XE 공식 자료실
쉬운설치로 바로 체험할 수 있습니다
상세 설명
XE Core 1.4 로 업데이트 하시면 글쓰기가 활성화 됩니다.
모든 질문은
http://blooz.net/main/blooz_qna
여기서 해주세요.
업데이트
- 3차 메뉴 추가
- Drop down menu 펼쳐졌다 사라지는 현상 수정
- CafeXe 출력 에러 수정
- 배너 스크립트 선택 추가
- 팝업 모듈과 충돌이 일어나, Prototype framework 를 쓰는 배너 스크립트를 선택 할수 있도록 했습니다.
데모
http://blooz.net/main/blooz_layout_ver3
설치
blooz_layout_ver3.zip 와 연동 로그인 위젯 login_blooz.zip
을 다운받으세요.
blooz_layout_ver3 폴더는
./layouts/ 폴더 안에 업로드 하시면 되고요
login_blooz 폴더는
./widgets/login_info/skins/ 폴더 안에 업로드 하시면 됩니다.
사용방법
이 레이아웃 에는 두가지 레이아웃 유형이 있습니다, 메인 페이지 와 서브 페이지 가 한개의 레이아웃 안에 있는 셈이죠.

원하시는 유형을 고르시면 아래 스크린샷 처럼 나옵니다.
배너 스크립트 선택
jQuery 로 선택하시면 Auto slide 가 있습니다, 하지만 팝업 모듈과 충돌이 있어 팝업이 안뜹니다.
Prototype 로 선택하시면 Auto slide 가 없지만 팝업 모듈은 정상 작동합니다.
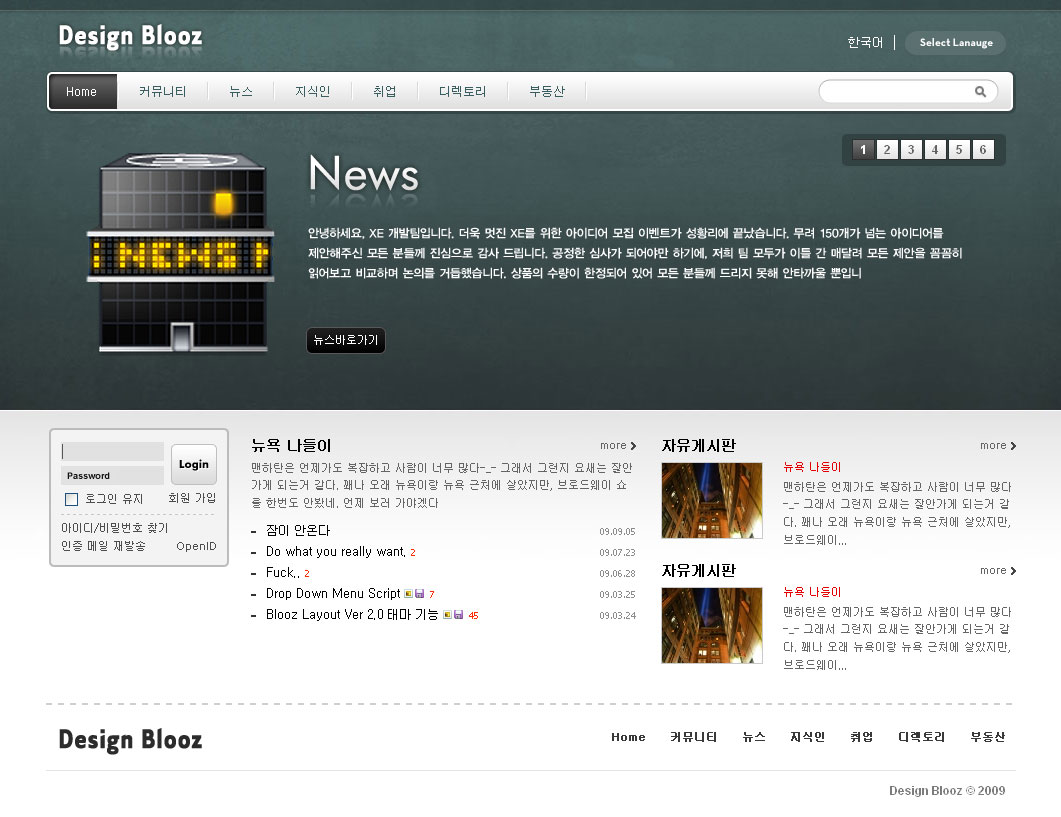
메인 페이지

