jQuery 프레임웍을 이용하여 이쁜 효과, 디자인(?)을 구현한 스킨 입니다.
설치법
- 아래 첨부파일 rnq_login.zip을 다운 받으셔서 압축을 푸시고 wid gets/login_info/skins/ 폴더안에 복사해주세요.
- 첨부파일안에 폴더 이외의 언어파일 8개가 있습니다 해당 파일을 modules/member/lang/ 폴더 안에 덮어씌우시거나
아래의 설명을 읽어주세요.
- 스킨 사용 전 func_include 애드온을 다운 받으셔서 실행시켜주세요.
- 관리자 페이지 -> 위젯 -> 로그인 정보 출력에서 코드생성 해주세요.
- 원하는 레이아웃, 페이지 등에 삽입하여 이용해주세요.
옵션
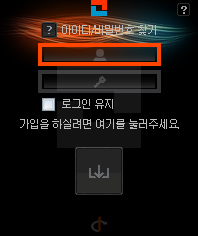
코드생성 중에 컬러 선택에서 (focus)가 있는것과 없는 것이 있습니다.
이는 페이지 로딩 후 최초로 user id 입력폼에 선택되게 할지 안할지 여부 입니다.
현 XE 사이트의 로그인 하기 전에 커서 위치를 보시면 이해하기 쉽습니다.
(focus)가 없는 컬러는 페이지 로딩 후 포커스 하지 않습니다.
그밖에 기능 소개
우선 본 스킨은 func_include 애드온을 이용하여 기존 스킨으로만 구현할 수 없었던
직접 만든 함수처리라든가 Query 결과물을 출력 하도록 하였습니다.
사용된 함수 2개
- 새로운 쪽지 중 읽지 않은 쪽지를 구해서 카운터 표기
- 로그인 후 이미지 표시의 외부 섬네일
animatedcollapse & 쿠키
본 스킨의 효과 일부는 jQuery를 이용한 animatedcollapse.js 를 이용합니다.
animatedcollapse.js을 통하여 이동되는 처리는 쿠키로 기록 처리되며 기본 7일로 잡았습니다.
rnq_login/js/login.js or logined.js
var rnq_login = { /* cookie 유지 기간(일) */ date : 7,ps : 0으로 할 경우 쿠키 생성이 되지 않습니다. 고로 페이지 새로고침 또는 이동 후에 최초 모습으로 가게 됩니다.
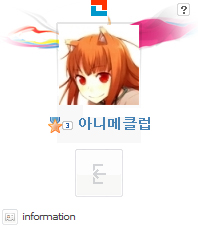
섬네일
섬네일 기능은 기본 사이즈 80으로 했습니다.
XE는 기본 100인듯 하고 다른 분들은 더 작게 또는 더 크게 잡으시겠지만, 본 스킨의 기본 폼은 80x80 픽셀 입니다.
이미지가 크더라도 80사이즈로 섬네일 축소 됩니다.
또한 이미지가 등록 안 된 경우 대체 이미지(./images/no_profile.jpg)로 처리 됩니다.
대체 이미지에 대해 다른걸로 바꾸고 싶을 경우 파일명을 동일하게 고쳐주시기 바랍니다.
ps : 이것역시 80이 넘을 경우 섬네일 됩니다.
SSL 처리관련
이번 1.1.2 버전부터 SSL을 기본으로 하여 XE 기본스킨 상에서도 SSL 설정 부분의 메뉴가 표기 되지 않습니다.
로마네스크 로그인 스킨은 1.1.1을 기준으로 제작되었기 때문에 SSL 활용이 기존 XE 1.1.1 외부로그인 위젯 스킨 처럼 표기되도록
구성되어있습니다.
허나 이젠 출력될일이 없어서 현 화면에서는 출력되진 않을 것 같습니다.
로그아웃, 개인정보
화면상의 위치도 그렇고 너무 많은 버튼은 오히려 디자인이 복잡해 보일 것 같아서
개인정보(이하 관리) 9개의 버튼은 기본적으로 숨겼습니다.
information 버튼을 누를 경우 표시되며 로그인이 되어있고 쿠키 설정 기간안에는 최종 수정 모습을 기억하게 했습니다.
ps : 로그아웃시에는 쿠키가 없어집니다.
ps2 : 자동 로그인으로 해두시면 쿠키 설정 기간동안 기억합니다.
호환성
본 스킨의 호환테스트는
firefox 3.0.5,
opera 9.52,
safari 3.1.2(525.21),
Chrome(초기버전),
IE 7.0.5730.13
위 5가지로 테스트 했습니다.
IE 6이하는 테스트하지도 염두하지도 않았기 때문에 제대로 출력되지 않습니다.
IE6이하는 호환하지 않습니다.
앞으로 제가 만드는 모든 스킨은 IE6을 염두하지 않고 제작합니다.
너무 무의미하게 시간과 노력이 들어가기에, 요즘 대세도 IE6은 이미 물건너갔다고
보기 때문에 IE6인 사람들은 어쩔 수 없지만 앞으로 IE7이상에서 제작합니다.
배경 이미지, 박스 이미지
거의 대부분 png 파일입니다. 뒷 배경을 살리면서 이쁘게 보일려고 그리 했고요,
박스 테두리 또한 이미지 입니다. border로 처리하면 되지만 본연의 목적은 단순히 색바뀜이 아니라
테두리 넘어서까지의 박스표현을 위해서 선 구상 조치 한 것입니다.
차후 조금 업그레이드 되는 스킨에서 보여드리도록 하지요.
배경 이미지는 기본 이미지 이외에 다른 이미지를 하고 싶다면 background.jpg 파일을 바꿔주세요.
포럼 0
로그인 후 작성할 수 있습니다.