XE 공식 자료실
모듈 스킨 PXE Xesta 2 ver. 2.5

- 제작자
- Hammer
- 등록일
- 2009-10-20
- 다운로드 수
- 2,485
- 링크1
- www.premiumxe.com
텍스타일용 스킨 PXE Xesta 2의 업그레이드판인 PXE Xesta v2.5입니다. XE 코어 1.2.6 환경에서 재제작 되었습니다. 라이센스 Free.
- 라이선스
- GPL v2
- 설치경로
- ./modules/textyle/skins
- 최초 등록일
- 2009-10-20
- 전체 다운로드
- 1,446
상세 설명

이 스킨이 온라인에서 어떻게 작동하는지 보려면 여기를 클릭하여 살펴보십시오.
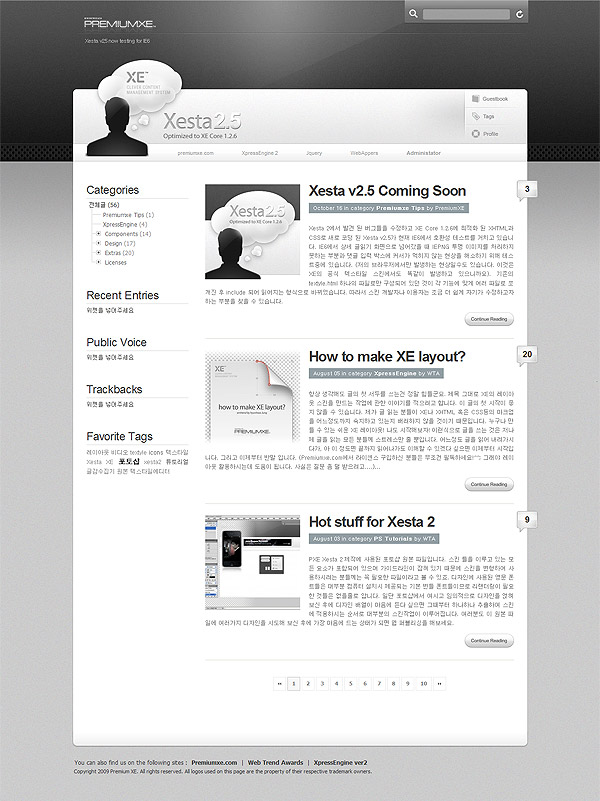
PXE Xesta v2.5는 Xesta 2의 업그레이드판이며 XE Core 1.2.6에서 재제작 되었습니다. 마크업 구조에 많은 변화가 생겼으며 투명 이미지 처리방식 및 각종 버그등이 수정되었습니다. 아래의 내용은 기존 PXE Xesta 2의 설명문에 v2.5 버전에서 발생한 변화들까지 모두 수록한 새로운 설명문이니 이미 사용중이신 분들도 다시 한번 읽어주시기 바랍니다.
PXE Xesta v2.5는 XE의 블로그 모듈인 TexTyle용 스킨입니다(레이아웃 스킨과는 다른 TexTyle 전용 스킨임). 사용자의 XE에 TexTyle 모듈이 설치되어 있다면 여러분은 조금 더 깔끔하게 정리 된 이 스킨을 이용하여 멋진 블로거 생활을 시작할 수 있습니다.
- XE에서 권장하는 CSS Framework를 그대로 계승하면서 디자인이 입혀진 안정적인 스킨이므로 TexTyle의 다른 기본 스킨으로 공부하셨던 분들도 쉽게 이용할 수 있습니다.
- 깔끔한 Glossy 스타일의 디자인이 여러분의 블로깅을 더욱 매력적으로 유혹할 것입니다.
- 아직 XE의 기본스킨에서 선보이지 않은 추가메뉴등의 기능을 위해 핸드코딩으로라도 사용할 수 있는 몇개의 요소들이 있습니다.
- PNG 이미지를 더이상 jQuery 플러그인에 의존하지 않고 IE6 전용 필터를 사용합니다. 또한 몇몇 이용자들의 브라우저에서 처리하지 못했던 투명 이미지들이 모두 정상적으로 출력 됩니다.
- 일반인들이 설정하기 힘들었던 아이폰 위젯을 삭제하고 기본 카테고리 위젯을 넣었습니다.
- 모든 브라우저에서 댓글 입력이 제대로 이루어집니다.
- 스킨 파일인 textyle.html이 기능에 맞게 여러 파일로 쪼개져 구성되어 있으므로 스킨 제작자들이 재창작 작업을 할 경우 편리하게 수정 할 수 있습니다.
- 일부 디자인이 변경되어 직관성을 높였습니다.
PXE Xesta 2는 1개의 기본 컬러셋만 존재하며, 아무리 XE의 CSS Framework를 따랐다고는 하나 사이트 디자인의 특성상 정해진 구도 이외의 기능(고정/가변폭 혹은 너비 설정등)은 선택의 여지가 없습니다. XE의 CSS Framework를 따른 이유는, 이 사이트를 이용하여 다른 스킨이 재창작될때 도움이 되기 위한것일 뿐입니다.
압축을 풀어 나온 PXE_xesta2_textyle 폴더를 아래의 경로에 위치시킨 후 서버에 업로드 합니다
XE가 설치된 폴더/modules/textyle/skins/PXE_xesta2_textyle
1. 관리자 화면에 접속하여 상단의 TexTyle을 선택합니다 (기존에 TexTyle을 이미 만드신 분은 1번부터 4번까지 패스하십시오)

