XE 공식 자료실
- 제작자
- 키스투엑스이
- 등록일
- 2010-11-29
- 다운로드 수
- 1,358
- 링크1
- me2.do/G1RQaFzy
페이스북(Facebook), 트위터(Twitter), 미투데이(me2day), C로그(Clog)로 글을 스크랩해갈 수 있는 링크를 글 상단이나 하단에 걸어줍니다.
- 라이선스
- GPL v2
- 설치경로
- ./addons/soo_mcrblog_link
- 최초 등록일
- 2010-07-05
- 전체 다운로드
- 19,144
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명
블로그나 게시판의 글을 SNS사이트로 잘 가져갈 수 있게 해줍니다. 제목과 링크 주소를 적당한 길이로 잘라 편리하게 가져갈 수 있게 해줍니다.
글의 하단이나 상단에 스크랩 버튼을 넣을 수 있습니다. 이번 버전에는 크으은바다님께서 제공해 주신 이미지 버튼이 포함되었습니다.
버튼은 큰버튼 작은버튼 아주 큰 버튼이 있고, 색은 4가지(기본, 빨, 파, 초)가 있습니다~
>.<; 재미나게 써주세요~!
달라진 점
- 0.5.5
- 페이스북 공유 기능의 모바일 링크를 추가했습니다.
- 모바일 기기에서 접속하면 m.facebook.com 으로 접속합니다. touch.facebook.com으로는 share기능을 찾지 못했습니다.
- 페이스북 공유 기능 사용시는 주소 줄이기 기능을 사용하지 않습니다.
- 주소를 줄이는 것이 의미가 없고(글자수 제한 없음.) 오히려 어디로 링크되는지 혼란을 줍니다.
- 그 외 자잘한 수정
- 0.5.3
- XE 1.4.4 이하 버전에서도 smartphoneXE 애드온(by 하늘03)이 켜져있으면 모바일 기능 일부 대응
- XE Core 1.4.4.2 자바스크립트 위치 설정 대응 코드 추가
- 자바스크립트 및 CSS 압축
- 그 외 코드 정리
- 0.5.2
- 접근성 향상
- 탭키로 접근할 수 있게 수정
- 트랙볼 이용 가능하게 수정.
- 0.5.1
- 미투데이 모바일 링크가 수정되었습니다. 모바일에서 클릭하면 모바일 미투데이로 이동하도록 변경되었습니다. (트위터, 요즘은 자동으로 모바일 페이지 적용됨.)
내용
- 버튼
- 드롭다운 메뉴가 있는 버튼
- XE 기본버튼
- misol이 만든 매우 엉성한 이미지 버튼 1개
- 드롭 다운 메뉴가 없는 버튼
- 크으은 바다님께서 제공해 주신 완소, 넓은 버튼
- 크으은 바다님께서 제공해 주신 넓은 버튼을 CSS로 조정해서 스크랩 글자가 안보이게 한 버튼
- 모바일, 터치 환경을 위해 크기를 약간 크게 만든 모바일용 버튼
- 위치 설정
- 본문 위/아래
- 왼쪽/가운데/오른쪽
- 환경별 설정
- PC/모바일 환경 분리 설정 가능
- 모바일 환경에서 드롭다운 메뉴 CSS가 XE Core에서 지정되어 있지 않아서 드롭 다운 메뉴 옵션은 없음. 단, PC와 동일한 설정으로 설정하면 PC가 드롭다운 메뉴를 이용할 때 드롭 다운 메뉴가 있는 버튼이 뜨기는 하나, 페이지 최하단에 드롭다운 메뉴가 나타나므로 권장하지 않음.
- 미투데이 모바일 링크와 PC링크 분리
- PC환경에서는 새창 띄우기에 작은창이 편리하지만 모바일 환경은 아니므로 전체화면 새창으로 띄움
- XE 1.4.4 이상 버전에서만 동작
- 주소 줄이기
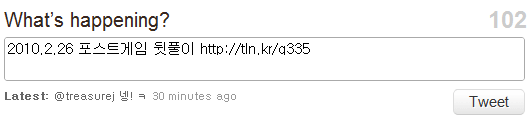
- tln.kr 이 제공하는 주소 줄이기 기능을 이용해서 트위터 140자 안에 제목과 링크가 효율적으로 들어가게 할 수 있음
- 글자 자르기
- 제목과 링크 글자수를 합해서 140자가 넘어갈 경우 140자가 넘지 않도록 제목 글자수 자름
- 지원 모듈 확장
- 본문 상하단 표시가 없는 모듈/스킨을 이용할 때도 애드온을 이용할 수 있도록 본문 텍스트를 기준으로 위치를 설정하는 기능.