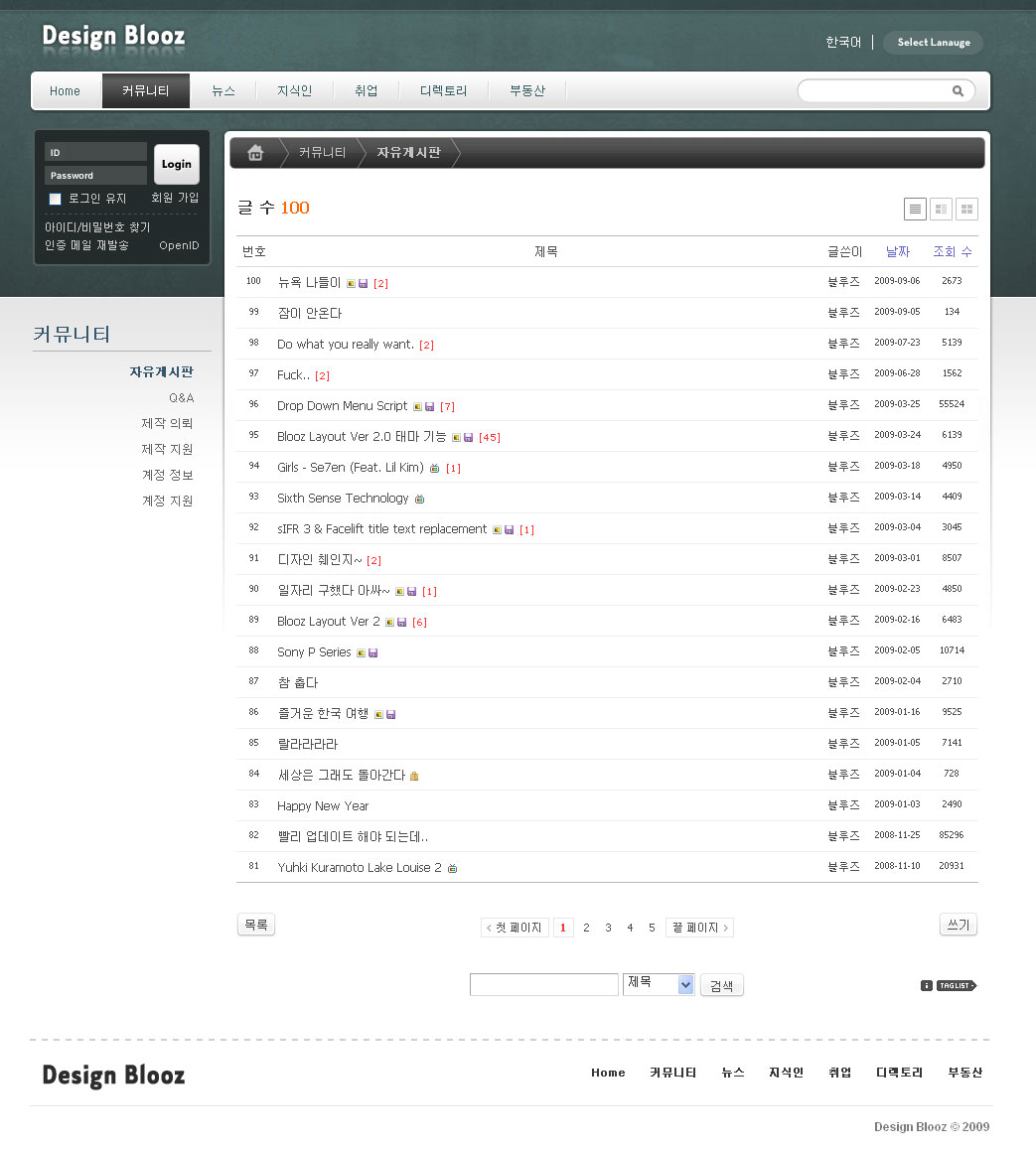
서브 페이지

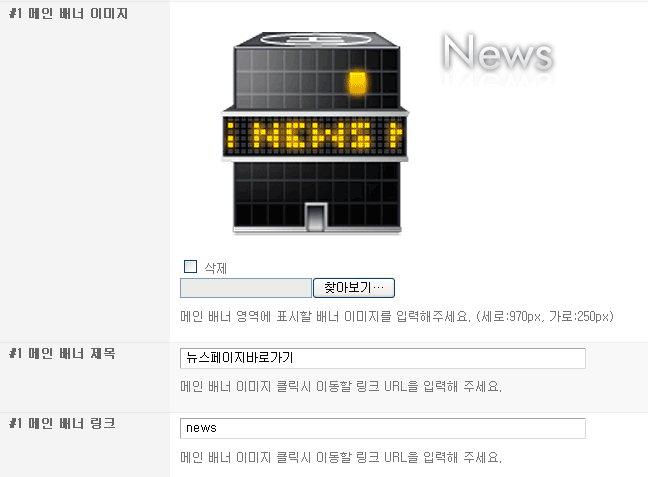
메인 페이지 배너
레이아웃 설정에서 바로 메인 페이지에 출력이 되는 배너를 등록하실수 있습니다.
배너는 총 6개를 등록 할수 있도록 설정했습니다.


써져 있는대로, 배너 이미지, 배너 제목, 배너 링크를 입력하시면 메인 페이지에 자동 적용이 됩니다.
배너와 함께 버튼이 출력이 되는데, 그 버튼은 배너 제목과 링크를 설정해주시면 클릭시 해당 링크로 넘어 갑니다.
License
라이센스는 LGPL V2 입니다, 자유롭게 아무렇게나 쓰셔도 됩니다.
이번 스킨은 공모전을 위해 만든거기 때문에 제작자 정보는 스킨 자체내에 안넣었습니다. (헉!!) 이건 많은 분들이 좋아하실 부분이네요 :)

