XE 공식 자료실

- 제작자
- 궁뎅씨
- 등록일
- 2010-02-03
- 다운로드 수
- 2,164
- 링크1
- onyabyul.net
ONYA레이아웃/게시판 스킨입니다
(구 SIMPLE레이아웃스킨)
- 라이선스
- GPL v2
- 설치경로
- ./xe/layouts
- 최초 등록일
- 2010-01-29
- 전체 다운로드
- 2,164
상세 설명
안녕하세요.
오랜만에 XpressEngine에 인사드립니다.
작년에 잠깐 rehnn이라는 닉네임으로 SIMPLE 레이아웃 스킨을 배포했었던 XE유저입니다.
한동안 홈피도 닫고 XE스킨작업도 관두었다가
이번에 새로운 홈피를 오픈하면서
스킨도 조금더 다듬어 다시 배포하게되었습니다.
스킨이름도 'SIMPLE스킨'에서 'ONYA스킨'으로 변경하였습니다.
(ONYA는 저와 동거하고있는 고양이 이름입니다..^^)
기존 SIMPLE스킨에 비해 좀 달라진 부분부분이 있지만
'사진갤러리'라는 주된 용도와 'SIMPLE'이라는 성격은
그대로 유지하였습니다.

그럼 ONYA 레이아웃 1.0과 ONYA 게시판 1.0을 대해 간단하게 설명드리겠습니다.
ONYA 레이아웃 스킨 1.0
1. XE공식 레이아웃을 최대한 SIMPLE하게 수정한 레이아웃입니다.
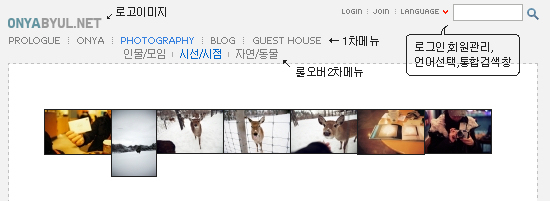
2. 롤오버 서브메뉴가 지원되는 2단계 레이아웃입니다.
3. 회원가입/로그인/매니져 버튼과 다국어 언어선택, 통합검색창이 우측상단에 위치합니다.
4. 컨텐츠 영역의 가로폭을 관리자페이지에서 직접 설정할 수 있습니다. (기본: 900px)
5. 컬러셋은 2가지입니다. (white/ gray)
6. 레이아웃 우측상단에 로고이미지를 넣을 수 있습니다.
- 로고이미지는 높이가 10px~13px인 가로형 투명이미지가 가장 어울립니다.
7. 페이지 하단의 내용물 저작권(copyright)표시를 관리자페이지에서 입력할 수 있습니다.
8. IE8,FF3에서 최적화되었습니다.
- IE6,IE7,구글크롬,사파리,애플맥,아이폰(PC view)에서도 문제는 없습니다.
9. 롤오버 서브메뉴
- 자바소스는 우야노님(uyano.com)소스를 바탕으로 일부 수정했습니다.
- 1차메뉴와 2차메뉴의 가로크기와 상관없이 1차메뉴의 좌표값을 그대로 상속받습니다.
- 1차메뉴글자의 시작부분 바로 아래에 2차메뉴시작부분이 출력됩니다.(좌측정렬)
2차메뉴를 여러가지정렬로 테스트해봤지만 좌측정렬이 simple레이아웃에 가장 어울립니다.
(정렬을 바꾸고자 하시는 분들은 js파일을 수정해야합니다.)
10. XpressEngine Core 1.3.0이상 버젼에 최적화되어있습니다.
11. 다운로드/설치
- onya_layout_1.0.zip
- xe/layouts/
ONYA 게시판 스킨 1.0
1. XE공식 게시판을 최대한 SIMPLE하게 수정한 게시판스킨입니다.
2. 갤러리형/리스트형 2가지 형태가 있습니다.
3. 갤러리
- 기존 SIMPLE스킨의 갤러리스타일을 변형하였습니다.
- 사진(이미지)의 썸네일만 LIST페이지에 출력됩니다. (날짜,이름,조회수 등은 출력안됨)
- 실제 사진갤러리의 느낌에 충실하게끔 만들었습니다. (제 방 벽면의 실제 사진갤러리를 그대로 표현함)
- 썸네일은 RATIO(비율맞추기)설정에 가로세로 모두 66px로 하고,
목록수(한페이지에 표시될 썸네일수)를 12로 하는것을 권장합니다. (아래 캡쳐이미지 참고)
4. 다음 기능들은 관리자모드(스킨관리)에서 직접 선택(Y/N)설정 가능합니다.
- 게시판내부 검색창 사용여부
- 댓글 사용여부
- 업로드파일 출력여부
5. 엮인글,확장변수,추천기능은 삭제했습니다. (다음버젼에서 추가할 예정)
6. IE8,FF3에서 최적화되었습니다.
- IE6,IE7,구글크롬,사파리,애플맥,아이폰(PC view)에서도 문제는 없습니다.
7. 컬러셋은 2가지입니다. (white/gray)
→ 레이아웃컬러셋과 동일한 컬러셋으로 설정하는 것을 권장합니다.
(예. WHITE레이아웃-WHITE게시판/ GRAY레이아웃-GRAY게시판)
→ 다른 레이아웃에서 사용할 경우,
레이아웃의 배경칼라를 게시판 배경칼라와 동일하게 수정할 것을 권장합니다.
8. XpressEngine Core 1.3.0이상 버젼에 최적화되어있습니다.
9. 다운로드/설치
- onya_board_1.0.zip
- 설치: xe/modules/board/skins/
적용 URL
http://www.onyabyul.net
SAMPLE(캡쳐이미지)
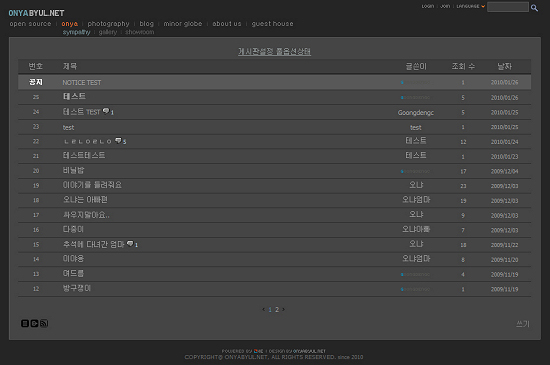
1. GALLERY형 (레이아웃컬러셋:gray/ 게시판컬러셋:gray)