2. TexTyle 생성 버튼을 눌러 새 텍스타일을 만듭니다

3. 접속방법과 관리자를 설정 한 후 TexTyle 생성 버튼을 누릅니다

4. 생성 된 텍스타일 이름을 클릭합니다

5. 생성 된 기본 TexTyle 스킨에서 우측 상단의 Admin을 클릭하여 관리자로 접속합니다

6. Textyle 관리자 화면에서 스킨선택을 클릭합니다

7. PXE Xesta 2의 썸네일에서 스킨적용을 클릭합니다

1. 상단 추가메뉴 설정
아직 TexTyle의 메뉴기능에 대한 샘플이 XE 기본 스킨에 적용되어있지 않아 임시코드를 삽입해 놓았으니 이 부분의 항목과 링크는 필요에 따라 수정하시기 바랍니다. textyle.html에서 아래 코드에 해당합니다.
<ul class="globalMenu">
<li><a href="http://www.premiumxe.com">premiumxe.com</a></li>
<li><a href="http://www.xpressengine.com" target="_blank">XpressEngine 2</a></li>
<li><a href="http://www.jquery.com" target="_blank">Jquery</a></li>
<li><a href="http://www.webappers.com" target="_blank">WebAppers</a></li>
<li><a href="{$admin_url}" accesskey="A" target="_blank"><strong>Administator</strong></a></li>
</ul><!--globalMenu 끝-->2. 하단메뉴 설정
역시 아직 TexTyle에서 소개하고 있지 않은 메뉴에 관한 부분이므로 임시로 넣어놓은 코드입니다. 필요에 따라 수정하여 사용하거나 아니면 삭제하십시오.
<div id="bottomMenu">
<p class="addinfo">You can also find us on the following sites :
<a href="http://www.premiumxe.com" target="_blank">Premiumxe.com</a> |
<a href="http://www.webtrendawards.com" target="_blank">Web Trend Awards</a> |
<a href="http://www.xpressengine.com" target="_blank">XpressEngine ver2</a>
</p>
<p class="copyright">Copyright 2009 Premium XE. All rights reserved. All logos used on this page are the property of their respective trademark owners.</p>
</div>5. 헤드라인 폰트 설정
저는 개인적으로 한글 기사를 많이 다룰일이 없으므로 게시물의 헤드라인 폰트를 영문에 맞춰놓고 디자인 했습니다. 따라서 다른 분들은 헤드라인의 폰트 부분을 다른 원하시는 서체로 바꾸어 사용하시기 바랍니다. textyle.css를 열어 아래의 코드에서 폰트를 수정하십시오.
#content .postTitle {
position:relative;
padding:5px 0;
margin:0 0 7px 0;
font-family: Helvetica,Arial,sans-serif;
font-weight: bold;
font-size: 2.6em;
letter-spacing: -0.04em;
line-height: 1.05em; text-align:left;
}
position:relative;
padding:5px 0;
margin:0 0 7px 0;
font-family: Helvetica,Arial,sans-serif;
font-weight: bold;
font-size: 2.6em;
letter-spacing: -0.04em;
line-height: 1.05em; text-align:left;
}
![]()
- 기존에 PXE Xesta 2를 사용하고 계셨던 분들은 압축 해제된 파일을 기존 폴더에 그대로 덮어씌운 후 사용하셔도 좋습니다 (물론 직접 커스터마이징 한 디자인들은 초기화가 됩니다).
- 이 스킨은 무료 스킨으로서 기술지원이 없으며, 버그나 오류사항에 대한 신고 이외에는 문의사항을 접수받지 않습니다. 스킨에 대한 질문등은 Premiumxe.com의 비공식 유저포럼을 이용해 주시고 본 자료실에서의 질문은 삼가해주세요.
- 텍스타일 스킨은 XE의 레이아웃 스킨보다 조금 더 전문적인 마크업 능력이 필요합니다. 스킨의 응용방법이나 XHTML, CSS 문법등의 질문은 일일이 관리자가 답변하지 않습니다.
- 위젯을 넣어주세요 부분에는 관리자 모드에서 생성한 위젯 생성 코드를 넣어 사용하십시오.
- 카테고리는 텍스타일 관리자 모드에서 카테고리를 생성 해 놓아야 출력됩니다.
- 이 스킨은 7zip으로 압축되어 있습니다. 알집등에서 제대로 압축이 풀리지 않을 시에는 여기에서 7zip 애플리케이션을 다운로드 받아 해제하십시오.
- 스킨의 파일을 열어 코드를 수정할 시에는 노트패드나 워드패드를 사용하지 말고 반드시 EditPlus와 같은 마크업 전용 에디터를 사용하십시오.
![]()
- 이 모듈 스킨은 XE 1.2.6 이상에서만 작동합니다.
- 이 스킨은 IE6/7/8, FireFox2/3, Opera, Safari Windows에서 테스트 되었습니다.
- 일부 IE6에서 Input 박스나 Textarea에 글 입력이 안되는 현상이 있습니다. 이 현상이 나타나는 분들은 XE 공식 사이트에서 역시 로그인이나 회원가입을 할 수 없는 XE 전체적으로 나타나는 현상입니다. XE에서 해결이 되면 본 스킨에서도 해결이 될 수 있습니다.
- 일부 IE6에서 댓글 박스가 있는 페이지의 화면 하단 경고 메세지에 에러가 있음이 출력됩니다. 이 부분은 위의 문제가 해결될 때 함께 처리하기 위해 보류중입니다.
- License Free
포럼 0
로그인 후 작성할 수 있습니다.