XE 공식 자료실

- 제작자
- 늘푸른나무2
- 등록일
- 2015-12-08
- 다운로드 수
- 333
- 링크1
- crypto216.iwinv.net/xe
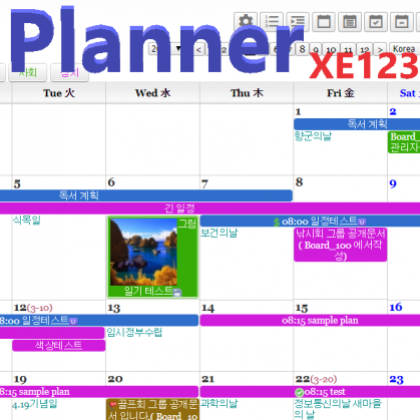
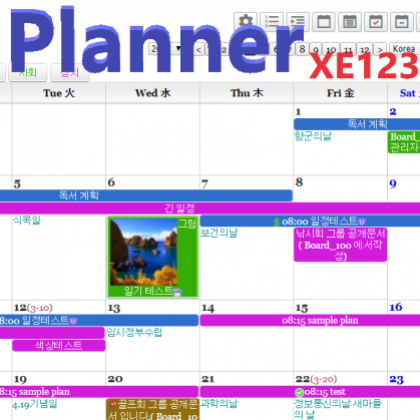
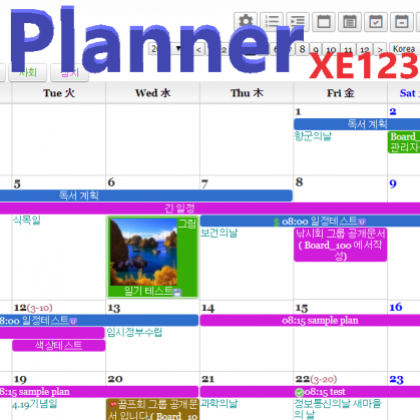
스킨버전: XE Ver 1.2.x 부터 사용 가능한 달력형 일정관리 플래너 입니다.
(달력형, 리스트형)
- 라이선스
- GPL v2
- 설치경로
- ./modules/board/skins/xe_official_planner123
- 최초 등록일
- 2009-10-26
- 전체 다운로드
- 51,537
쉬운설치로 바로 체험할 수 있습니다
상세 설명
1) 예약시 휴무일 신규일정 작성 금지일 때, 날자영역 툴팁 내용을 "에약하기"에서 "휴무일"로 변경 하였습니다.
---------------------------------------------------------------------------------
스킨 Ver5.0.1 보완된 내용(5.0.0 이후: 2015-12-05 기준)
1) 코드 일부정리.
2) 문서보기 화면에서 일정시작 날자옆의 요일이름 표시를, 한국어가 아닐경우 풀네임으로 나오도록 하였습니다.
---------------------------------------------------------------------------------
스킨 Ver5.0.0 보완된 내용(4.7.0 이후: 2015-11-05 기준)
1) 쓰기화면 약간조정.
2) 예약(시간중복 불허)일때 예약가능 시간을 계산하는 루틴에서,
상태코드가 취소로 변경된 경우는 재 예약이 가능하도록 버그 수정하였습니다.(완료는 정상문서로 봄).
3) 예약(시간중복 불허)일때 시간선택 방법이 다중선택(checkbox)으로 고정되어 있던것을,
사용자정의 옵션에 따라 단일선태(radio button)도 가능하도록 수정 하였습니다.
4) XE버전 1.7.9에서 board모듈의 모바일스킨에서 Jquery로드 부분이 제거 되었기에,
이에 맞추어 해당부분을 XE179 이전에서만 로드되도록 변경합니다.
5) 선택시간 간격 계산을 스킨에서 함수로 이동 하였습니다.
6) 예약시 달력 날자 옆에 "에약" 이라는 단추 표시 되도록 하였습니다.
7) Clasic style(일반게시판 목록형식)에서 검색시,
검색결과가 디폴트 스킨으로 출력되는것을 Clasic style로 출력되도록 수정 하였습니다.
8) 달력형에서 각 요일의 폭이 서로 다를 경우 일정의 폭이 각 요일 칸에 맞도록 계산식 조정.
9) 달력형에서 각 요일의 이름이 코드에 심어져 있던것을 Language파일로 분리 하였습니다.
10) 달력형에서 각 요일의 컬럼 넓이를 조정 할 수 있도록 옵션을 추가하고,
이에 맞추어 일정폭 계산로직을 조정하였습니다.
11) 한주의 시작 요일을 사용자가 선택할 수 있도록 옵션을 추가 하고,
이에 맞추어 출력일자등 관련부분 계산로직을 조정하였습니다.
12) weekly 플랜 작성시 Stop_Spambot_xe(V0.8) 애드온을 통과하지 못하던것을 통과하도록 하기위해,
_style.planner_weekly.html을 일부 수정하였고, Stop_Spambot_xe 애드온도 일부 수정하여 V0.9로 하였습니다.
13) 달력형 매 월요일에 해당주가 당해년도의 몇주차 인지 표시할 수 있도록 하고,
출력 여부를 선택할 수있는 옵션을 추가하였습니다.
(각 주차의 횟수는 ISO 8601 '날짜 및 시간의 표기' 기준에 따라 주차 횟수를 계산-한주:월요일~일요일)
14) View 화면에서 일정시작, 일정종료 날자옆에 요일이 표시되도록 하였습니다.
15) 달력 위의 플래너 스타일 선택 아이콘을 XEicon2.0.0으로 대체하였습니다.
(현재 XE에 탑재된 XEicon1.0.4버전과 XEicon2.0.0버전의 출력 내용이 서로 다름)
16) 스킨설정에서 사용자컬러셋(테마) 이름을 지정할 수 있도록 하고, colorset 폴더에 해당 이름의 css파일이 있을경우,
(예: 설정에 "user"로 지정한 경우 "colorset/user.css" 파일) 사용자 스타일 시트가 반영되도록 하였습니다.
17) 문서작성을 위해 날자를 선택할 때 날자를 클릭해야 했던것을, 날자 표시영역 전체를 선택할 수 있도록 하였습니다.
(이를 위해 날자 출력부분 소스코드를 일부 정리하고, 관련된 CSS도 일부 조정 하였습니다.)
18) 리스트형 날자 부분이 2컬럼으로 나뉘어 있던것을 한 컬럼으로 합치고,
일정 배경색이 제목 글자 부분에만 나타나는것을 컬럼폭 전체에 나타나도록 하였습니다.
19) 예약시 예약단추 출력 여부를 스킨관리에서 선택할 수 있도록 하였습니다.
20) 휴일이름 출력 위치를 사용자컬러쎗(CSS)를 이용하여 날자 옆에 출력이 가능하도록 하였습니다.
21) 1주 2주 달력밑의 타임테이블 날자 부분에, 해당일이 휴일인 경우 휴일명이 나오도록 하였습니다.
==================================================================