- DB에서 본문 텍스트를 한번 더 읽어오기 때문에 특별한 경우가 아니라면 권장하지 않음. (DB서버에 한번 더 접속하므로 한번 더 부하를 준다.)
- ShopXE 모듈 등에서 이용 가능.
- 플래닛 모듈과 같이 한 페이지에 여러개의 본문이 있는 경우에는 적용이 안됨.
- 싸이월드 게시판 스크랩 API
- 싸이월드 스크랩 API키는 http://devsquare.nate.com/openApi/registerNc 에서 발급신청 하실 수 있습니다. 심사 기간이 조금 걸립니다.
- 권리
- 이 코드의 사용권은 Creative Commons License Attribution-ShareAlike 2.0 Korea (저작자표시-동일조건변경허락 2.0 대한민국) http://creativecommons.org/licenses/by-sa/2.0/kr/ 를 따릅니다. 자세한 사항은 위 주소에 연결된 페이지를 참조하세요.
- 고마운 분
- 메뉴를 손쉽게 생성하게 해주신 XE Core common.js 설계자님. (아마도 제로님)
- 버튼 이미지를 제공해주신 크으은 바다님
- 페이스북, 미투데이, 트위터, 요즘, 싸이월드 API가 있다고 알려주신 자유게시판 글 작성자님
- 자유게시판에 링크되어 있던 킴스큐 게시글 작성자님
- tln.kr이라는 간명한 주소 줄이기 API 제공하시는 제작자님
- 게시판에서 테스트해주신 많은 분들
- 참고
- IE6 이하는 제 능력 부족으로 지원하지 못하고 있습니다. (CSS 문제입니다.)
- 테스트된 환경
- Windows7
- IE8, IE7(IE8의 호환성 보기 모드)
- Chrome6, Chrome7
- Ubuntu
- Chrome6
- Nexus One
- 기본 브라우저
- 사용 중 의견을 보낼 수 있는 곳
- 트위터 @misol221
- 그 외 이메일, 위에 써있는 제 사이트. 혹은 직접 만나서(?;)
간단한 사용법
일반적인 XE 사이트
- 관리자 페이지에 접속합니다
- 애드온 관리 페이지로 들어갑니다.(관리자 초기페이지에서 애드온 탭을 클릭해도 됩니다.)
- 요약 책갈피 애드온 항목을 찾습니다.
- 톱니바퀴 모양 버튼을 클릭해 원하는 설정값으로 설정합니다. 적용 모듈은 선택하지 않습니다. 적용을 클릭합니다.
- 톱니바퀴 모양 버튼 옆 붉은 가위표 버튼을 클릭해 초록 체크표 버튼으로 바뀌게 합니다.
텍스타일
- 텍스타일 관리자 페이지 왼쪽 메뉴중 맨 마지막 대메뉴를 클릭해서 애드온 설정 페이지로 들어갑니다.
- 요약 책갈피 애드온 항목을 찾습니다.
- 설정버튼을 클릭해서 원하는 설정값으로 설정합니다. 적용모듈은 선택하지 않습니다. 적용을 클릭합니다.
- 설정버튼 옆에 버튼을 이용해 애드온을 텍스타일 블로그에 적용합니다.
드롭다운 메뉴.
크으은바다님께서 이미지 버튼을 제공해 주신 가로 이미지 버튼![]()
크으은바다님께서 제공해주신 버튼에서 조금 변형. (이미지는 같은 이미지 사용.)![]()
모바일 환경에서 좀 더 수월한 터치를 위해 추가된 버튼![]()
트위터에 줄어든 주소로 스크랩 하기.
위 버튼 이미지는 싸이월드 API 등록이 되어서 싸이월드 스크랩 기능을 이용할 때 이미지이며, 싸이월드 스크랩 기능을 이용하지 않을 경우 싸이월드 이미지는 나타나지 않습니다. (이미지는 같습니다.)
포럼 0
로그인 후 작성할 수 있습니다.


