XE 공식 자료실

- 제작자
- 늘푸른나무2
- 등록일
- 2015-12-11
- 다운로드 수
- 3,015
- 링크1
- crypto216.iwinv.net/xe
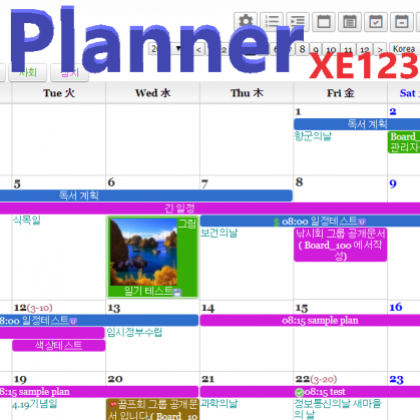
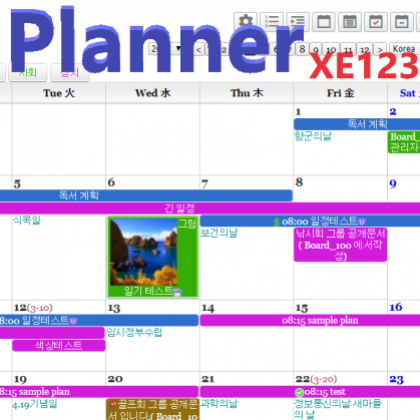
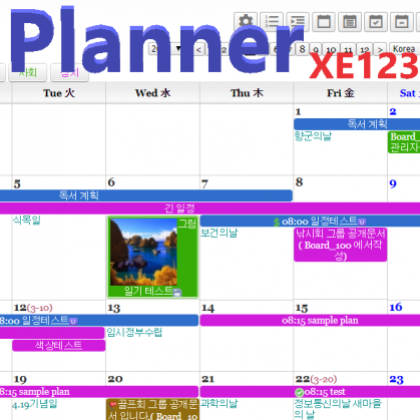
위젯버전 : XE Ver 1.2.x 부터 사용 가능한 달력형 일정관리 플래너 입니다.
(달력형, 리스트형, 미니달력형)
- 라이선스
- GPL v2
- 설치경로
- ./widgets/calendar_plannerXE123
- 최초 등록일
- 2010-02-12
- 전체 다운로드
- 30,976
쉬운설치로 바로 체험할 수 있습니다
상세 설명
안녕하세요,
PlannerXE123의 위젯버전 calendar-plannerXE123 Ver 5.0.3 배포를 안내드립니다.
위젯 calendar-plannerXE123 Ver 5.0.3는
플래너 스킨 PlannerXE123 Ver 5.0.3에 대응되며, 스킨 버전이 설치 되어야 정상 작동 됩니다.
V503 위젯 주요 변경 내용:(상세내역은 아래 버전별 변경내역 참조)
1) 한주의 시작 요일을 선택할 수 있도록 하였습니다. (게시판관리->스킨관리에서 선택)
2) 사용자 스타일시트 파일을 적용할 수 있도록 하였습니다. (게시판관리->스킨관리에서 지정)
V503 관련 유의사항 바로가기 (http://planner123.raonnet.com/xe/QnA/162847)
스킨설치설명서: http://planner123.raonnet.com/xe/board_manual/162619
위젯설치설명서: http://planner123.raonnet.com/xe/board_manual/162611
신규 프로젝트 바로가기 (http://planner123.raonnet.com)
새로운 버전 다운로드, 기타 질문/답변등은 모두 플래너 프로젝트에서 이루어집니다.
가급적 이곳에 있는 파일 보다는 프로젝트를 방문하여 새로운 파일을 다운로드 하시기 바라며,
오늘도 여러분이 하시는 일 잘 되고 행복하기를 소원합니다.
감사합니다.
ksc
V5.0.3 배포 이전에 XE 다운로드에 올려져 있었던 버전은 V470(2015-08-04) 이었습니다.
최근 배포된 각 버전별 변경 내용은 아래와 같으니 업데이트시 참고 하시기 바랍니다.
버전별 변경내역:
스킨 Ver5.0.3 보완된 내용(5.0.2 이후: 2015-12-10 기준)
1) 사용자컬러쎗 적용시 HTML audit 통과와 퍼포먼스를 위해, 사용자 컬러셋 적용 방법을 조금 변경하였습니다.
---------------------------------------------------------------------------------
위젯 Ver5.0.2 (5.0.0 이후: 2015-12-08 기준)
1) 약간의 코드 정리
---------------------------------------------------------------------------------
위젯 Ver5.0.0 (4.7.0 이후: 2015-11-05 기준)
1) 모바일 일때 Jquery 로드하는 부분을 XE179 이전에서만 로드되도록 변경합니다.
2) 달력형에서 각 요일의 폭이 서로 다를 경우 일정의 폭이 각 요일 칸에 맞도록 계산식을 조정 하였습니다.
3) 달력형에서 각 요일 이름이 코드에 심어져 있던것을 Language파일로 분리 하였습니다.
4) 달력형에서 각 요일의 컬럼 폭이 다른 경우를 감안, 일정폭 계산로직을 조정하였습니다.(칼럼 폭 조정옵션은 추가하지 않음)
5) 한주의 시작 요일을 사용자가 선택할 수 있도록 옵션을 추가 하고, 이에 맞추어 출력일자등 관련부분 계산로직을 조정하였습니다.
6) 달력형 월요일에 해당주가 년의 몇주차 인지 표시할 수 있도록 하고 출력 여뷰를 선택할 수있는 옵션을 추가하였습니다.
각 주차의 횟수는 ISO 8601 '날짜 및 시간의 표기' 기준에 따라 주차 횟수를 계산-(한주:월요일~일요일)
7) 달력 위의 플래너 스타일 선택 아이콘을 XEicon2.0.0으로 대체하였습니다.
(현재 XE에 탑재된 XEicon1.0.4버전과 XEicon2.0.0버전의 출력 내용이 서로 다름)
8) 스킨설정에서 사용자컬러셋(테마) 이름을 지정할 수 있도록 하고, colorset 폴더에 해당 이름의 css파일이 있을경우,
(예: 설정에 "user"로 지정한 경우 "colorset/user.css" 파일) 사용자 스타일 시트가 반영되도록 하였습니다.
9) 문서작성을 위해 날자를 선택할 때 날자를 클릭해야 했던것을, 날자 표시영역 전체를 선택할 수 있도록 하였습니다.
(이를 위해 날자 출력부분 소스코드를 일부 정리하고, 관련된 CSS도 일부 조정 하였습니다.)
10) 리스트형 날자 부분이 2컬럼으로 나뉘어 있던것을 한 컬럼으로 합치고,
일정 배경색이 제목 글자 부분에만 나타나는것을 컬럼폭 전체에 나타나도록 하였습니다.
11) 휴일 기념일 출력 위치를 사용자컬러셌(CSS)를 이용하여 날자 옆에 출력이 가능하도록 하였습니다.
12) 1주 2주 달력밑의 타임테이블 날자 부분에, 해당일이 휴일인 경우 휴일명이 나오도록 하였습니다.
13 약간의 코드 정리
===========================================================