XE 공식 자료실
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명






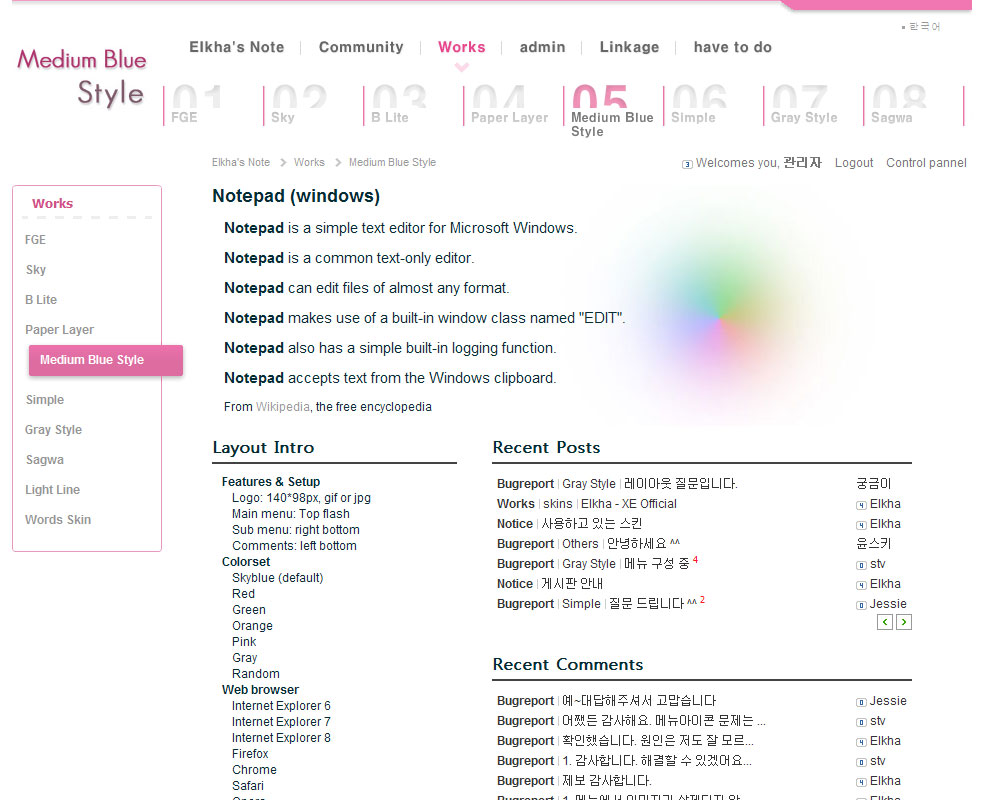
- Intro 소개
- 플래시메뉴를 사용한 레이아웃입니다.
- 처음에 Sky2 라고 했다가 Medium Blue Style 로 바꿨습니다. 바꿔봐야 오십보백보라고 생각되어 다시 Sky2 라고 했습니다.
- 이 레이아웃에 어울리는 디자인을 제보해주시면 적극 반영하겠습니다.
- Features 특징
- 로고: 150*90px 사이즈의 jpg 또는 gif 파일을 권합니다.
- 메인 메뉴: 상단에 있으며 2차까지 가능합니다.
- 서브메뉴: 하단에 있습니다.
- 언어설정: 우측 상단에 위치하고 있습니다.
- 사이트 이해를 돕는 이미지를 첨부할 수 있습니다. 첨부된 bottom_content.psd 파일을 참조하세요.
- 관리자로 로그인시 제어판 링크를 노출하여 편의를 증대했습니다.
- Colorset 컬러셋
- Skyblue (default)
- Red
- Green
- Orange
- Pink
- Gray
- Random
- Browser Compatibility 브라우저 호환성
- Internet Explorer 6
- Internet Explorer 7
- Internet Explorer 8
- Firefox
- Chrome
- Safari
- Opera
- Web Standards 웹 표준
- XHTML 1.0 및 CSS 검사를 통과하였습니다.
- Q&A 질문답변
- 문의 게시판에 올려주세요.
- Preview 미리보기
- 이 레이아웃이 적용된 페이지를 보려면 여기(새창, 컬러셋 랜덤)를 클릭하세요.
- Install 다운로드 및 설치
- 첨부된 파일을 다운로드 받아 ./layouts/elkha_sky2 폴더에 넣어줍니다.
- psd Source 포토샵 소스
- 컨텐츠에 사용된 psd 파일입니다.
- bottom_content.psd logo2_.psd logo.psd
- 플래시에 사용된 fla 파일입니다.
- menu(mbs).fla
- License 사용권
- GPL v2
- v 1.3
- v 1.3 언어 선택 수정
- v 1.3.1 - 2차메뉴가 없을경우 위젯을 숨기고 본문을 가득채움
- v 1.3.2 - 사이트 하단의 로고를 레이아웃 설정에서 등록
- v 1.3.2 - 슬라이드 메뉴 추가 (선택하지 않으면 본문으로 메꿈)
- v 1.3.3 - 불필요한 코드 제거
- v 1.3.4 - 플래시 메뉴가 보이지 않는 버그 해결
- v 1.3.4 - 불필요한 코드 제거
- v 1.3.5 - 메뉴를 선택하지 않았을 때 나오는 버그 해결
- v 1.4
- v 1.4 - 언어선택과 검색창 둘중하나를 선택하여 출력가능
- v 1.4 - 슬라이드 메뉴 기능 개선
- v 1.4 - 하단 이미지를 넣지 않고 직접 태그작성 가능
- tip 팁
- 이 레이아웃과 관련된 팁을 보려면 여기를 클릭하세요.
포럼 0
로그인 후 작성할 수 있습니다.