XE 공식 자료실

- 제작자
- mindpainter
- 등록일
- 2010-09-13
- 다운로드 수
- 1,511
- 링크1
- www.layoutskin.com
1.5 및 모든 브라우저 호환
- 라이선스
- GPL v2
- 설치경로
- ./widgets/newest_document/skins/layoutskin_webzine_v2
- 최초 등록일
- 2010-08-19
- 전체 다운로드
- 5,462
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명
v1.1.2 _2010년 9월 13일
기존 상단여백 30px을 하단 여백 30px으로 변경 하였습니다.
수정파일: bright.css, dark.css
수동패치
bright.css, dark.css의
.LatestLeft {position:relative; *zoom:1; width: 100%; margin-top: 30px; font-family: Dotum, 돋움; font-size: 12px; color:#7d7d7d; float: left;}
파란색 부분을 margin-bottom: 30px; 로 변경해 주시고
.LatestRight {position:relative; *zoom:1; display:block; margin: 30px 0 0 -70px; right:-80px; _right: -80px; width: 70px; float: right; text-align: right; height: 58px; background: url(../img/CommentBack.gif) no-repeat right top; font-family: Tahoma; font-size: 31px; color: white;}
파란색 부분을 margin-left: -70px; 로 변경해 주시면 됩니다.
v1.1.1
게시글 제목길이를 반영하도록 변경 하였습니다.
수정파일: list.html
수동패치
list.html의 {$oDocument->getTitle()}를 {$oDocument->getTitle($widget_info->subject_cut_size)}로 변경해주시면 됩니다.
v1.1
위젯의 가로폭을 수동으로 별도의 조절을 해주던 번거로움을 없앴습니다.
수정파일: list.html, bright.css, dark.css
이전에 다운 받으신 분들은 그냥 통째로 덮어씌어 주세요. ^^
LAYOUTSKIN{:;}
최근글 위젯 스킨 입니다. 프로필이미지와 요약내용, 댓글수가 표시됩니다.
TEST
테스트 환경: XE CORE 1.4.3.1
 PREVIEW
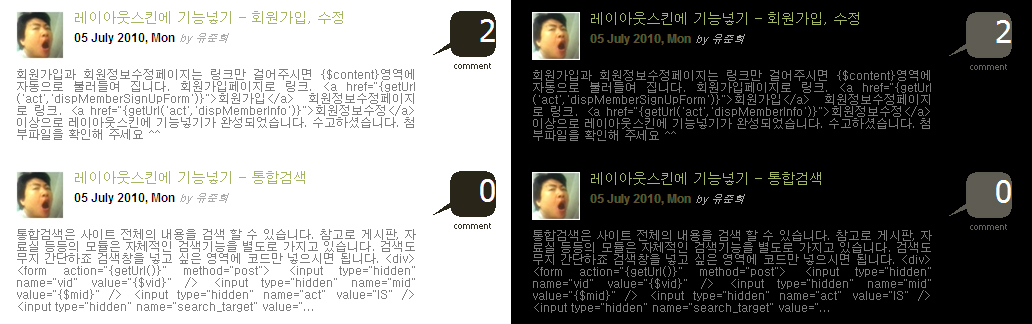
미리보기
COLORSET
밝은 바탕용과 어두운 바탕용을 선택하실 수 있읍니다. 기본 밝은 바탕용.
PREVIEW
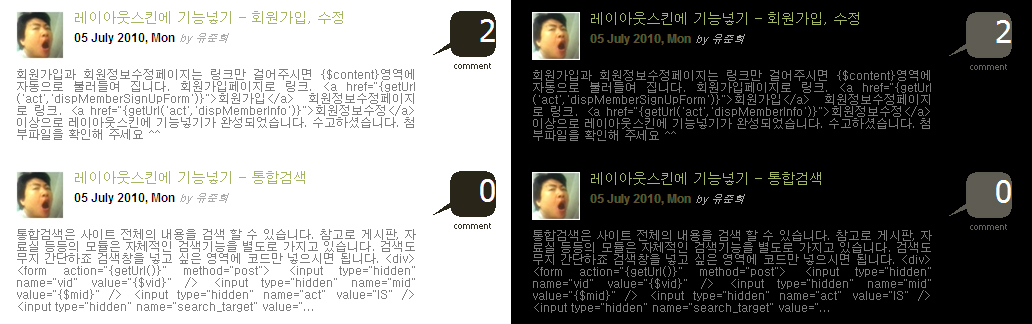
미리보기
COLORSET
밝은 바탕용과 어두운 바탕용을 선택하실 수 있읍니다. 기본 밝은 바탕용.
 TITLE COLOR
타이틀 색상의 변경은 해당 css 파일의
.LatestTitle a {text-decoration: none; color: #a4b662;} 붉은색 부분 변경하시면 됩니다.
PROFILE IMAGE
프로필 이미지가 등록되어 있지 않은 경우에는 대체하는 이미지가 나타납니다.
SUMMARY
요약내용의 길이는 list.html의
<li class="LatestSummary">{$oDocument->getSummary(500)}</li> 붉은색 조절 하시면 됩니다.
다 설명 했는지 모르겠네요. 모쪼록 필요한 곳이 있었으면 하는 바램입니다.
건강 조심 하세요~^^
TITLE COLOR
타이틀 색상의 변경은 해당 css 파일의
.LatestTitle a {text-decoration: none; color: #a4b662;} 붉은색 부분 변경하시면 됩니다.
PROFILE IMAGE
프로필 이미지가 등록되어 있지 않은 경우에는 대체하는 이미지가 나타납니다.
SUMMARY
요약내용의 길이는 list.html의
<li class="LatestSummary">{$oDocument->getSummary(500)}</li> 붉은색 조절 하시면 됩니다.
다 설명 했는지 모르겠네요. 모쪼록 필요한 곳이 있었으면 하는 바램입니다.
건강 조심 하세요~^^
 TITLE COLOR
타이틀 색상의 변경은 해당 css 파일의
.LatestTitle a {text-decoration: none; color: #a4b662;} 붉은색 부분 변경하시면 됩니다.
PROFILE IMAGE
프로필 이미지가 등록되어 있지 않은 경우에는 대체하는 이미지가 나타납니다.
SUMMARY
요약내용의 길이는 list.html의
<li class="LatestSummary">{$oDocument->getSummary(500)}</li> 붉은색 조절 하시면 됩니다.
다 설명 했는지 모르겠네요. 모쪼록 필요한 곳이 있었으면 하는 바램입니다.
건강 조심 하세요~^^
TITLE COLOR
타이틀 색상의 변경은 해당 css 파일의
.LatestTitle a {text-decoration: none; color: #a4b662;} 붉은색 부분 변경하시면 됩니다.
PROFILE IMAGE
프로필 이미지가 등록되어 있지 않은 경우에는 대체하는 이미지가 나타납니다.
SUMMARY
요약내용의 길이는 list.html의
<li class="LatestSummary">{$oDocument->getSummary(500)}</li> 붉은색 조절 하시면 됩니다.
다 설명 했는지 모르겠네요. 모쪼록 필요한 곳이 있었으면 하는 바램입니다.
건강 조심 하세요~^^
포럼 0
로그인 후 작성할 수 있습니다.
