XE 공식 자료실

- 제작자
- 엘카
- 등록일
- 2010-03-18
- 다운로드 수
- 1,498
- 링크1
- elkha.kr/xe/graystyle2
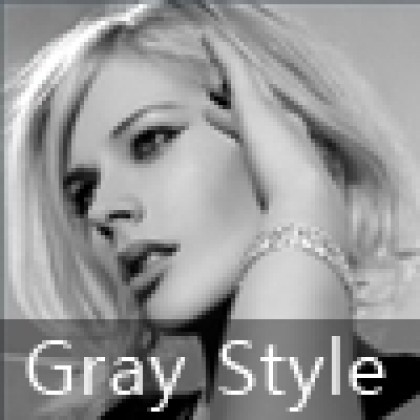
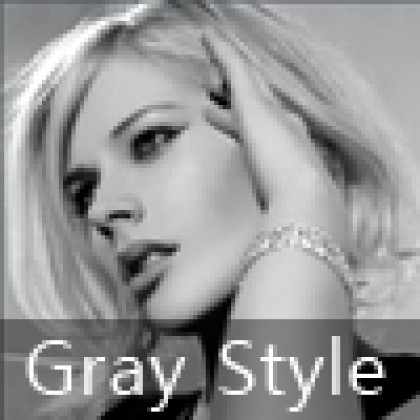
부드러운 상단 메뉴와 자유로운 위젯설정이 특징입니다.
- 라이선스
- GPL v2
- 설치경로
- ./layouts/elkha_graystyle2_lite
- 최초 등록일
- 2010-03-12
- 전체 다운로드
- 4,005
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명


- Intro 소개
- Gray Style 의 두번째 버전으로 기존의 단점들을 해결하고 장점을 부각하였습니다. 새로운 기능이 많이 추가되었지만 기존의 Gray Style 레이아웃을 사용해보셨다면 그리 낯설지는 않을 것입니다.
- 자유로운 위젯 설정과 무난한 디자인이 특징입니다.
- 웹 접근성에 우수합니다.
- 페이지 내의 불필요한 anchor 태그를 사용하지 않고 button 으로 마크업하였습니다.
- Hx, em, sup, address 등 각 태그를 의미있게 배치하여 검색에 유리합니다.
- 장애환경을 고려한 두드러진 특징으로, 상단 메뉴는 키보드 접근이 가능하며 의미있는 순서로 작성했습니다.
- 흔히 볼수있는 무난한 디자인으로 다음과 같은 사이트를 참조하였습니다.
- Nouple
- OurTuts.com
- ThemeForest
- JoomlArt
- Rockstar template
- Features 특징
- 로고는 450*80px 이하의 png 파일을 권해드립니다.
- 관리자 계정으로 로그인시 제어판 링크를 노출하여 편의를 증대했습니다.
- 위젯 너비를 자유롭게 조절할 수 있고 우측이나 왼쪽, 본문 아래에 배치할 수 있습니다.
- 위젯 태그를 레이아웃 설정에서 입력할 수 있습니다. (5개 제공)
- 3차메뉴까지 지원하며, 선택된 메뉴는 우측 위젯에도 출력됩니다. (2차메뉴는 펼침기능을 활용해보세요.)
- 좌측 하단의 서브메뉴를 선택할 수 있습니다.
- 흰색 본문 배경을 숨기거나 보일 수 있습니다.
- Copyright 등의 하단 문구를 입력할 수 있습니다.
- 레이아웃 설정에 관한 더 세부적인 내용은 Gray Style 2 Manual 페이지를 참조하세요.
- Design 디자인
- Tight Black
- Colorset 컬러셋
- Navy
- Silver
- Browser Compatibility 브라우저 호환성
- Internet Explorer 6~8
- Firefox2~3
- Chrome
- Safari3~4
- Opera9~10
- Web Standards 웹 표준
- 레이아웃에 사용된 코드는 XHTML 1.0 및 CSS 유효성 검사를 통과하였습니다.
- Q&A 질문답변
- 문의 게시판에 올려주세요.
- License 사용권
- 사이트 하단 Powered, Skin 문구를 보존해야합니다.
- 그 외 사항은 GPL2 를 따릅니다.
- Premium 프리미엄
- 3가지 디자인, 9개의 컬러셋을 적용할 수 있는 Pro 버전을 만나보세요!
- v 1.0
- v 1.0.1 - 검색창 수정
- v 1.0.1 - psd 로고 등록 logo.psd
포럼 0
로그인 후 작성할 수 있습니다.