XE 공식 자료실
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명


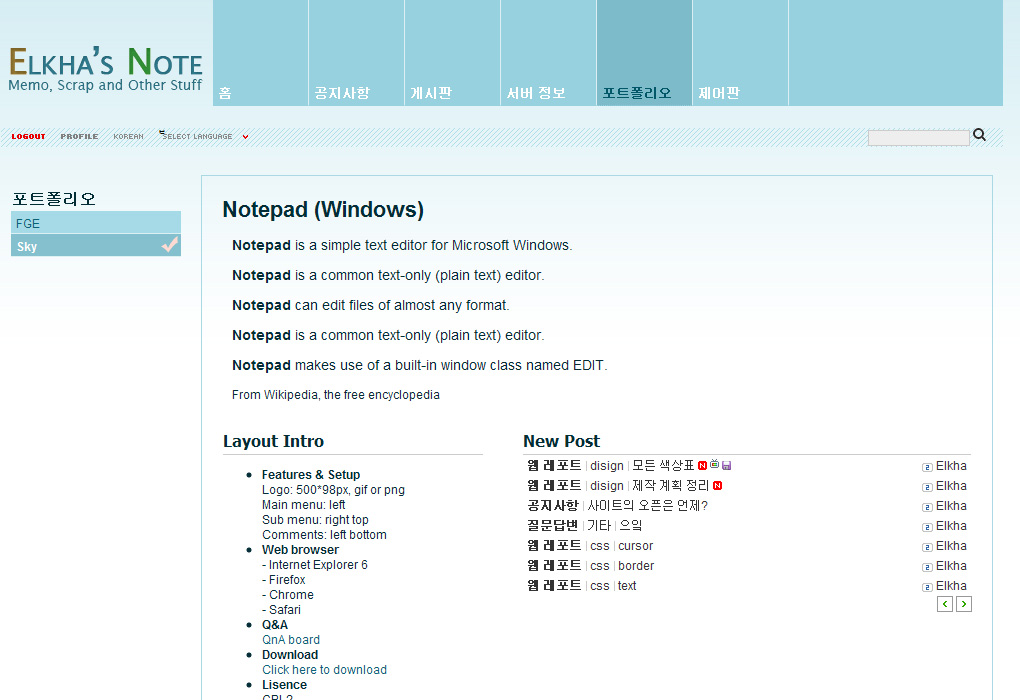
- 설정 및 기능
- 로고: 사이즈는 가로210px 세로100px, 확장자는 gif, png 파일을 권합니다.
- 메인 메뉴: 좌측에 있으며 2차까지 가능합니다.
- 서브 메뉴: 왼쪽 하단에 있습니다.
- 하단의 Copyright 에는 레이아웃 설정에서 입력한 사이트 명이 나옵니다.
- 문서 정렬: Content 영역을 오른쪽이나 왼쪽에 둘 수 있습니다. - 컬러셋
- 하늘색 (skyblue)
- 핑크 (pink) - 브라우저 호환성
다음 브라우저에서 테스트 하였습니다.
- Internet Explorer 6
- Firefox
- Chrome
- Safari - 질문답변
문의 게시판에 올려주세요. - 미리보기
링크를 따라오시면 됩니다. - 다운로드 및 설치
첨부된 파일을 받아서 ./layouts/elkha_sky 폴더에 압축을 풀어줍니다. - 소스
로고로 사용된 psd 파일을 제공합니다.
logo.psd pink_logo.psd - 라이센스
GPL2 - v 1.1
불필요한 ie6 핵 제거
코드 최적화 - v 1.3
로고 나오지 않는 문제 해결
좌하단 서브메뉴 추가
포럼 0
로그인 후 작성할 수 있습니다.