2. GALLERY형 (레이아웃컬러셋:default/ 게시판컬러셋:white)

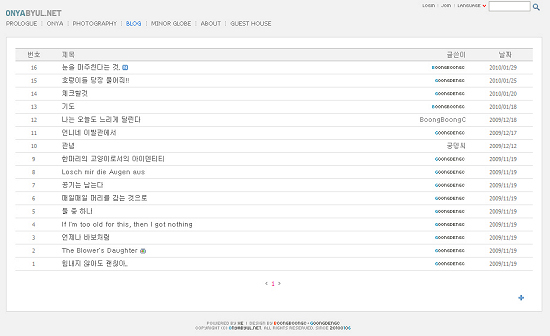
3. LIST형 (레이아웃컬러셋:gray/ 게시판컬러셋:gray)

4. LIST형(레이아웃컬러셋:default/ 게시판컬러셋:white)

5. 레이아웃 상단항목

이밖에, 지난 SIMPLE스킨의 오류 등을 일부 수정/보완하였습니다.
하지만 여전히 부족하고, 제가 미처 발견하지못한 에러나 오류가 있을 수 있습니다.
사용하시다가 에러가 발생하는 부분은 신고해주시고,
궁금한 사항은 질문해주시면 가급적 빨리 답해드리겠습니다.
(제 홈의 bbs란에 질문하시면, 훨씬 더 빨리 답할 수 있습니다.)
PS. 다음 업그레이드 검토사항 (VER 2.0)
- 기존(simple버젼) 갤러리 스타일 추가
- 우측상단메뉴(로그인,정보,언어선택,검색창) 유/무 선택기능
- 로고이미지,상단메뉴(서브메뉴포함) 높이조절 설정하기
- 블로그형,웹진형,포럼형,썸네일리스트형 게시판 추가
- 트랙백기능 추가
- 레이아웃상단 이미지삽입가능하게.(네이버블로그처럼) 등등
감사합니다. ^^
모두들 행복하세요.