XE 공식 자료실

- 제작자
- mindpainter
- 등록일
- 2010-08-19
- 다운로드 수
- 526
- 링크1
- www.layoutskin.com
1.5 및 모든 브라우저 호환
- 라이선스
- GPL v2
- 설치경로
- ./widgets/newest_document/skins/layoutskin_webzine_v2
- 최초 등록일
- 2010-08-19
- 전체 다운로드
- 5,462
쉬운설치로 바로 체험할 수 있습니다
상세 설명
LAYOUTSKIN{:;}
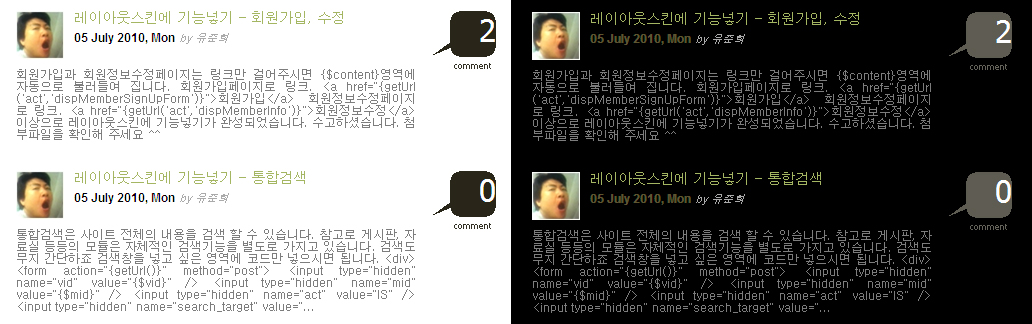
최근글 위젯 스킨 입니다. 프로필이미지와 요약내용, 댓글수가 표시됩니다.
![]()
COLORSET
밝은 바탕용과 어두운 바탕용을 선택하실 수 있읍니다. 기본 밝은 바탕용.
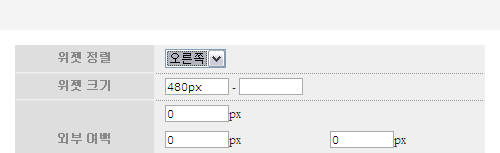
WIDTH
사이즈 조절은 위젯의 전체 가로폭이 변해도 댓글수 나오는 가로폭은 고정시키기 위하여 부득이 하게 list.html에서 한번더 조절을 하셔야 합니다.

같은 수를 list.html의 세번째 <div>에 있는
<div class="LatestLeft" style="width:{(480-80)}px;"> 붉은색 부분과 동일하게 해주시면 됩니다. "-80"은 댓글나오는 영역의 가로폭 이므로 그냥 두시면 됩니다. 함수등을 넣어보려 했으나 조금 복잡하더라구요..ㅜㅜ
TITLE COLOR
타이틀 색상의 변경은 해당 css 파일의
.LatestTitle a {text-decoration: none; color: #a4b662;} 붉은색 부분 변경하시면 됩니다.
PROFILE IMAGE
프로필 이미지가 등록되어 있지 않은 경우에는 대체하는 이미지가 나타납니다.
SUMMARY
요약내용의 길이는 list.html의
<li class="LatestSummary">{$oDocument->getSummary(500)}</li> 붉은색 조절 하시면 됩니다.
다 설명 했는지 모르겠네요. 모쪼록 필요한 곳이 있었으면 하는 바램입니다.
건강 조심 하세요~^^